javascript - 地图如何根据数值自定义区块颜色?
类似 vchart 这样的填充地图(https://visactor.io/vchart/demo/map-chart/basic-map),怎么能自定义区块颜色的规则?示例里的配置不太符合我的需求。我希望当值在某个区间,显示一个指定的颜色。
共有1个答案
解决方案 Solution
在 VChart 中,可以通过地图图元样式配置中,填充色(fill)的回调函数来实现你的需求,类似:
const colorGroup = [ { range: [1, 100], color: 'rgb(252,250,97)' }, { range: [101, 200], color: 'rgb(252,150,134)' }, { range: [201, 300], color: 'rgb(87,33,15)' }];area:{ style: { fill: (datum) => { const res = colorGroup.find(item => item.range[0] <= +datum.value && item.range[1] >= +datum.value); return res ? res.color : 'WhiteSmoke'; } }}代码示例 Code Example
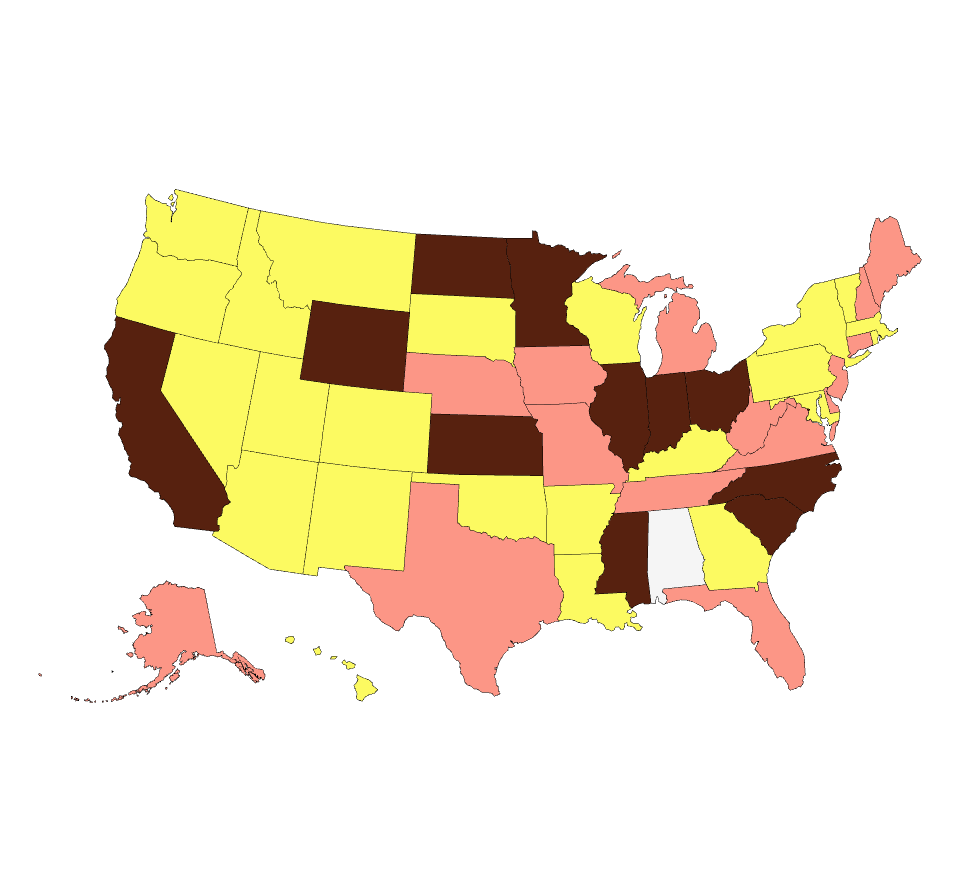
const spec = { type: 'map', data: [ { values: [ { name: 'Alabama', value: 0 }, { name: 'Alaska', value: 140 }, { name: 'Arizona', value: 39 }, { name: 'Arkansas', value: 62 }, { name: 'California', value: 235 }, { name: 'Colorado', value: 49 }, { name: 'Connecticut', value: 137 }, { name: 'Delaware', value: 149 }, { name: 'District of Columbia', value: 285 }, { name: 'Florida', value: 198 }, { name: 'Georgia', value: 53 }, { name: 'Hawaii', value: 41 }, { name: 'Idaho', value: 82 }, { name: 'Illinois', value: 240 }, { name: 'Indiana', value: 273 }, { name: 'Iowa', value: 101 }, { name: 'Kansas', value: 215 }, { name: 'Kentucky', value: 41 }, { name: 'Louisiana', value: 37 }, { name: 'Maine', value: 107 }, { name: 'Maryland', value: 62 }, { name: 'Massachusetts', value: 61 }, { name: 'Michigan', value: 134 }, { name: 'Minnesota', value: 241 }, { name: 'Mississippi', value: 259 }, { name: 'Missouri', value: 144 }, { name: 'Montana', value: 92 }, { name: 'Nebraska', value: 117 }, { name: 'Nevada', value: 24 }, { name: 'New Hampshire', value: 106 }, { name: 'New Jersey', value: 147 }, { name: 'New Mexico', value: 77 }, { name: 'New York', value: 47 }, { name: 'North Carolina', value: 260 }, { name: 'North Dakota', value: 223 }, { name: 'Ohio', value: 283 }, { name: 'Oklahoma', value: 85 }, { name: 'Oregon', value: 31 }, { name: 'Pennsylvania', value: 65 }, { name: 'Rhode Island', value: 68 }, { name: 'South Carolina', value: 216 }, { name: 'South Dakota', value: 12 }, { name: 'Tennessee', value: 128 }, { name: 'Texas', value: 198 }, { name: 'Utah', value: 93 }, { name: 'Vermont', value: 66 }, { name: 'Virginia', value: 167 }, { name: 'Washington', value: 47 }, { name: 'West Virginia', value: 170 }, { name: 'Wisconsin', value: 20 }, { name: 'Wyoming', value: 203 } ] } ], area: { style: { fill: datum => { const res = colorGroup.find(item => item.range[0] <= +datum.value && item.range[1] >= +datum.value); return res ? res.color : 'WhiteSmoke'; } } }, nameField: 'name', valueField: 'value', nameProperty: 'name', map: 'usa', region: [ { roam: true, projection: { type: 'albersUsa' } } ]};结果展示 Results
在线效果参考:https://codesandbox.io/s/map-chart-custom-fill-n2fvsv

相关文档 Related Documentation
更多 demo:https://visactor.io/vchart/demo/map-chart/basic-map?keyword=map
地图教程:https://visactor.io/vchart/guide/tutorial_docs/Chart_Types/Map
相关api:https://visactor.io/vchart/option/mapChart#area.style
github:https://github.com/VisActor/VChart
-
并且我想选择所有具有相同值的行作为第一行,我知道我可以查询数据帧后,我得到了x1和x2的值,这段代码。然而,我想要更一般的方式,如果我有更多的功能比x1和x2,说我想做同样的100功能。有没有办法让我接受相似的值? 我也考虑过分组,然后选择包含这一行的组,但我认为有其他更好的方法
-
问题内容: Stream >> sorted = index.entrySet().stream() .sorted(Map.Entry.comparingByValue()); 类型中的方法不适用于参数 我想根据作为的值的列表对a进行排序。如何使用Java 8中的Stream库实现此目的? 问题答案: 这可能对您有帮助。 我将结果映射的类型更改为 LinkedHashMap 以遵守插入顺序。
-
类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,图例的图像、颜色、内容可以自定义?如何自定义配置?
-
问题内容: 拥有下一张原始地图: 在G1,G2和G3是不同年龄段的人群时,如何创建这样的新地图: 新密钥是每个组中的最大年龄。 我已经试过了: 但是编译器对我说:在这段代码中,“此表达式的目标类型必须是函数接口”: 任何帮助,将不胜感激。 问题答案: toMap使用和的功能。您在代码中正确地执行了此操作,但是对于,您却没有正确执行此操作,因此您需要包含以下函数: 注意 。 此外,由于您不使用地图键
-
如果有人能帮我解决这个问题,我已经为此挣扎了好几天了。我有一个表数据,其中有一列“结果”,值为“高”、“中”或“低”。我正在尝试使用plotly创建一个饼图,通过计算数据集中高、中、低的数量,并尝试为每个类别指定一种颜色。下面是我的代码。我试过用cols1和cols2作为我的标记,还有其他几种方法,但似乎都不管用。请记住,这是一个动态表,因此可能会出现没有高或无中等的情况。因此,我不能使用列表(c
-
我有一个双轴图,由折线图和柱状图组成,一个折线图中可能有多条线,一个柱状图中可能有多个柱。 在由折线图和柱状图组成的双轴图中,如何自由的定义每一个柱和折线的颜色等信息?

