可视化 - 如何自定义饼图的label文字内容、颜色、布局?
类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,label的文字内容、颜色、布局可以按照自定义的需求调整吗?能够支持到什么粒度?应该怎么配置调整?
共有2个答案
解决方案 Solution
不同图表库对饼图的支持力度不同,对饼图label标签支持力度也不同,在VChart中:
- label的文字内容:可以通过
label.`formatMethod`回调函数设置自定义的标签内容,参考配置文档 - label的文字颜色:可以通过
label.style设置文字的样式,包括颜色、字体、大小等等,只要是VChart文字图形支持的属性都可以配置,参考配置文档 - label的布局:如果是想简单的调整标签的位置,可以通过
label.position设置标签的位置是在内部还是外部;如果想调整布局策略,可以通过label.layout进行详细的调整,具体可以参考配置文档
代码示例 Code Example
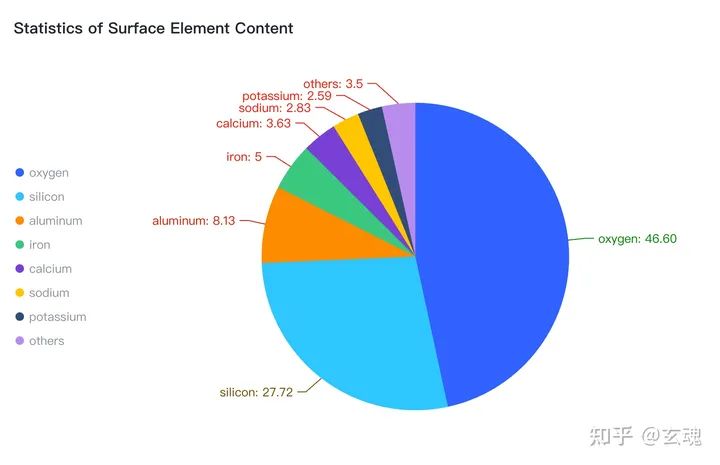
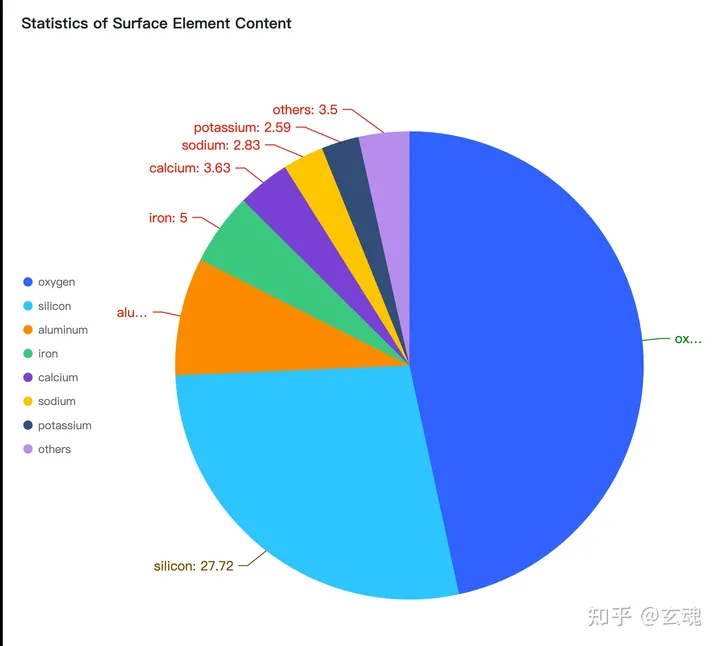
- 自定义文字内容和文字颜色
const spec = { type: 'pie', data: [ { id: 'id0', values: [ { type: 'oxygen', value: '46.60' }, { type: 'silicon', value: '27.72' }, { type: 'aluminum', value: '8.13' }, { type: 'iron', value: '5' }, { type: 'calcium', value: '3.63' }, { type: 'sodium', value: '2.83' }, { type: 'potassium', value: '2.59' }, { type: 'others', value: '3.5' } ] } ], outerRadius: 0.8, valueField: 'value', categoryField: 'type', title: { visible: true, text: 'Statistics of Surface Element Content' }, legends: { visible: true, orient: 'left' }, scales: [{ id: 'labelScale', type: 'linear', domain: [{ dataId: 'id0', fields: ['value'] }], range: ['red', 'green'], }], label: { visible: true, formatMethod: (text, datum) => { return `${datum.type}: ${datum.value}` }, style: { fill: { scale: 'labelScale', field: 'value' } } }, tooltip: { mark: { content: [ { key: datum => datum['type'], value: datum => datum['value'] + '%' } ] } }};const vchart = new VChart(spec, { dom: CONTAINER_ID });vchart.renderAsync();// Just for the convenience of console debugging, DO NOT COPY!window['vchart'] = vchart;
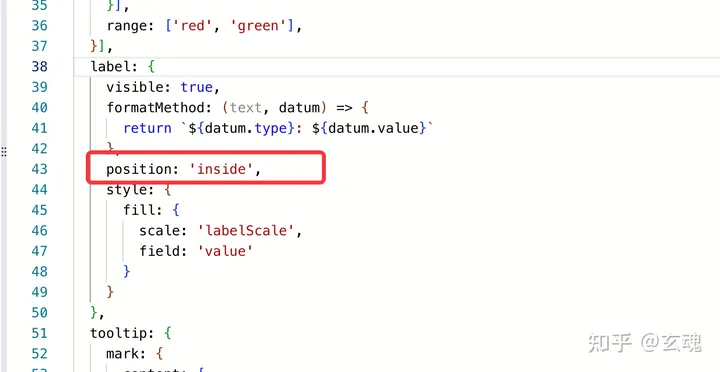
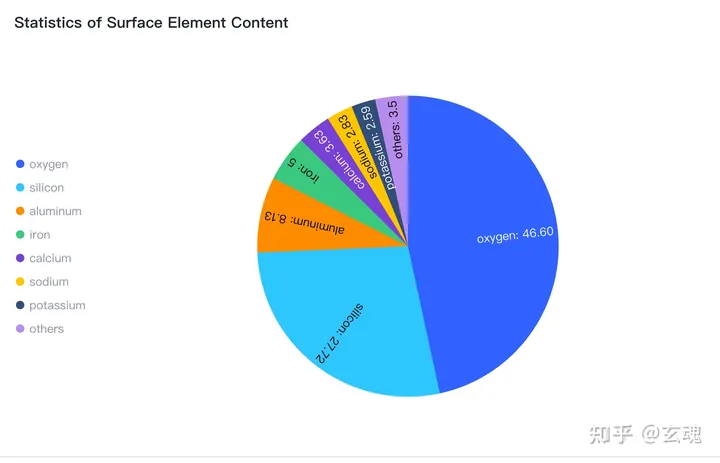
- 自定义布局,将标签设置在饼图内部


结果展示 Results
在线效果参考:https://codesandbox.io/s/pie-chart-label-53s2p9

相关文档 Related Documentation
Label文字内容配置:https://www.visactor.io/vchart/option/pieChart#label.formatMe...
Label 颜色配置:https://www.visactor.io/vchart/option/pieChart#label.style.fill
Label 布局配置:https://www.visactor.io/vchart/option/pieChart#label.position
饼图教程:https://www.visactor.io/vchart/guide/tutorial_docs/Chart_Type...
github:https://github.com/VisActor/VChart
对于饼图的label文字内容、颜色、布局,我们可以按照自定义的需求进行调整。以下是相关的配置项和调整方法:
- 文字内容:可以通过设置饼图数据项中的name属性来自定义每个扇形的文字内容。根据需要,可以将该属性设置为相应的字符串来指定每个扇形的标签文字。
- 颜色:可以通过设置饼图数据项中的itemStyle属性的color属性来自定义每个扇形的颜色。该属性可以设置为具体的颜色值或者使用预定义的颜色名称。
- 布局:可以通过调整饼图的legend布局来配置标签的位置和排列方式。可以通过修改饼图实例的legend属性来进行调整,如设置legend的orient属性来调整标签的布局方向(水平或垂直);设置legend的left、top、right、bottom属性来调整标签的位置。
粒度支持:以上所提到的方法可以对每个饼图扇形的标签进行个性化配置,可以自定义每个标签的文字内容、颜色和布局方式。
对于更细节的配置需求,可以参考具体的可视化图表库的文档或者API,在配置项中查找相应的属性进行调整。
-
如果有人能帮我解决这个问题,我已经为此挣扎了好几天了。我有一个表数据,其中有一列“结果”,值为“高”、“中”或“低”。我正在尝试使用plotly创建一个饼图,通过计算数据集中高、中、低的数量,并尝试为每个类别指定一种颜色。下面是我的代码。我试过用cols1和cols2作为我的标记,还有其他几种方法,但似乎都不管用。请记住,这是一个动态表,因此可能会出现没有高或无中等的情况。因此,我不能使用列表(c
-
类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,图例的图像、颜色、内容可以自定义?如何自定义配置?
-
我正在使用mpandroid图表库创建饼图。 我想格式化饼图上的文本标签,但我不知道如何做到这一点 但是,它只改变数据的值,而不是标签。此外,我想成为饼图中的标签。我还尝试使用以下代码, 但是,它不起作用。 我的代码如下: 简而言之,我想做的就是 更改饼图中的标签颜色(从白色变为黑色) 防止标签超出饼图。(如图中所示的剩余划痕) 有人能帮我吗? 我还尝试了以下链接中提到的这些解决方案。 链接1链接
-
我想在我的应用程序android中使用一个自定义复选框,这个自定义复选框没有设置颜色的功能,在示例中,他们使用(http://schemas.android.com/apk/res-auto)喜欢(app)并设置颜色app:stroke_color=“#2196F3”我想知道如何通过编程设置颜色,链接自定义复选框https://github.com/lguipeng/AnimCheckBox
-
我正在使用IText7从html字符串生成pdf。现在,我需要对段落应用自定义颜色和自定义字体或字体系列。 如何使用Itext7实现这一点? 谢谢
-
跟着这个答案https://stackoverflow.com/a/55113171/324969这个答案https://stackoverflow.com/a/60686826/324969. 如果我按下Ctrl,逗号,在设置中搜索“颜色”,单击settings.json中的

