前端 - 折线图有多条线,如何设置右侧坐标轴,期望其中某条线是根据右侧坐标轴绘制?
折线图有多条线, 如何让其中跟随在左轴, 其中一些跟随右轴?
共有2个答案
解决方案
VChart图表已经提供了对应的功能。VChart支持:
- 在series上配置 dataId维护 data 与 series 的一对一关系。
- 在axis上配置 seriesId 维护 axis 与 series 的一对多关系。
参考:折线图系列配置文档
代码示例
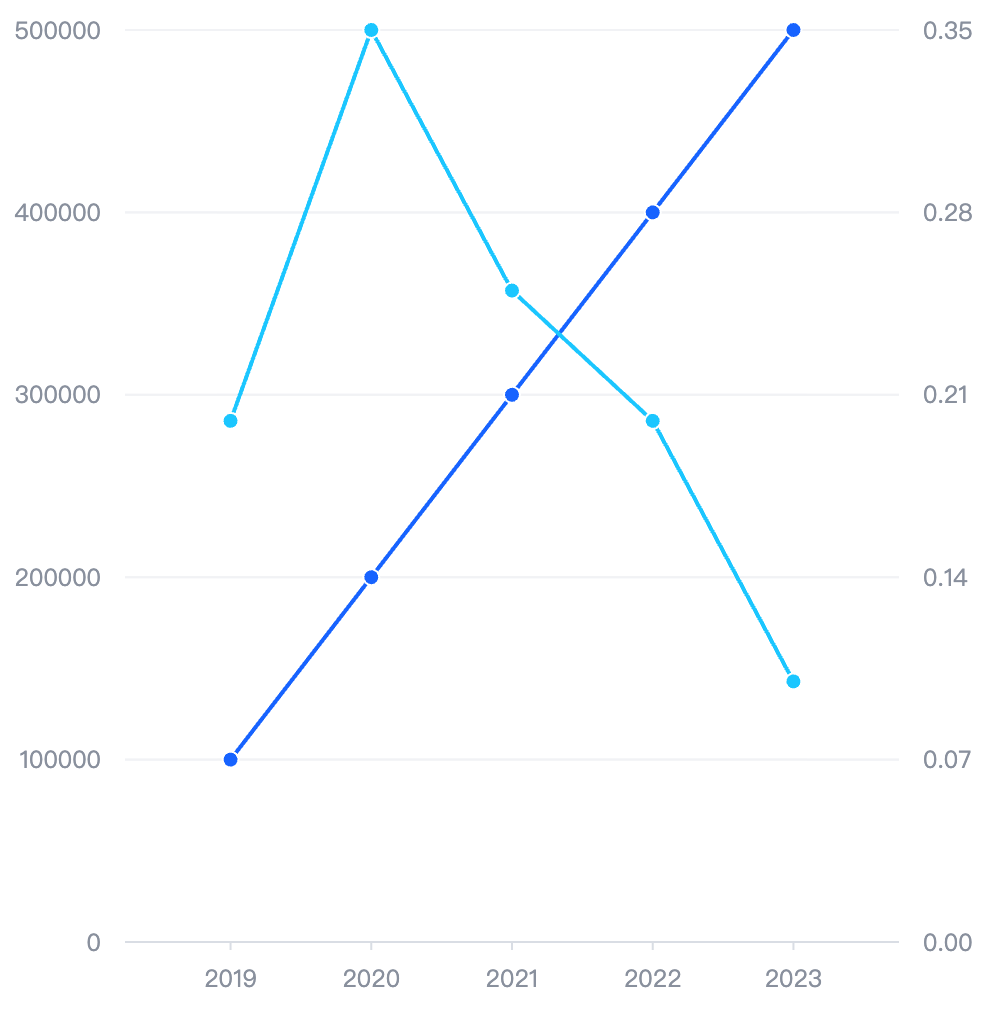
import { useEffect, useRef } from "react";import VChart from "@visactor/vchart";const Chart = () => { const containerRef = useRef<HTMLDivElement>(null); useEffect(() => { const spec = { type: "common", data: [ { id: "profit", values: [ { time: "2019", value: 100000 }, { time: "2020", value: 200000 }, { time: "2021", value: 300000 }, { time: "2022", value: 400000 }, { time: "2023", value: 500000 }, ], }, { id: "saleDiscount", values: [ { time: "2019", value: 0.2 }, { time: "2020", value: 0.35 }, { time: "2021", value: 0.25 }, { time: "2022", value: 0.2 }, { time: "2023", value: 0.1 }, ], }, ], axes: [ { orient: "left", seriesId: ["profit"], id: "left", }, { sync: { axisId: "left", tickAlign: true, zeroAlign: true, }, id: "right", label: { formatMethod: (v) => parseFloat(v).toFixed(2), }, orient: "right", seriesId: ["saleDiscount"], }, { orient: "bottom", seriesId: ["saleDiscount", "profit"], }, ], series: [ { id: "profit", type: "line", xField: "time", yField: "value", dataId: "profit", }, { id: "saleDiscount", type: "line", xField: "time", yField: "value", dataId: "saleDiscount", }, ], }; const vchart = new VChart(spec, { dom: "chart" }); vchart.renderAsync(); return () => vchart.release(); }, []); return ( <div id="chart" ref={containerRef} style={{ width: 520, height: 520, border: "1px solid #ccc", }} ></div> );};export { Chart };结果展示
在线效果参考: https://codesandbox.io/p/sandbox/hopeful-cartwright-zdd95v?file=/src/Chart.tsx:1,1
相关文档
VChart Github
坐标轴 教程
组合图教程
折线图配置文档
双轴图示例Demo
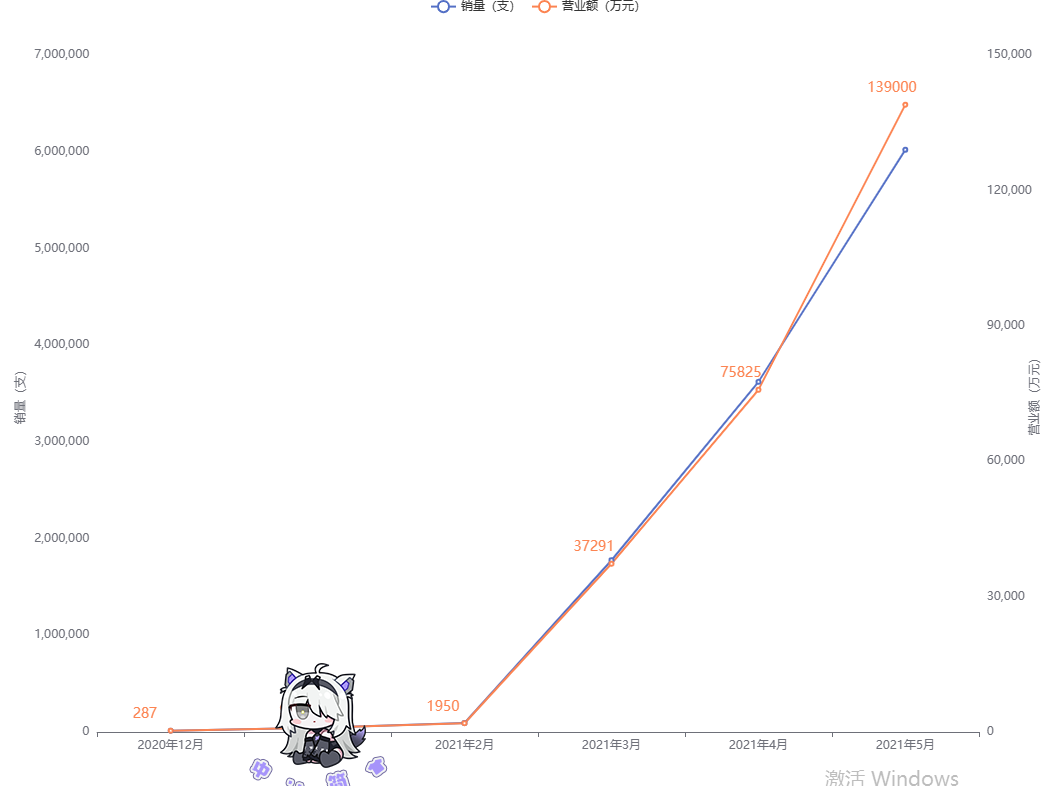
yAxis改为数组就行, series 使用yAxisIndex属性指示使用哪个y轴
https://echarts.apache.org/examples/zh/editor.html?c=line-mar...
option = { legend: { data: ['销量(支)', '营业额(万元)'] }, dataset: { source: [ ['2020年12月', 13700, 287], ['2021年1月', 44820, 941], ['2021年2月', 92850, 1950], ['2021年3月', 1775800, 37291], ['2021年4月', 3620600, 75825], ['2021年5月', 6020600, 139000] ] }, tooltip: { show: true }, xAxis: { type: 'category', splitLine: { show: false } }, yAxis: [ { type: 'value', name: '销量(支)', splitLine: { show: false }, nameLocation: 'middle', nameGap: 70 }, { type: 'value', name: '营业额(万元)', splitLine: { show: false }, nameLocation: 'middle', nameGap: 50 } ], series: [ { name: '销量(支)', type: 'line', color: '#5470C6' }, { name: '营业额(万元)', type: 'line', yAxisIndex: 1, color: '#FC8452', label: { position: [-35, -20], show: true, fontSize: 14, color: '#FC8452' } } ]};-
问题内容: 是否有一种简单的方法可以将y轴标签放在图的右侧?我知道可以使用来对刻度标签进行此操作,但是我想知道是否也可以对轴标签进行此操作。 我想到的一个想法是使用 但是,在保留y轴的范围的同时,将所有标签(刻度和轴标签)放置在右侧并没有达到预期的效果。简而言之,我想要一种将所有y轴标签从左向右移动的方法。 问题答案: 看来您可以使用以下方法做到这一点: 请参阅此处的示例。
-
我想创建一个包含三条线(男性、女性、未知)的折线图。这是我的数据示例: 是否有一个选项,在图中自动创建三行或我需要循环通过数据和创建三个跟踪自己?到目前为止,这是我的代码:
-
笛卡尔图表(普通的二维数据图)都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧),通过设置chart.inverted = true 可以让x,y轴显示位置对调。下图为图表中坐标轴组成部分图1:图表坐标轴组成部分 一、坐标轴组成部分 1、坐标轴标题 坐标轴标题。默认情况下,x轴为null(也就是没有title),y轴为'Value',设置坐标轴标题的
-
坐标轴是图表的组成部分。它们用于确定数据如何映射到图表上的像素值。在笛卡尔图表中,有1个或多个X轴和1个或多个Y轴将点映射到2维画布上。这些轴被称为笛卡尔轴(cartesian axes)。 在径向图表中,如雷达图或极地面积图,有一个单一轴可以在角度和径向方向上映射点。这些被称为径向轴(radial axes)。 2.0版本以上的Chart.js的刻度选项比1.0版本更强大,但也有些许不同。 支持
-
Matplotlib 可以根据自变量与因变量的取值范围,自动设置 x 轴与 y 轴的数值大小。当然,您也可以用自定义的方式,通过 set_xlim() 和 set_ylim() 对 x、y 轴的数值范围进行设置。 当对 3D 图像进行设置的时,会增加一个 z 轴,此时使用 set_zlim() 可以对 z 轴进行设置。 下面示例分别对自动设置和自定义设置做了演示:第一种 Matplotlib 自动
-
在一个函数图像中,有时自变量 x 与因变量 y 是指数对应关系,这时需要将坐标轴刻度设置为对数刻度。Matplotlib 通过 axes 对象的或属性来实现对坐标轴的格式设置。 示例:右侧的子图显示对数刻度,左侧子图则显示标量刻度。 图1:对数关系图 轴是连接刻度的线,也就是绘图区域的边界,在绘图区域(axes 对象)的顶部、底部、左侧和右侧都有一个边界线(轴)。通过指定轴的颜色和宽度,从而对进行

