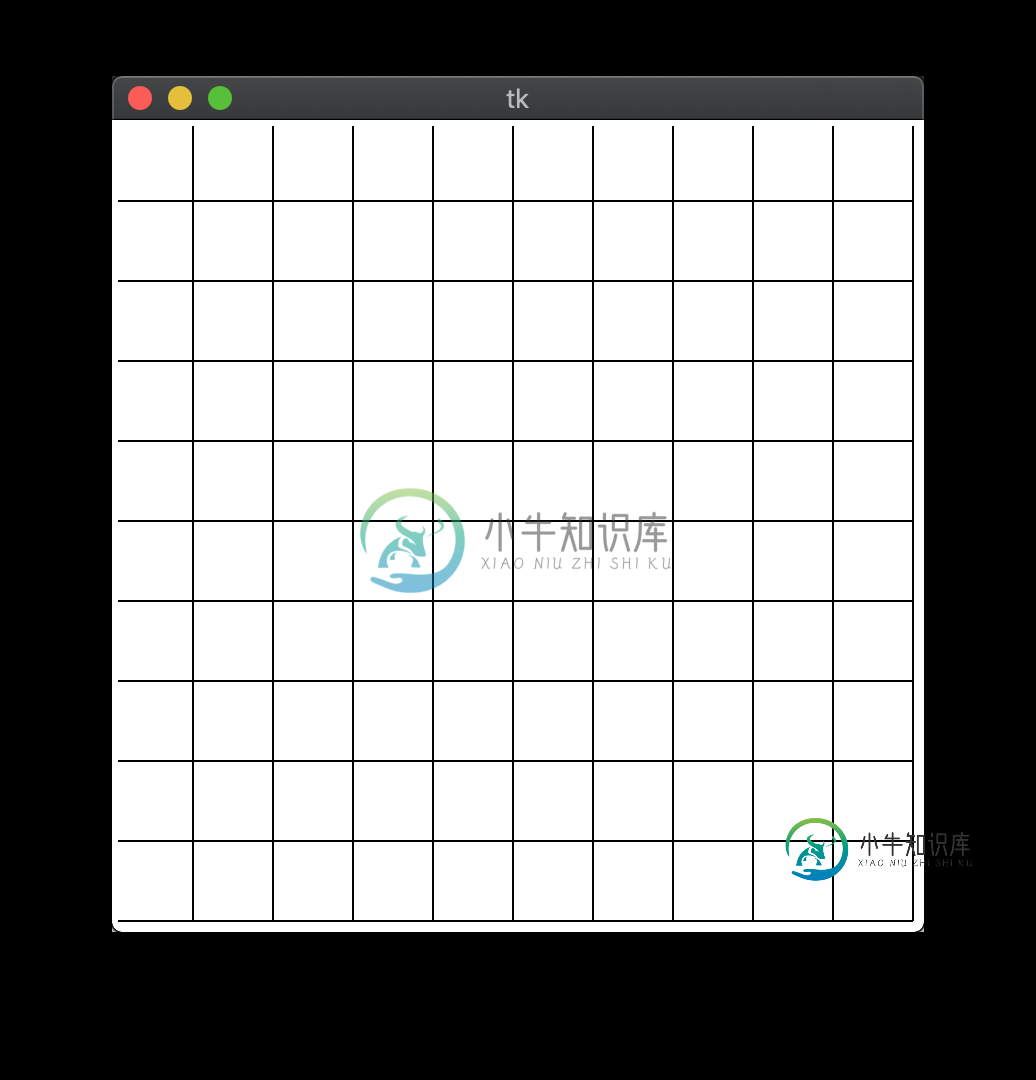
tkinter画布未绘制顶部和左侧线条
我在试着用画布画一个网格。逻辑相当简单:对于网格中的每个节点,我使用其左上角和右下角绘制一个矩形[代码如下]。

我没有做任何奇怪的事情,只是根窗口上的一个简单画布。
import tkinter as tk
winH = 400
winW = 400
ncols = 10
nrows = 10
cellW = winW / ncols
cellH = winH / nrows
class Node:
def __init__(self, row, col):
self.row = row
self.col = col
return
def generatGrid(nrows, ncols):
grid = []
for r in range(nrows):
row = [ Node(r, c) for c in range(ncols) ]
grid.append(row)
return grid
def drawNode(canvas, node):
x1 = cellW * node.col
y1 = cellH * node.row
x2 = x1 + cellW
y2 = y1 + cellH
canvas.create_rectangle(x1, y1, x2, y2)
return
def drawGrid(canvas, grid):
for row in grid:
for node in row:
drawNode(canvas, node)
return
window = tk.Tk()
canvas = tk.Canvas(window, width=winW, height=winH)
canvas.pack()
grid = generatGrid(nrows, ncols)
drawGrid(canvas, grid)
window.mainloop()
共有1个答案
对于画布,我感到恼火的一点是,边框是坐标空间的一部分。在左边缘绘制线时,它会被边界遮挡。
是否有一个配置来更正此问题?
对
可以通过完全关闭与边框相关的属性来解决此问题:
canvas = tk.Canvas(window, width=winW, height=winH,
borderwidth=0, highlightthickness=0)
如果你想在画布周围有某种边框,你可以把画布放在一个框架里,然后用这个框架来画边框。
-
我正在用HTML画布做一些工作,我发现当我画了一条线时,我无法清除或画出它? 所以我要做的是:我有一个带网格的画布,每个单元格在其中绘制自己(一个填充的矩形,在页面加载时完成),当鼠标在网格上时,应该勾勒出鼠标所在的单元格的轮廓(在画布上绘制四条线,没有其他重绘)。当鼠标移动到另一个单元格时,应勾勒出新单元格的轮廓(如前所述),而不应再勾勒出先前勾勒出的单元格的轮廓(目的是重新绘制单元格,绘制线条
-
有没有可能通过它们的方程式在画布中画出曲线呢?如果是,怎么做?假设我有一个数学方程y=0,5*x^2,如何打印方程的图形? 我尝试使用和方法,但未成功。
-
我目前正在使用画布开发一个JavaFX-Drawing-Application。在GraphicsContext的帮助下,我使用beginPath()和lineTo()方法绘制线条,但我无法找到实现橡皮擦的适当方法。
-
问题内容: 情况1: 我想在默认WordPress主题的标题中的照片上方放置徽标徽标 我的解决方案:在照片前添加徽标,然后在其上 进行 设置, 而无需 设置任何属性: HTML: CSS: 案例2: 另一个示例是水平多级菜单,其宽度为100%,并带有布局,但不支持 它适用于IE6-7,Firefox1.5,不适用于Firefox 0.8等。 您认为这是一个很好的解决方案,还是非标准的破解程序,可以
-
我有以下代码应该在图像中绘制线条。我的代码是: 如果我编写,它实际上可以工作。但是我的数组很长并且来自一个输入。
-
这里有一个关于使用方法关闭一组轴给定侧的刻度的问题。我想更改和属性在默认情况下关闭在我的,但我不知道如何做到这一点,作为文件的刻度部分处理在和方面的东西。我错过了什么?

