javascript - 如何配置坐标轴的范围?
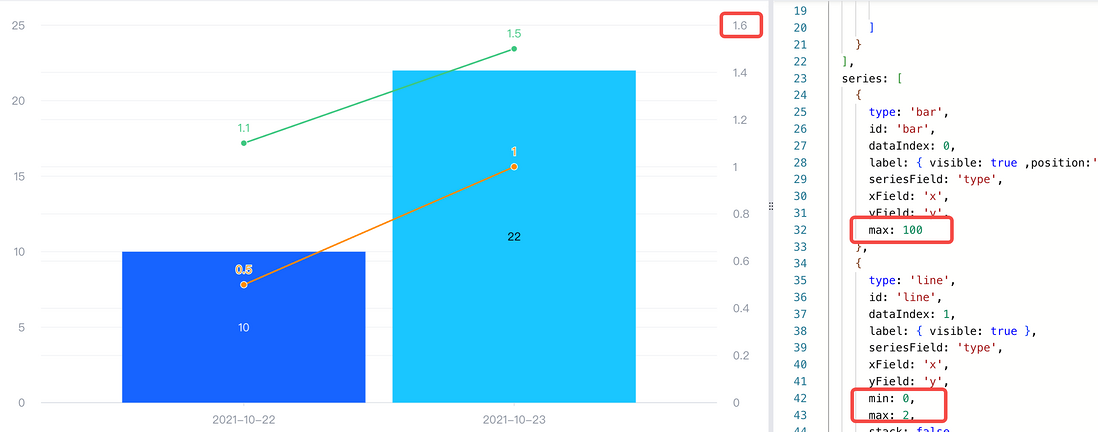
在双轴图里,右边的坐标轴表示的是百分比,这个百分比的范围可以手动配置吗?我用的是 vchart 的,我配置了min和 max 但是没有生效。
具体配置:
{ type: 'common', seriesField: 'color', data: [ { id: 'id0', values: [ { x: '2021-10-22', type: 'A', y: 10 }, { x: '2021-10-23', type: 'B', y: 22 }, ] }, { id: 'id1', values: [ { x: '2021-10-22', type: 'TA', y: 0.5 }, { x: '2021-10-22', type: 'TB', y: 1.1 }, { x: '2021-10-23', type: 'TA', y: 1 }, { x: '2021-10-23', type: 'TB', y: 1.5 }, ] } ], series: [ { type: 'bar', id: 'bar', dataIndex: 0, label: { visible: true ,position:'inside'}, seriesField: 'type', xField: 'x', yField: 'y', max: 100 }, { type: 'line', id: 'line', dataIndex: 1, label: { visible: true }, seriesField: 'type', xField: 'x', yField: 'y', min: 0, max: 2, stack: false } ], axes: [ { orient: 'left', seriesIndex: [0] }, { orient: 'right', seriesId: ['line'], gird: { visible: false }}, { orient: 'bottom', label: { visible: true }, type: 'band' } ],}共有2个答案
解决方案 Solution
轴范围的配置在 axes 配置项里,并不是在 series 上。你可以根据需要配置最小值(min)和最大值(max), 例如:
axes: [ { orient: 'left', max: 100 }, { orient: 'right', min:0, max:2 }, ],代码示例 Code Example
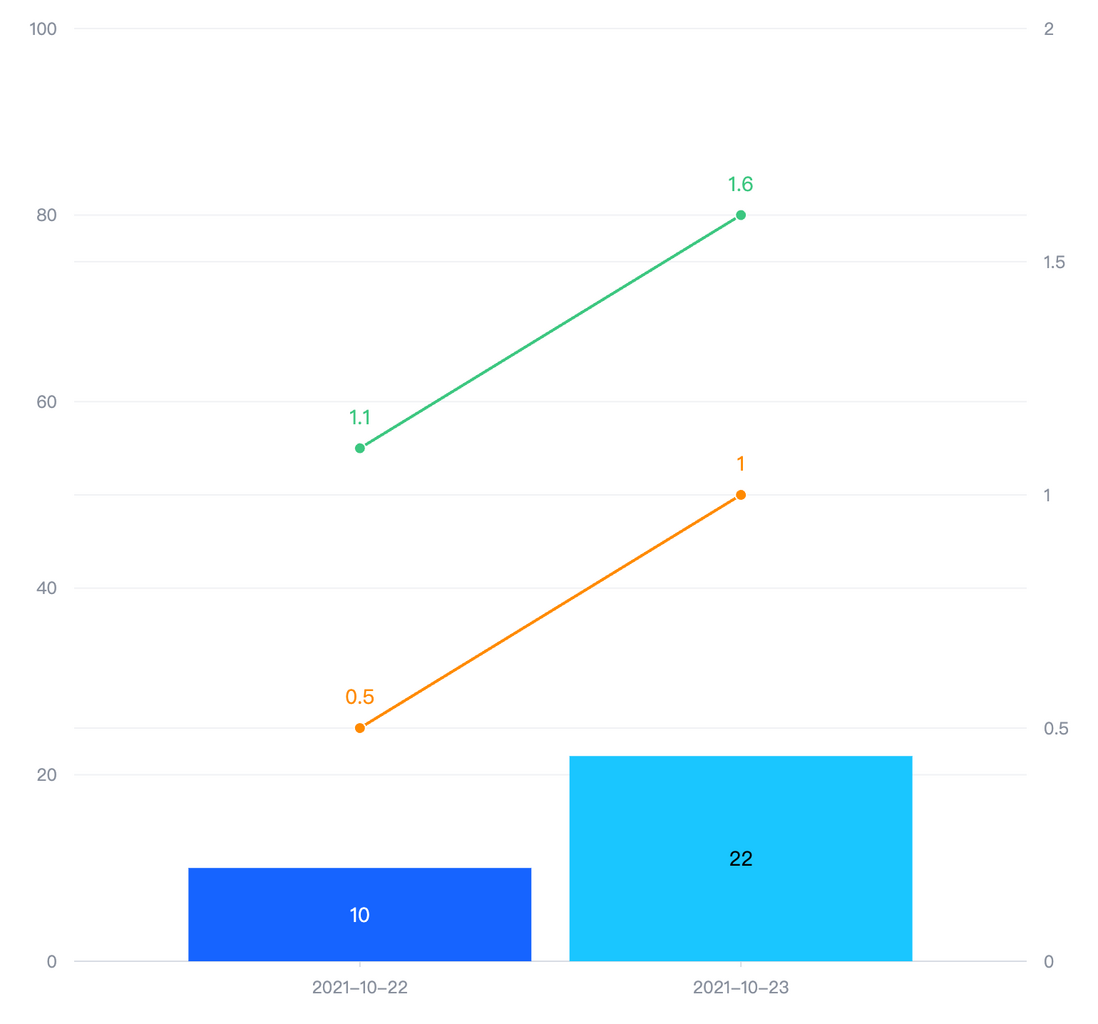
代码参考 Code Example
const spec = { type: 'common', seriesField: 'color', data: [ { id: 'id0', values: [ { x: '2021-10-22', type: 'A', y: 10 }, { x: '2021-10-23', type: 'B', y: 22 }, ] }, { id: 'id1', values: [ { x: '2021-10-22', type: 'TA', y: 0.5 }, { x: '2021-10-22', type: 'TB', y: 1.1 }, { x: '2021-10-23', type: 'TA', y: 1 }, { x: '2021-10-23', type: 'TB', y: 1.6 }, ] } ], series: [ { type: 'bar', id: 'bar', dataIndex: 0, label: { visible: true ,position:'inside'}, seriesField: 'type', xField: 'x', yField: 'y' }, { type: 'line', id: 'line', dataIndex: 1, label: { visible: true }, seriesField: 'type', xField: 'x', yField: 'y', stack: false } ], axes: [ { orient: 'left', seriesIndex: [0], max: 100 }, { orient: 'right', seriesId: ['line'], gird: { visible: false }, min:0, max:2 }, { orient: 'bottom', label: { visible: true }, type: 'band' } ],};结果展示 Results
在线效果参考:https://codesandbox.io/s/dual-axis-custom-range-9r93h9

相关文档 Related Documentation
更多 demo:https://visactor.io/vchart/demo/combination/dual-axis
轴教程:https://visactor.io/vchart/guide/tutorial_docs/Chart_Concepts...
相关api:https://visactor.io/vchart/option/lineChart#axes-linear.min
github:https://github.com/VisActor/VChart
坐标轴的最大/最小值不是通过 series 属性配置,而是 yAxis.min 和 yAxis.max (或者是 xAxis.min / xAxis.max),然后在 series 上指定对应的 yAxisIndex (或者是 xAxisIndex),示例如下:
const option = { yAxis: [{ min: 0, max: 100 }, { min: 20, max: 80 }], series: [{ yAxisIndex: 0 }, { yAxisIndex: 1 }] // 其他属性省略...};-
Matplotlib 可以根据自变量与因变量的取值范围,自动设置 x 轴与 y 轴的数值大小。当然,您也可以用自定义的方式,通过 set_xlim() 和 set_ylim() 对 x、y 轴的数值范围进行设置。 当对 3D 图像进行设置的时,会增加一个 z 轴,此时使用 set_zlim() 可以对 z 轴进行设置。 下面示例分别对自动设置和自定义设置做了演示:第一种 Matplotlib 自动
-
笛卡尔图表(普通的二维数据图)都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧),通过设置chart.inverted = true 可以让x,y轴显示位置对调。下图为图表中坐标轴组成部分图1:图表坐标轴组成部分 一、坐标轴组成部分 1、坐标轴标题 坐标轴标题。默认情况下,x轴为null(也就是没有title),y轴为'Value',设置坐标轴标题的
-
坐标轴是图表的组成部分。它们用于确定数据如何映射到图表上的像素值。在笛卡尔图表中,有1个或多个X轴和1个或多个Y轴将点映射到2维画布上。这些轴被称为笛卡尔轴(cartesian axes)。 在径向图表中,如雷达图或极地面积图,有一个单一轴可以在角度和径向方向上映射点。这些被称为径向轴(radial axes)。 2.0版本以上的Chart.js的刻度选项比1.0版本更强大,但也有些许不同。 支持
-
在一个函数图像中,有时自变量 x 与因变量 y 是指数对应关系,这时需要将坐标轴刻度设置为对数刻度。Matplotlib 通过 axes 对象的或属性来实现对坐标轴的格式设置。 示例:右侧的子图显示对数刻度,左侧子图则显示标量刻度。 图1:对数关系图 轴是连接刻度的线,也就是绘图区域的边界,在绘图区域(axes 对象)的顶部、底部、左侧和右侧都有一个边界线(轴)。通过指定轴的颜色和宽度,从而对进行
-
坐标轴,是可视化图表中经常出现的一种图形,由一些列线段和刻度组成。坐标轴在 SVG 中是没有现成的图形元素的,需要用其他的元素组合构成。D3 提供了坐标轴的组件,如此在 SVG 画布中绘制坐标轴变得像添加一个普通元素一样简单。 坐标轴由什么构成 在 SVG 画布的预定义元素里,有六种基本图形: 矩形 圆形 椭圆 线段 折线 多边形 另外,还有一种比较特殊,也是功能最强的元素: 路径 画布中的所有图
-
Chart.js 中的坐标轴可以单独扩展。坐标轴应始终来自Chart.Scale,但并非强制性的要求。 let MyScale = Chart.Scale.extend({ /* extensions ... */ }); // MyScale现在从Chart.Scale派生而来 一旦创建了scale类,就需要将其注册到全局图表对象以便可以使用它。注册构造函数时可以提供一个默认的比例配

