javascript - vue2中如何实现下面可编辑的效果?

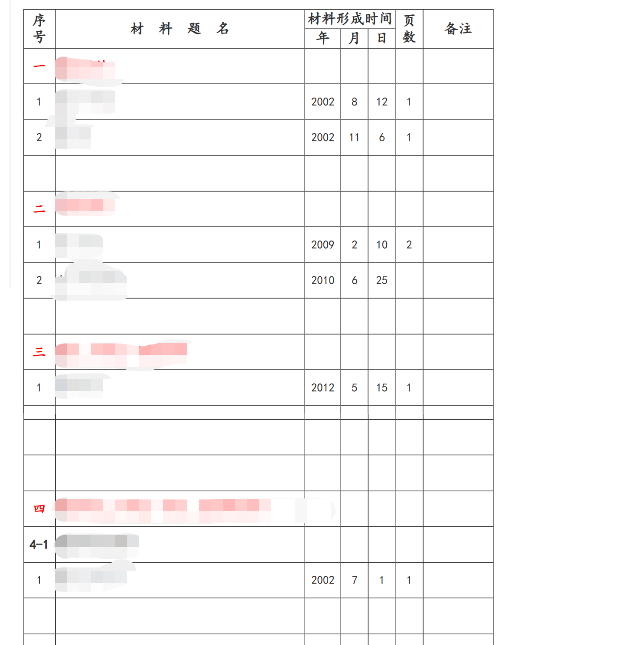
vue2 如何实现上面的这种表格样式,点击对于单元格的时候可以进行编辑,可以添加一行或者删除其中的一行,或者是移动当前的某一行,导出,保存等操作
有没有第三方的库,或者是提供一个思路也可以,麻烦各位大佬了
共有1个答案
vxe-table库很好用,差不多是可以的
https://vxetable.cn/#/table/start/install
-
在用div模拟的编辑器中,如何获取输入光标所在的div元素,然后实现高亮输入光标所在行的效果html结构如下: 对于可编辑的div,我尝试用获得焦点和失去焦点的事件来实现高亮当前行的效果,但是在用↑、↓、回车和退格键改变输入光标所在行后,并没有触发焦点事件,只有点击时才触发。
-
本文向大家介绍可编辑下拉框的2种实现方式,包括了可编辑下拉框的2种实现方式的使用技巧和注意事项,需要的朋友参考一下 可编辑下拉框-HTML 可编辑下拉框-JS
-
本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我只是JavaScript领域的初学者,所以我需要一些专家来指导我如何编辑JavaScript代码,使其一次只扩展一行。 (希望在单击另一行时自动关闭上一行,现在可以一次展开所有行) 这是代码https://jsfiddle.net/4L4e88w6/11/
-
本文向大家介绍javascript实现下班倒计时效果的方法(可桌面通知),包括了javascript实现下班倒计时效果的方法(可桌面通知)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现下班倒计时效果的方法。分享给大家供大家参考。具体如下: 周末了,搞个下班倒计时,娱乐下。 确保下面三点: 1、非IE浏览器,较高Chrome版本,已开启HTML5桌面通知。具体设置见
-
整个页面有2个部分, 第一部分如上图蓝色标注,蓝色部分高度大于浏览器高度, 滑动蓝色部分往上,当蓝色部分的底部和浏览器的底部的保持一致高度的时候, 希望蓝色部分固定住,类似sticky的效果, 继续滑动页面往上,白色部分会直接往上走,盖在蓝色部分往上滑动, 请问下这个效果有什么关键字吗

