问题:

一个css的实现?
谢阳曜
网页 https://www.stgeorges.edu.ar/quilmes/our-values/

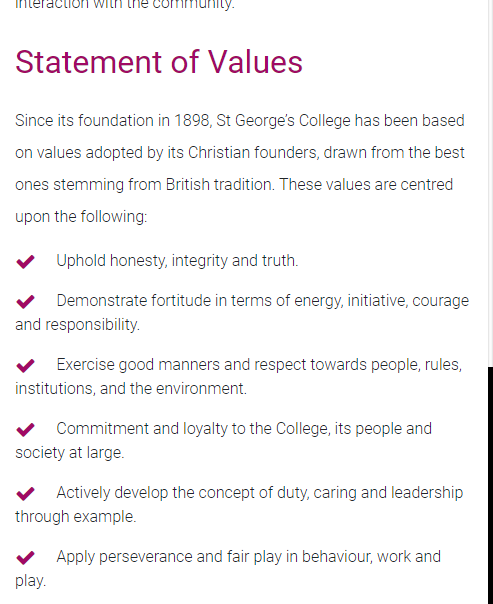
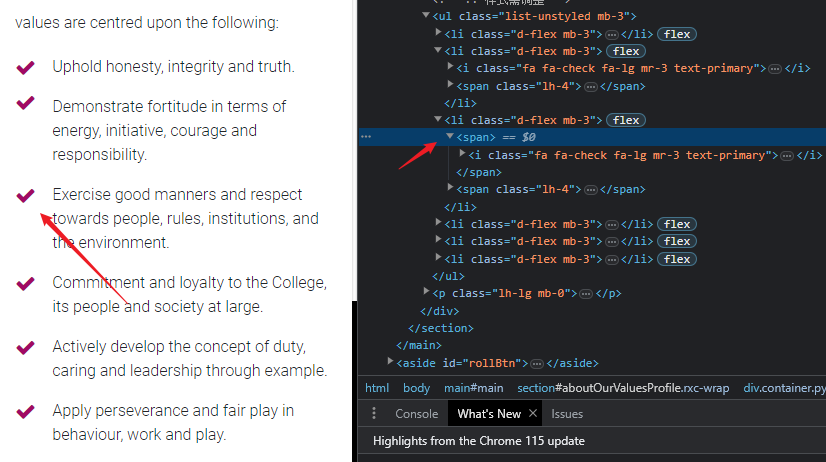
这种布局效果是怎么实现的?
我原先的代码是这样写的
<ul class="list-unstyled mb-3"> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Uphold honesty, integrity and truth.</span> </li> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Demonstrate fortitude in terms of energy, initiative, courage and responsibility.</span> </li> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Exercise good manners and respect towards people, rules, institutions, and the environment.</span> </li> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Commitment and loyalty to the College, its people and society at large.</span> </li> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Actively develop the concept of duty, caring and leadership through example.</span> </li> <li class="mb-3"> <i class="fa fa-check fa-lg mr-3 text-primary"></i> <span class="lh-4">Apply perseverance and fair play in behaviour, work and play.</span> </li></ul>效果不是很符合

然后我试了一下给每个li加了flex
<li class="mb-3 d-flex align-items-start">
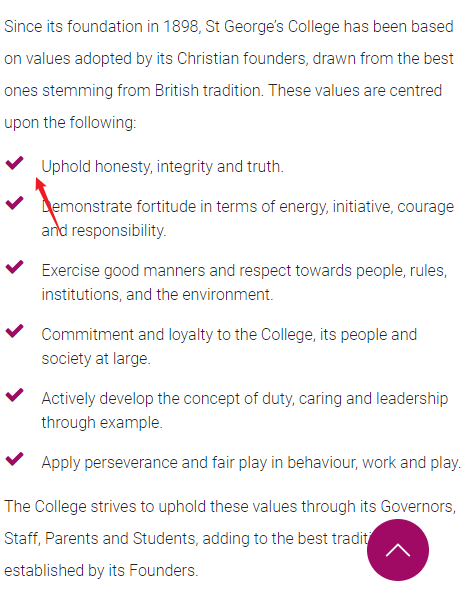
图标为什么会有点往上偏移了?
共有2个答案
易宣
给 i 的外层加一个父标签
<li class="d-flex mb-3"> <span><i class="fa fa-check fa-lg mr-3 text-primary"></i></span> <span class="lh-4">Uphold honesty, integrity and truth.</span></li>不明白是什么原理, 但确实解决了问题. 下图列表项 2 和 3 是没加和加了的对比

闾丘玺
i.fa.fa-check 这个图标元素增加一个 margin-top 属性就好了。
或者给 i.fa.fa-check 这个图标元素设置一个和后面的文本行高一样的高度也行。
类似资料:
-
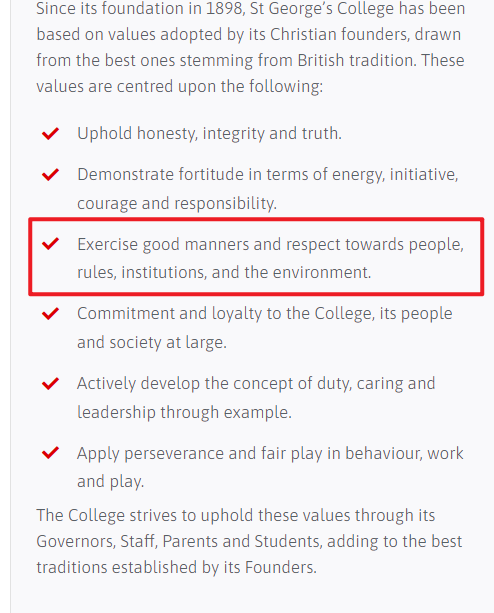
红框内的效果应该怎么实现? 文字两边中间的线条
-
上图红框中的效果有没有什么方法能够用实现?
-
https://www.stgeorges.edu.ar/quilmes/history 这种排版是怎么实现的? 如下三张图, 为什么文字和div覆盖区域会重叠?
-
本文向大家介绍使用css实现一个loading的效果相关面试题,主要包含被问及使用css实现一个loading的效果时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍使用css实现一个弹幕的效果相关面试题,主要包含被问及使用css实现一个弹幕的效果时的应答技巧和注意事项,需要的朋友参考一下 left的改变会在渲染的过程中导致reflow,所以用transform。
-
本文向大家介绍用css实现一个硬币旋转的效果?相关面试题,主要包含被问及用css实现一个硬币旋转的效果?时的应答技巧和注意事项,需要的朋友参考一下 参考回答:

