问题:

一个 css 实现方式?
凌善
https://www.stgeorges.edu.ar/quilmes/history

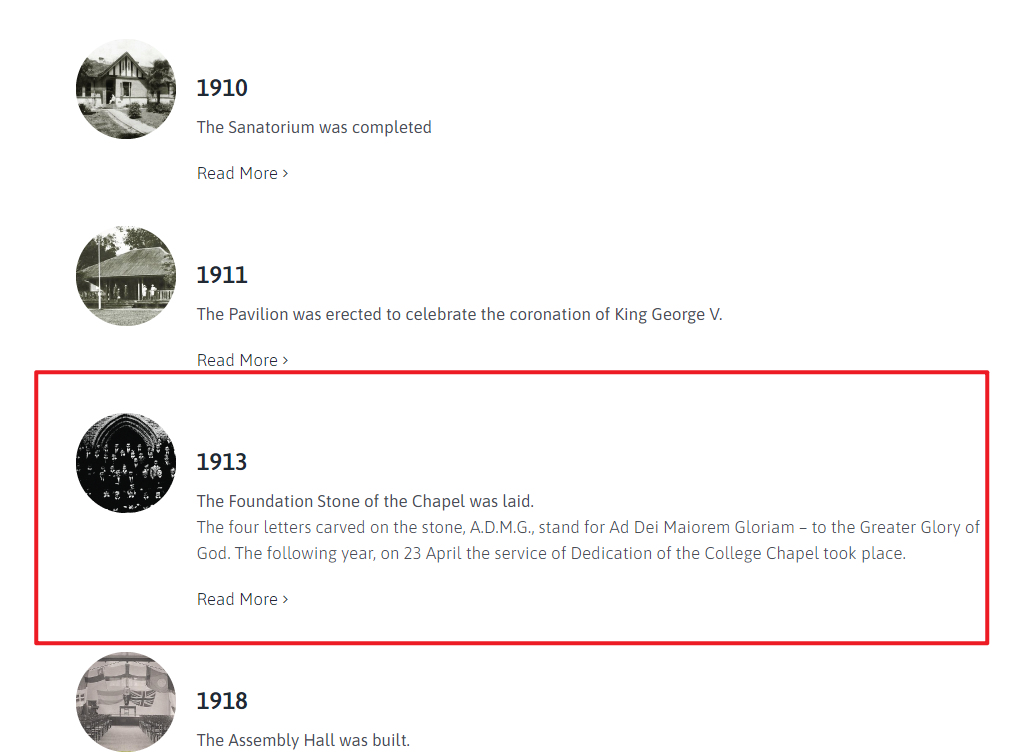
这种排版是怎么实现的?
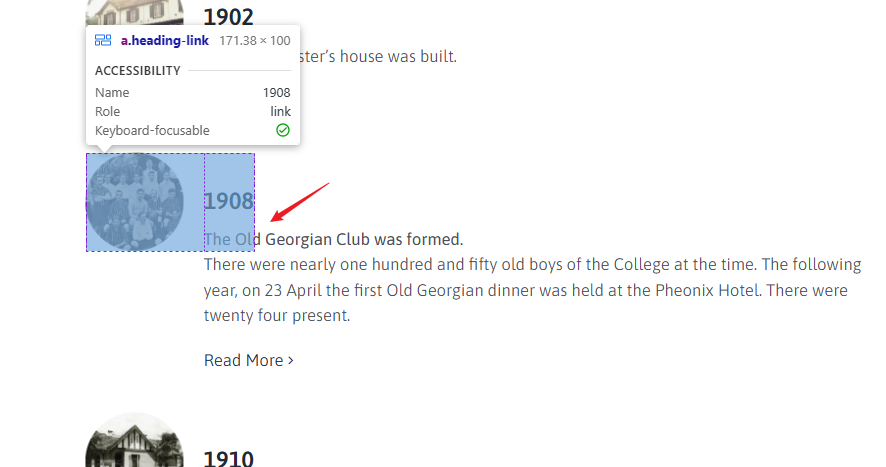
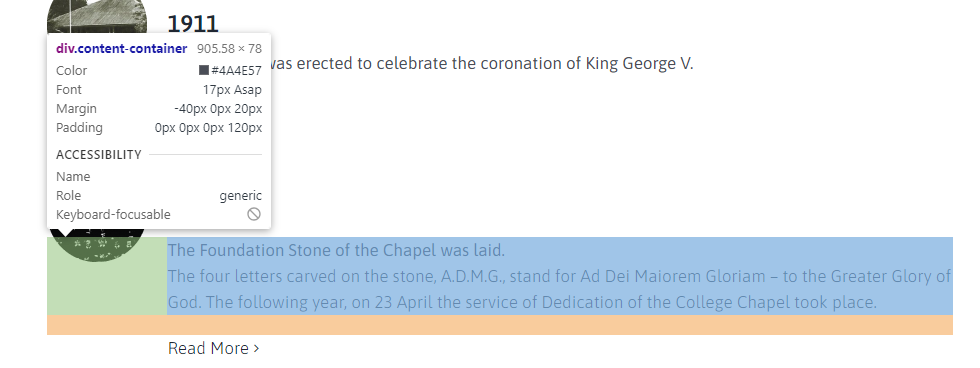
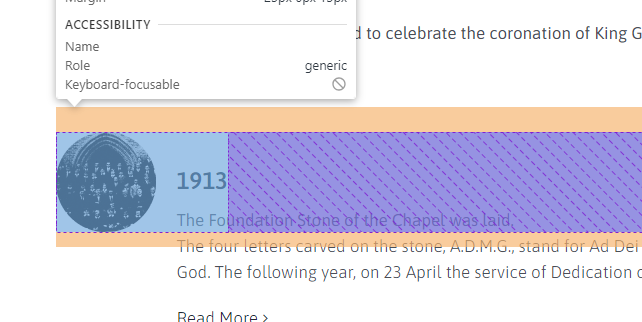
如下三张图, 为什么文字和div覆盖区域会重叠?



共有2个答案
薛弘厚

单嘉泽

基本上就是三横排的布局
这个重叠是.content-container造成的,
它添加了margin-top:-40px;的样式,所以这个盒子移上去了
类似资料:
-
网页 https://www.stgeorges.edu.ar/quilmes/our-values/ 这种布局效果是怎么实现的? 我原先的代码是这样写的 效果不是很符合 然后我试了一下给每个li加了flex 图标为什么会有点往上偏移了?
-
红框内的效果应该怎么实现? 文字两边中间的线条
-
上图红框中的效果有没有什么方法能够用实现?
-
本文向大家介绍使用css实现一个loading的效果相关面试题,主要包含被问及使用css实现一个loading的效果时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍实现一个isNaN的方法相关面试题,主要包含被问及实现一个isNaN的方法时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍使用css实现一个弹幕的效果相关面试题,主要包含被问及使用css实现一个弹幕的效果时的应答技巧和注意事项,需要的朋友参考一下 left的改变会在渲染的过程中导致reflow,所以用transform。

