问题:

css实现table 每三行一个斑马纹的样式?
从焱

每三行数据一个背景色 要求纯css实现 因为要打包成app app中无法使用window.去操作
共有3个答案
邰勇军
如一楼所说,使用伪类选择器。
.classname 是你表格中每行的公共类。
:nth-child - CSS:层叠样式表 | MDN
.classname:nth-child(3n+1) {
background: #ccc;
// 也可以自定义其他背景,比如 linear-gradient 生成的条纹背景等
}东郭赞

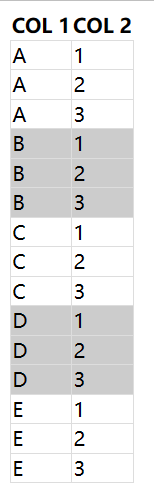
这样的每三行?
<style>
.table {
border-collapse: collapse;
}
.table td {
border: 1px solid #ddd;
}
.table tr {
background-color: #f9f9f9;
}
.table tr:nth-child(6n + 1),
.table tr:nth-child(6n + 2),
.table tr:nth-child(6n + 3) {
background-color: #ffffff;
}
.table tr:nth-child(6n + 4),
.table tr:nth-child(6n + 5),
.table tr:nth-child(6n + 6) {
background-color: #cccccc;
}
</style>
<table class="table">
<thead>
<tr> <th>COL 1</th> <th>COL 2</th> </tr>
</thead>
<tbody>
<tr>
<td>A</td>
<td>1</td>
</tr>
<tr>
<td>A</td>
<td>2</td>
</tr>
<tr>
<td>A</td>
<td>3</td>
</tr>
<tr>
<td>B</td>
<td>1</td>
</tr>
<tr>
<td>B</td>
<td>2</td>
</tr>
<tr>
<td>B</td>
<td>3</td>
</tr>
<tr>
<td>C</td>
<td>1</td>
</tr>
<tr>
<td>C</td>
<td>2</td>
</tr>
<tr>
<td>C</td>
<td>3</td>
</tr>
<tr>
<td>D</td>
<td>1</td>
</tr>
<tr>
<td>D</td>
<td>2</td>
</tr>
<tr>
<td>D</td>
<td>3</td>
</tr>
<tr>
<td>E</td>
<td>1</td>
</tr>
<tr>
<td>E</td>
<td>2</td>
</tr>
<tr>
<td>E</td>
<td>3</td>
</tr>
</tbody>
</table>竺翰海
伪类选择器
table tr:nth-child(3n+1) {
background: #ccc;
}
类似资料:
-
已挂, 查看状态变更为业务面试-未录用 -------------------------------------------------------- 1. 深挖项目,需要对自己的项目和类似开源项目,用到的框架技术有深入了解 2. Redis 3. MySQL 4. 消息队列 5. GC相关 反问 拷打约50分钟 面试官水平很高,也会根据你的回答引导,可惜自己太菜了,很多没回答上来
-
如上图,实际是由多个斑马线的圆圈组成,我只想问下有没有办法实现倾斜的斑马线间隔圆环?
-
本文向大家介绍使用css3实现一个斑马线的效果相关面试题,主要包含被问及使用css3实现一个斑马线的效果时的应答技巧和注意事项,需要的朋友参考一下
-
红框内的效果应该怎么实现? 文字两边中间的线条
-
上图红框中的效果有没有什么方法能够用实现?
-
默认情况下,Github Markdown中的表以高亮显示的备用行(斑马条纹)呈现。禁用此功能的降价是多少?Github表降价文档没有描述这是如何实现的。 例如,此表具有行条带化: 相应的降价是: 这个问题不同于讨论在降价中应用颜色的问题。这个问题特别涉及表格中交替行突出显示。

