javascript - VUE3双向绑定渲染阻塞问题?
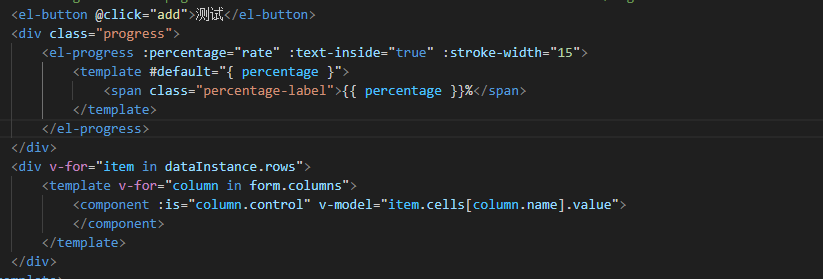
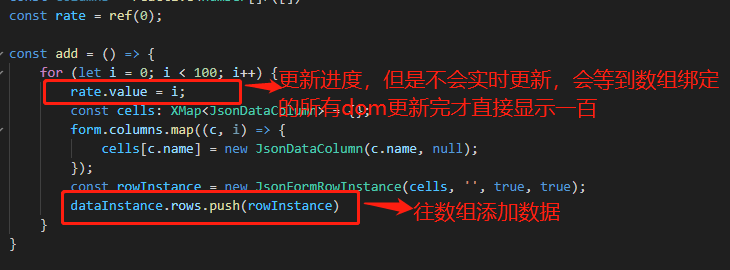
界面有一个数组绑定渲染一些控件,我想做到往数组中添加一条数据进度就加1,并在页面上实时显示更新,但是写完以后发现,如果一次添加多条数据,他会等所有数组添加完并完成dom渲染以后才能更新进度条,就像是被添加元素的dom渲染给阻塞了,源码如下:

共有1个答案
并不是,而是Vue给你优化了。具体可以参考这个问答 �� javascript - Vue中有没有做类似于 React setState 的合并渲染的优化呢?
-
Mpx针对表单组件提供了wx:model双向绑定指令,类似于v-model,该指令是一个语法糖指令,监听了组件抛出的输入事件并对绑定的数据进行更新,默认情况下会监听表单组件的input事件,并将event.detail.value中的数据更新到组件的value属性上。 简单实用示例如下: <view> <input type="text" wx:model="{{message}}"> <
-
双向绑定这个概念在angular出现的时候,就作为王牌概念. 现在几乎是个js前端框架,就有这个功能. 它的概念是: 某个变量, 如果展现在页面上的话: 如果在代码层面进行修改, 那么页面的值就会发生变化 如果在页面进行修改(例如在input标签中), 那么代码的值就会发生变化. 一个演示例子. 在我们的项目中,增加一个 vue页面: src/components/TwoWayBinding.vu
-
单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。 有单向绑定,就有双向绑定。如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。 什么情况下用户可以更新View呢?填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我
-
出于好奇和增加知识,我想在dom元素和javascript变量之间实现某种双向数据绑定。 我很幸运,在这里@stackoverflow找到了一个很好的答案,解决了我一半的问题,这就引出了这个要点https://gist.github.com/384583,但我仍然无法100%完成这件事。 下面是我的代码示例:http://jsfiddle.net/bpH6Z/ 如果您尝试运行fiddle并单击“查
-
本文向大家介绍css加载会阻塞DOM树渲染吗?相关面试题,主要包含被问及css加载会阻塞DOM树渲染吗?时的应答技巧和注意事项,需要的朋友参考一下 css资源的加载时开的一个异步进程的,dom的解析是在另外一个进程,所以不会阻塞,但是会阻塞render tree的形成进而影响页面的布局
-
在这一步你会增加一个让用户控制手机列表显示顺序的特性。动态排序可以这样实现,添加一个新的模型属性,把它和迭代器集成起来,然后让数据绑定完成剩下的事情。 请重置工作目录: git checkout -f step-4 你应该发现除了搜索框之外,你的应用多了一个下来菜单,它可以允许控制电话排列的顺序。 步骤3和步骤4之间最重要的不同在下面列出。你可以在GitHub里看到完整的差别。 模板 app/in

