javascript - 如何从谷歌performance面板分析哪些是阻塞页面渲染的任务?

最近在做性能优化想要提升lighthouse评分,想先从阻塞页面渲染的任务进行优化,performance面板中的L表示(所有资源加载完成),是不是可以以这个点为分界线,L之前的就是阻塞页面渲染的任务? 进度条越长表示阻塞的越长?
进度条越长表示阻塞的越长?
共有1个答案
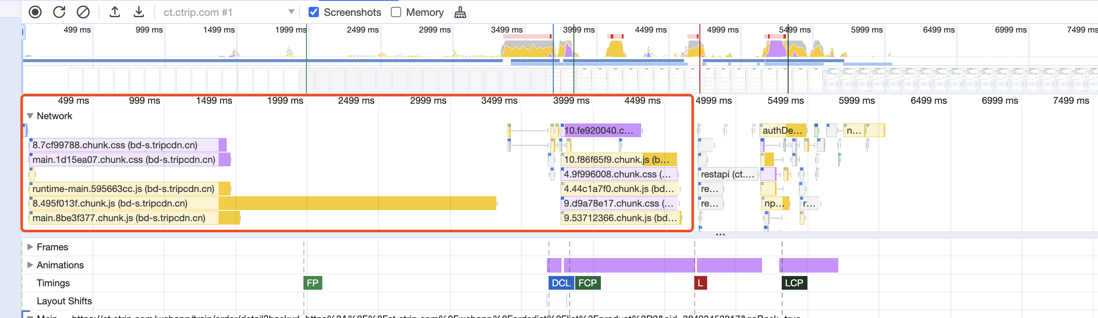
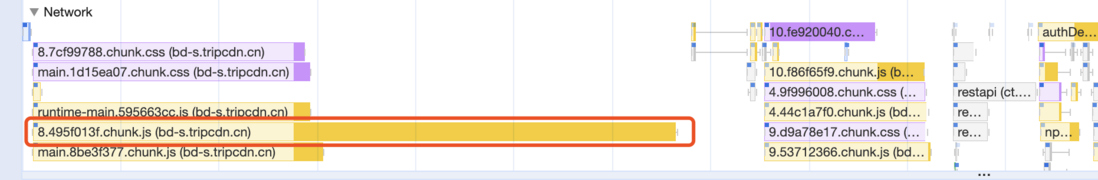
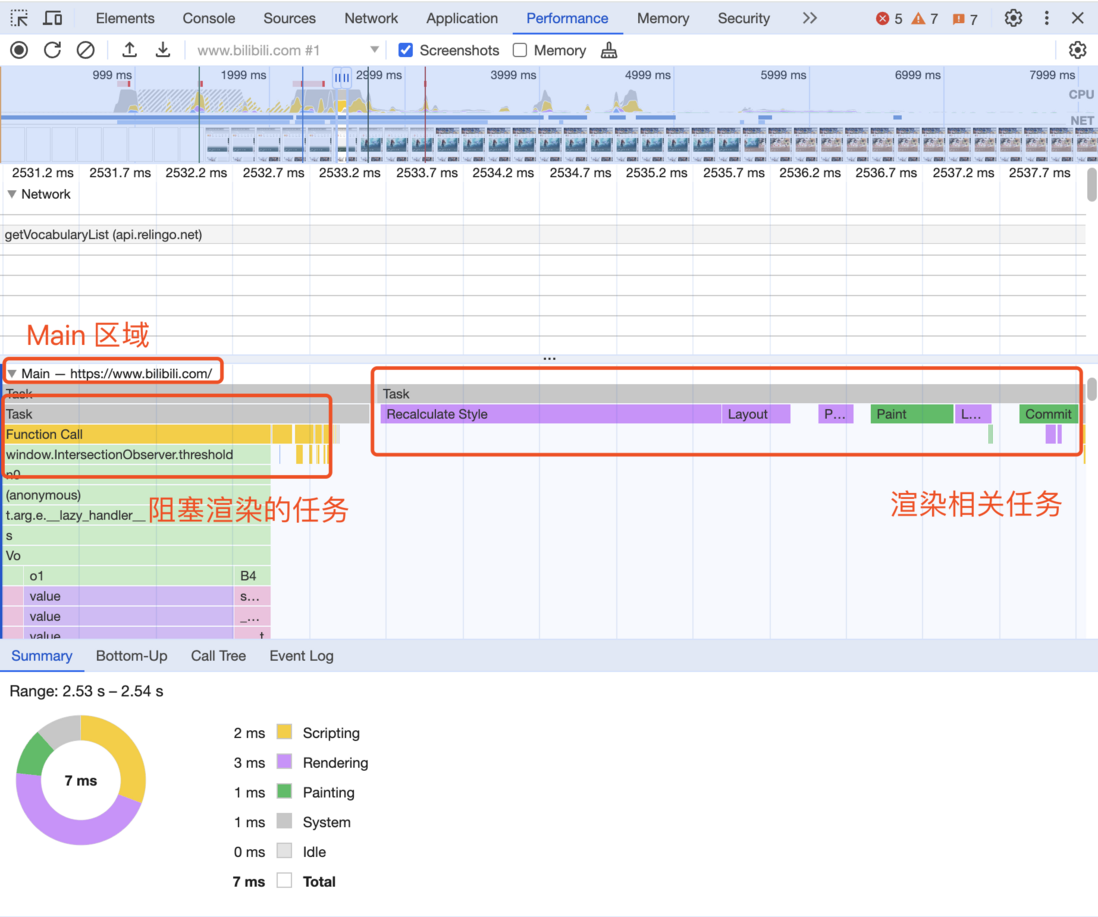
如果是分析阻塞页面渲染的任务,应该看 Performance 面板的 Main 主线程区域,而不是 Netwrok 网络区域(你提供的截图区域错了)。
在 Main 区域找到渲染相关的任务,包括 Recalculate Style、Layout、Paint、Commit 等。那么在他们之前的 JS 任务就是你要找的阻塞页面渲染的任务了。

希望我的回答对你有所帮助!
-
web-frame 模块可自定义渲染当前网页 进程: 渲染进程 例如放大当前页至 200%. 1 const {webFrame} = require('electron') 2 webFrame.setZoomFactor(2) Copied! 方法 webFrame.setZoomFactor(factor) 用途:设置页面的缩放系数 factor Number - 缩放系数 注意:缩放系数
-
界面有一个数组绑定渲染一些控件,我想做到往数组中添加一条数据进度就加1,并在页面上实时显示更新,但是写完以后发现,如果一次添加多条数据,他会等所有数组添加完并完成dom渲染以后才能更新进度条,就像是被添加元素的dom渲染给阻塞了,源码如下:
-
有一些非常基本的东西让我困惑。我使用谷歌广告转换跟踪与谷歌标签管理器,我不明白我的谷歌分析如何知道这些广告摆在首位。我的意思是,我在谷歌标签管理器中创建的转换标签根本不包括谷歌分析跟踪代码。 我错过了什么?谢啦
-
最近几个月,谷歌发布了一个新的分析替代方案,称为“Firebase Analytics”。 由于该应用程序已经有谷歌分析,我发现一些障碍,我不知道如何最好地处理。 > 以前,“newTracker”函数需要一个属性ID。现在我没有看到它。这是否意味着它不需要一个? 以前,“enableAdvertisingIdCollection”也可以用来收集广告信息。在新的API里找不到。是自动收藏的吗? “
-
本文向大家介绍如何优化页面的渲染过程?相关面试题,主要包含被问及如何优化页面的渲染过程?时的应答技巧和注意事项,需要的朋友参考一下 将样式表放到head中 将js脚本置底 减少脚本的数量,将多个脚本合并,可以使用webpack等前端工具打包 压缩样式、脚本、图片等的体积
-
渲染过程 1.最初的最初,我们要知道 ./build/webpack.base.conf.js 这个文件,是webpack打包的主要配置文件 其中 module.exports = { entry : { app: './src/main.js' // 这里就定义了vue的入口文件 } } 知道了这个打包文件,我们就可以知道接下来的事儿了。 2.找到index.html ,可

