vue.js - 使用htmlDocx组件导word,表格外边框不出现,怎末解决?
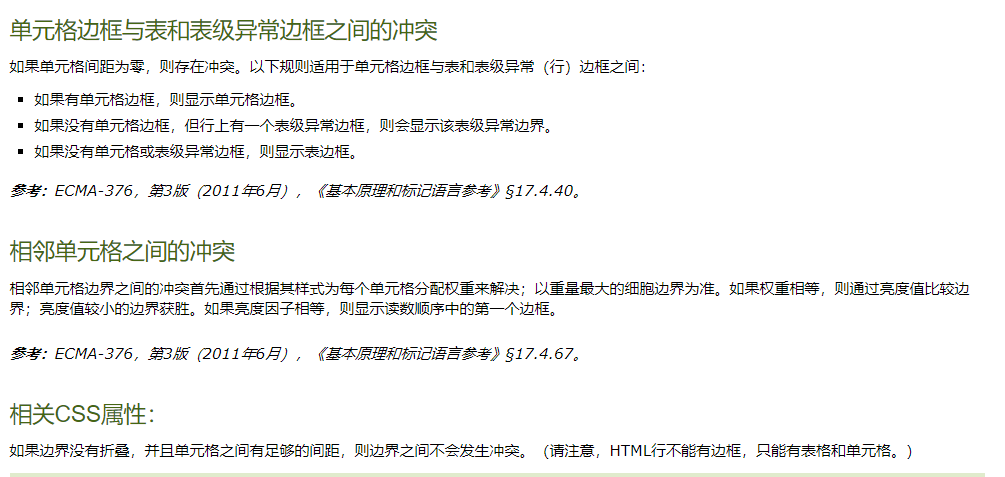
在使用htmlDocx组件table导word时,给table赋予边框,td赋予边框,只显示td的边框,阅读word文档后,文档中也明确写着表格边框冲突,没有写解决方法
代码附上:
let cssHTML = `
.table-bordered{
border-collapse: collapse;
font-family: "宋体";
color: #000;
border:2pt solid red;
}
td{
border: 1pt solid #000 !important;
}
`;
let content = `
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
${cssHTML}
</style>
</head>
<body>
<div>
<div class="title">审批表</div>
<table class="table-bordered" style="width: 100%;">
${contentHtml}
</table>
</div>
<span lang="EN-US" style="font-size:10.5pt;mso-bidi-font-size:12.0pt;font-family:" mce_style="font-size:10.5pt;mso-bidi-font-size:12.0pt;font-family:" times="" new="" roman';mso-fareast-font-family:宋体;mso-font-kerning:1.0pt;mso-ansi-language="" en-us;mso-fareast-language:zh-cn;mso-bidi-language:ar-sa'=""><br clear="all" style="page-break-before:always" mce_style="page-break-before:always"></span>
<br><br><br>
<table class="table-bordered" style="width: 100%;">
${content2Html}
</table>
<br>
<div style="padding-left:30pt;padding-top:10pt;font-size:12pt;font-family:'宋体';margin-top:10pt">出表人:</div>
</body>
</html>`;
let converted = htmlDocx.asBlob(content,{margins:{top:666,bottom:720,left:1320,right:1200}},);
FileSaver.saveAs(converted, `${this.newList[i].a0101}__表.docx`);
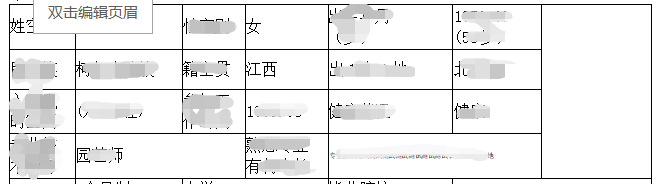
} 现在的效果是:
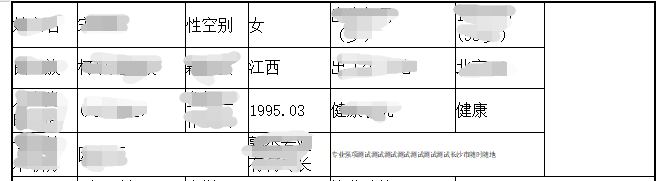
想要实现的效果:
外侧边框是加粗的
请问路过的大神有好的方法吗?
共有1个答案
加个div带border属性,把表格放进去
-
问题内容: 即使单元格为空,我应该使用哪种CSS来显示单元格的边框? 专门针对IE 7。 问题答案: 如果我还记得的话,除非在某些IE中存在该单元格,否则它不存在… 如果您可以放置一个(不间断的空格)来填补空白,那通常会起作用。还是您需要纯CSS解决方案? 显然,IE8默认显示单元格,您必须使用隐藏它,但是它在IE7中根本不起作用(默认情况下是隐藏的)。
-
我有一个mat网格列表,它具有用户定义行数和列数。我需要显示每个mat-grid-title单元格的所有边框。 但是,如何正确显示mat-grid-list的最外面的黑色边框呢? 这是我的stackblitz https://stackblitz.com/edit/Angular-7GJJJN 谢谢你
-
我正在使用 iText版本5.3.3。Java jdk 1.6.0 我正在开发一个报表软件,用户可以定制带有1点黑色边框的JTable单元格,显示在JTable上,如下所示:- ColumnalignmentRenderer.java ZoneBorder.java 更新1 但当行较多时,它会在行之间的某些地方显示空白行,如下所示:- 为此,我使用以下代码将数据增加到9行:- 请对此提出一些建议。
-
本文向大家介绍使用aspose.word 第三方的插件实现导出word,包括了使用aspose.word 第三方的插件实现导出word的使用技巧和注意事项,需要的朋友参考一下 使用aspose.word 第三方的插件实现服务器端无需安装office组件导出word的功能
-
问题内容: 我有一个特殊而令人沮丧的问题。对于简单的标记: 我将不同的背景色值应用于 thead , tr 和 tr 奇数元素。问题在于,在大多数浏览器中,每个单元格都有一个不需要的边框,该边框不是任何表行的颜色。仅在Firefox 3.5中,表格的任何单元格都没有边框。 我只想知道如何在其他主要浏览器中删除这些边框,以便表中唯一可见的是交替的行颜色。 问题答案: 您需要将此添加到CSS:
-
vue-vuetify怎么实现表格单元格可编辑,并且能获取到输入的值呢?

