表格单元格的多色边框
对于某些表格单元格,我希望有一个多色的上边框或下边框。
基于如何创建多色边框与css和css-多色边框,我能够创建多色边框。
问题是,我想将其组合为一个表格单元格,其中一些单元格具有普通边框,而另一些单元格具有多色边框。
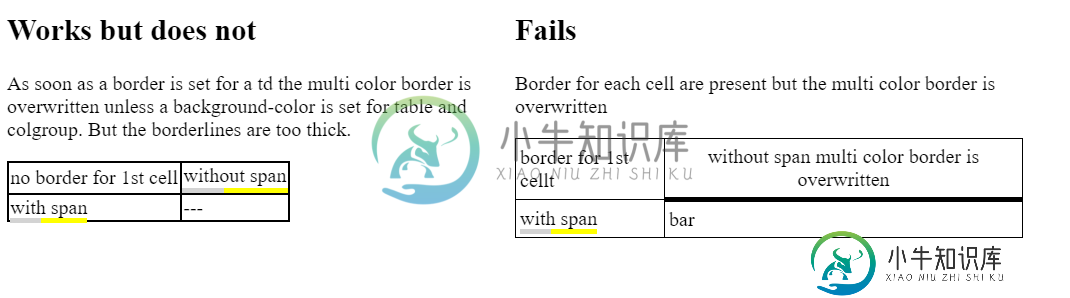
下面的代码设置单元格的多色,但只要我想为“普通”单元格添加黑色边框,它就会覆盖多色边框(请参见代码笔)
<style>
.works .gap-from {
text-align:center;
border-bottom: 4px solid;
border-image: linear-gradient(to right, lightgrey 40%, yellow 40%) 1;
}
</style>
<table class="works">
<tr><td>no color border</td><td class="gap-from">without span</td></tr>
<tr><td><span class="gap-from">with span</span></td></tr>
</table>
这似乎使它部分起作用,必须为表格设置背景颜色。但这会导致粗边框线。
table.works {background-color: black;}
table.works colgroup {background-color: white;}

能做些什么才能拥有
- 每个单元格的正常细边框
- 某些单元格的多色边框
- 而不使用额外的标记(额外的跨度)?
共有1个答案
因为普通单元格和多色单元格都使用相同的“边框”属性来实现边框外观,所以其中一个必须覆盖另一个。如果多色单元格需要两个边框,可以将一个边框转移到另一个元素。由于有一个需求(无需使用额外的标记),我们可以使用psuedo元素来承载多色边框。因此,所有单元格将具有薄的黑色边框,多色单元格将具有额外的厚多色底边框。
css prettyprint-override">table {
border-collapse: collapse;
}
td {
position: relative;
/* normal thin borders for every cell */
border: 1px solid black;
}
/* let the psuedo element host the multi-color border, so it wont be overritten by normal td */
td.multiColor:after {
border-bottom: 4px solid;
border-image: linear-gradient(to right, lightgrey 40%, yellow 40%) 1;
/* psuedo element positioning */
position: absolute;
content: '';
height: 100%;
width: 100%;
left: 0;
top: 0;
/* tell the borowser its border width is included with its element size, so it will not overlap with td border */
box-sizing: border-box;
}
<table>
<tr>
<td>normal cell</td>
<td class='multiColor'>multi color</td>
</tr>
<tr>
<td class="multiColor">multi color</td>
<td>normal cell</td>
</tr>
</table>-
问题内容: 我想根据第1列中的值给表格单元格上色,如果值不等于第1列中的值,则颜色应为青色,但我的代码不起作用: 问题答案: 是否必须突出显示单元格的决定必须在TableCellRenderer中进行。它不能在JTable中进行。因此,(没有)没有理由要重写JTable中的方法。相反,您可以将列的CellRenderer设置为TableCellRenderer的自己实现。 在此示例中,列2和3接收
-
border(int $borderStyle): \Vtiful\Kernel\Format 示例 $config = [ 'path' => './tests' ]; $fileObject = new \Vtiful\Kernel\Excel($config); $fileObject = $fileObject->fileName('tutorial.xlsx'); $f
-
问题内容: 我有一个特殊而令人沮丧的问题。对于简单的标记: 我将不同的背景色值应用于 thead , tr 和 tr 奇数元素。问题在于,在大多数浏览器中,每个单元格都有一个不需要的边框,该边框不是任何表行的颜色。仅在Firefox 3.5中,表格的任何单元格都没有边框。 我只想知道如何在其他主要浏览器中删除这些边框,以便表中唯一可见的是交替的行颜色。 问题答案: 您需要将此添加到CSS:
-
我有一个简单的word文档,其中有一个表,包含一行和两列(换句话说,两个单元格)。第一个单元格的背景色是红色,另一个是黑色。我想使用python-docx将两者都改为白色。 我已经尝试了几种方法,但似乎最有希望的是下面的方法。它修改基础XML。 上面的代码将第一个单元格修改为白色,而将第二个单元格保留为黑色。我试图修改第二个单元格,方法是在之前添加以下代码: 问题是,现在,第一个单元格仍然是红色的
-
我有一个servlet,它接收一组数据,进行处理,并根据表单提交将其写入excel文件或文本页面。在处理Excel时,所有的处理都在使用Apache POI的相应模型中进行。我正在尝试修改它,以便它根据所包含的数据对行进行颜色编码,但是,在将颜色应用于行之后,当我将工作簿写入文件输出流时,颜色不存在。我正在将数据处理成excel文件,如下所示: MCVE公司 我仍然得到excel文件,但格式不存在
-
问题内容: 我正在使用Vaadin,我想为我的表格/表格中的特定单元格设置背景色,或者如果无法为特定表格中的单元格设置背景色,我想至少为表格/表格中的特定单元格设置字体颜色。我有一个表格/表格的代码TableView如下: 表格/表格的内容类为: 如果可以将背景颜色设置为特定的单元格,或者至少设置字体颜色,并且您知道该怎么做,请写信。例如,在表格/表格中单元格的值为“ 1”的情况下,我想将其设置为

