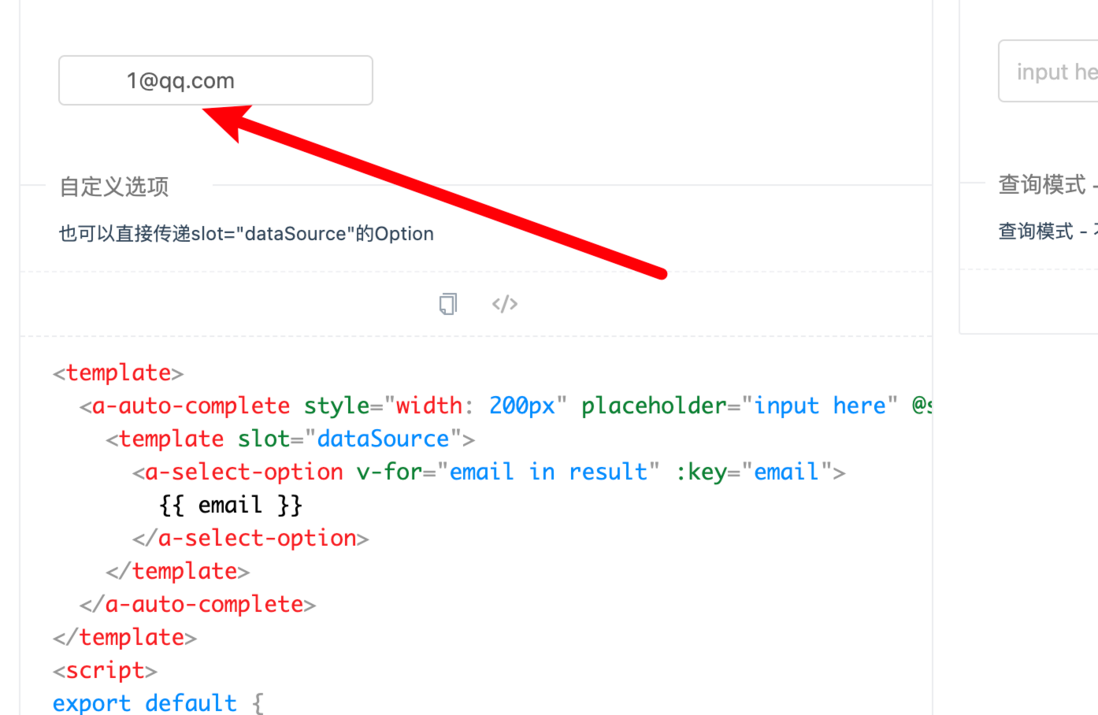
vue.js - ant-design-vue 1.7.8 autocomplete组件选中后出现多余空格如何解决?
官网的例子也有这个问题
在 GitHub 上看到有人反馈,也有解答,但是没有作用。
AutoComplete 自动完成-自定义选项 为什么设计成选择完选项回填到输入框时,自动前后加空格? · Issue #3608 · vueComponent/ant-design-vue
有更好的解决办法吗?
共有1个答案
解决了,设置 title 后,option 也要写上这个属性。或者用label 也行。
<a-auto-complete v-model="queryParam.personnelId" placeholder="请输入协管姓名" optionLabelProp="label" @select="onSelect" @search="onSearch" > <template slot="dataSource"> <a-select-option v-for="item in options" :key="item.key" :value="item.key" :label="item.text"> {{ item.text }} </a-select-option> </template> </a-auto-complete>-
请求后端之后,后端会返回一个列表 我想实现把图片都显示出来,像上图中一样,一行可以有多个图片 ant design vue 有什么组件可以快速实现这一点 我想到的是,通过 a-row 和 a-col 和 span 实现,但是这样写出来的代码又臭又长,不忍直视 有什么优雅的实现方案吗?
-
使用antd中的表格组件怎么实现数据跨行显示 一级目录有两个公司架构的字段,想要公司架构跨行显示。有两个公司架构的话跨两行,有三个的话跨三行显示,请问这个应该怎么实现呢? parentName是一级目录的键名 下面这个是表格大概的数据 用的是vue2的写法 尝试使用了组件库自带的customCell属性,好像不太行,请问这个应该怎么实现
-
vue3 ts问题 ant design中table组件 使用展开行又展开了一个表格 但是表格的数据是在点击展示时调用接口拿到的,现在的问题是展开一行展示表格没问题,再展开一行显示的表格数据就会污染刚才那个让他们变成了一样的数据,有没有什么好办法 让子表格的组件都独立起来 传入的数据互相不影响
-
问题内容: 我想知道如何删除: 所有 前导/尾随 空格或换行符,空字符等。 字符串中的任何多余空格(例如,“ hello [space] [space] world”将转换为“ hello [space] world”) 单个正则表达式,对国际空格字符的unicode支持等是否可行? 问题答案: 似乎您可能希望同时使用速记字符类和Unicode属性来匹配Unicode空间。但是,这两个步骤都不能用
-
This replaces all repeated spaces, newlines and tabs with a single space, or with a supplied string. 用一个空格或一个给定字符替换所有重复空格,换行和制表符. Note: If you want to strip blocks of template text, use the strip func
-
我希望的效果就是这样的(提示666),但这个是react版的。 我的是 vue3 , 这要怎么配置呢?我试了试不行呢。

