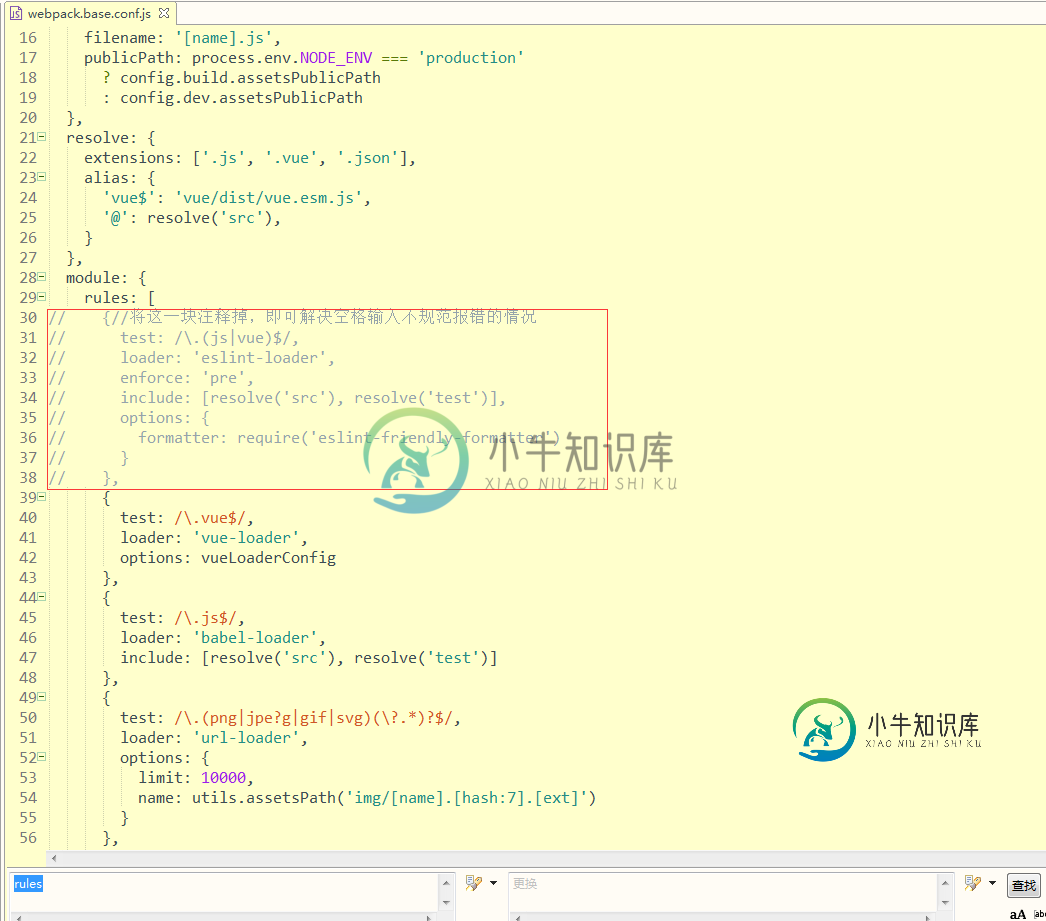
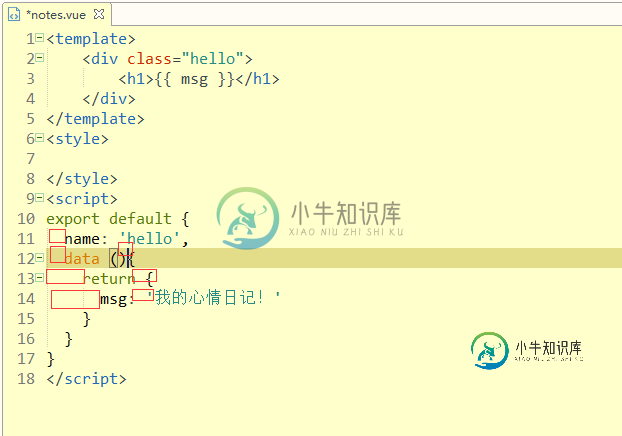
解决vue.js在编写过程中出现空格不规范报错的问题
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
本文向大家介绍Springboot整合Gson报错问题解决过程,包括了Springboot整合Gson报错问题解决过程的使用技巧和注意事项,需要的朋友参考一下 在Springboot 中依赖Gson,项目启动时报错: 解决办法: 将pom中依赖的Gson版本更换为2.6以上即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
这里我将描述文档编写规范格式,将从一下几个方面进行详细的介绍。 标题 文本 段落 数字 标点符号 文档体系 标题 定义文档中标题的使用规范。 层级 一级标题:文章的主标题 二级标题:文章的主干章节标题 三级标题:章节下的分支标题 四级标题:属三级标题内的分支标题 示例 # 一级标题 ## 二级标题 ### 三级标题 #### 四级别标题 原则 一级标题,全文仅能有一个一级标题,在本站中每篇文章的
-
公司及产品名称 我们的公司及产品名称是「DaoCloud」。注意这是两个单词的合成词,所以中间沒有空格(参考:GitHub)。如作为 URL 的一部分,应该使用全小写的「daocloud」。 文案风格 一定多检查,确保没有错别字。 即使是流行语中的谐音错别字也不要使用,比如「墙裂」、「童鞋」等。 我们崇尚精练的文风。请在检查中把对表达意思没有明显作用的字、词、句删除,在不影响表达效果的前提下把文案
-
本文向大家介绍Dojo Javascript 编程规范 规范自己的JavaScript书写,包括了Dojo Javascript 编程规范 规范自己的JavaScript书写的使用技巧和注意事项,需要的朋友参考一下 前言 良好的JavaScript书写习惯的优点不言而喻,今天彬Go向大家推荐Dojo Javascript 编程规范,相当不错的 Javascript 编程风格规范,建议大家可以借鉴一
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示: