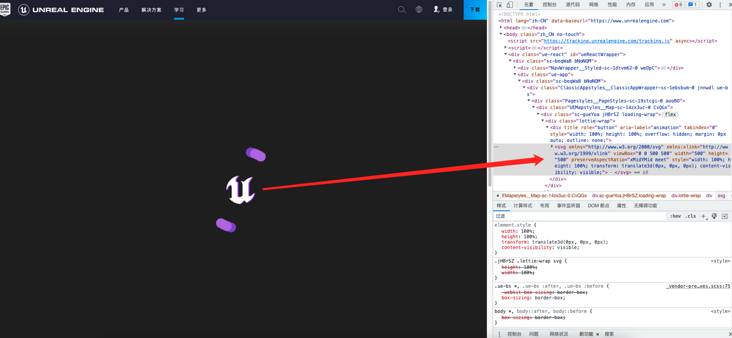
css - 虚幻引擎官网 loading是如何实现的?
网址: https://www.unrealengine.com/zh-CN/training-partners
我发现这个loading动画点击可以暂停
看html发现是一个svg
所以是如何使用svg做动画并且控制暂停播放的?
共有1个答案
使用了lottie,可以看看官网介绍 https://airbnb.design/lottie/
-
本文向大家介绍使用css实现一个loading的效果相关面试题,主要包含被问及使用css实现一个loading的效果时的应答技巧和注意事项,需要的朋友参考一下
-
我不知道如何使用Sizzle,那么我该如何使用它呢? 请给我提供一些示例代码。 谢谢Jakobaindreas1 P、 我总是问这样的问题
-
杭州,自研引擎,技术中台,非项目内引擎组。 技术一面(90min):10月9日 图形渲染基础、Cpp八股、场景题考察算法。一面基本全是基础,图形相关的会深挖,如:你刚刚提到xxx,能说说xxx么?然后大概问道你不太清楚为止。面试官感觉还是比较友好的。 技术二面(60min):10月12日 没开摄像头。主要是项目方面,三个相关项目挨个介绍,中途有稍微深入的询问。总体感觉深度不大。问了我对引擎开发更感
-
本文向大家介绍CSS如何实现动画?相关面试题,主要包含被问及CSS如何实现动画?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 创建动画序列,需要使用animation属性或其子属性,该属性允许配置动画时间、时长以及其他动画细节,但该属性不能配置动画的实际表现,动画的实际表现是由 @keyframes规则实现,具体情况参见使用keyframes定义动画序列小节部分。 transition也
-
有一些功能使用 skyline 确实有更好的体验,但是开发时不支持热更新,所以一直没有去使用。这个热更新从去年 10 月份文档提到后续会支持,但是到了今天还是不支持。从架构的角度来看, skyline 实现热更新是很难做到的吗?还是没有人跟进了?
-
本文向大家介绍JS基于Ajax实现的网页Loading效果代码,包括了JS基于Ajax实现的网页Loading效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS基于Ajax实现的网页Loading效果代码。分享给大家供大家参考,具体如下: 这是一款很不错的网页Loading效果,常用于Ajax交互式网页设计中,点击按钮即可弹出Loading框,若Loading框未加载完成时关闭网

