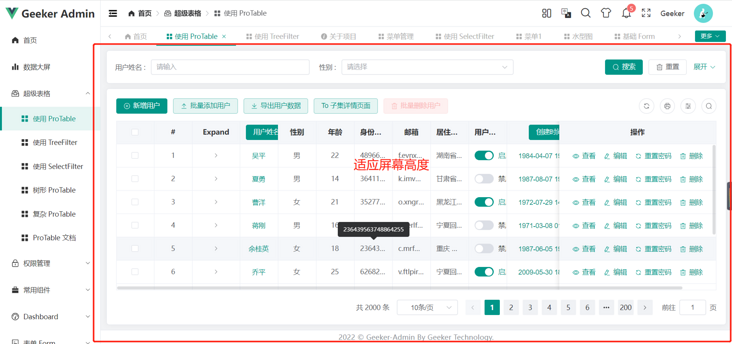
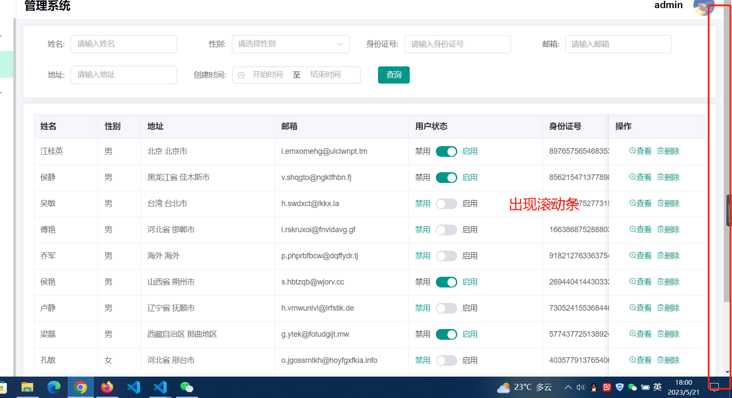
前端 - el-main适应屏幕高度?


共有2个答案
并不是高度自适应,而是你的main区域做好最大高度。最好得提供你是怎么布局的html结构。
把你的main区域做好超出滚动就好,而不是最外部的html,body或者#app容器
这个应该是表格写的动态高度,浏览器可视区域高度减速其他一些不属于表格的固定宽度,设置后页面整体高度就不会超出可视区域高度,也就没有滚动条了
-
本文向大家介绍怎么让body高度自适应屏幕?为什么?相关面试题,主要包含被问及怎么让body高度自适应屏幕?为什么?时的应答技巧和注意事项,需要的朋友参考一下 同楼上,html,body同时设置成100%才有效,html百分比是相对于浏览器而言的,其他元素相对于父元素。 注意:这样设置会使不起作用,之前遇到过这种问题,不对的请指正。
-
问题内容: 我需要使我的网页高度适合屏幕尺寸的高度,而无需滚动。 HTML CSS 问题答案: 一个快速,简洁,有效的独立解决方案,带有内联CSS,无jQuery要求。AFAIK也可以从IE9使用。
-
我的有问题,当我在手机上启动应用程序时,它会显示约0.5秒的白色屏幕。扩展了,在中,我声明为启动器,肖像模式为。 代码: XML:
-
本文向大家介绍vue移动端屏幕适配详解,包括了vue移动端屏幕适配详解的使用技巧和注意事项,需要的朋友参考一下 flexible vue移动端屏幕适配,查看项目地址 效果预览 # 项目clone git clone git@github.com:NicolasGui/flexible.git # 进入项目目录 cd flexible # 安装依赖 npm install # 启动服务 localh
-
我正在使用android gif绘图库在我的android应用程序中显示gif图像。正如您所知,gif图像应该位于文件夹中,而不是位于文件夹中,因此android无法自动在不同大小之间切换。 我如何处理不同屏幕尺寸的问题?
-
当前项目 横屏尺寸(1920 1080),竖屏尺寸(1080 1920 及其他小屏幕尺寸)。考虑到竖屏要适配不同尺寸的屏幕,第一次有使用flexible.js 。竖屏都能进行比较正常的适配,但是横屏的布局会显得比较夸张。目前是有考虑到写两套路由的方案,但是代码量可能会比较大,请问有什么其他好的办法嘛。

