问题:

前端 - 为什么vite iframe使用proxy在移动端失效呢?
席俊
vite的proxy内配置
'/caiyunIframe': {
target: 'https://caiyunapp.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/caiyunIframe/, '')
}在一个组件内使用iframe
<template>
<iframe name="iframe" id="iframe"
src="caiyunIframe/map/#120.9015,32.8111" frameborder="0"
scrolling="no" ref="iframe"></iframe>
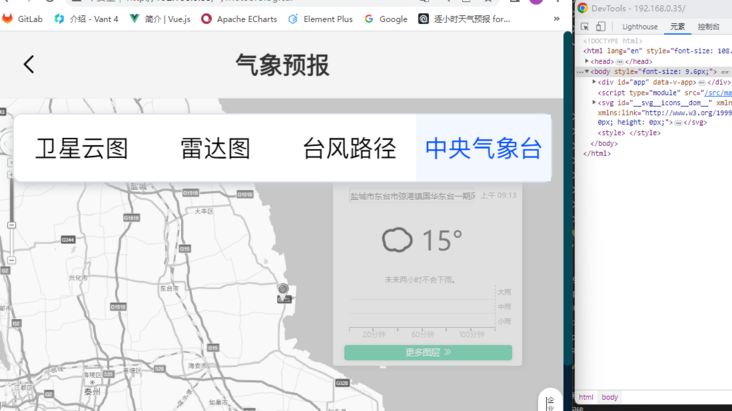
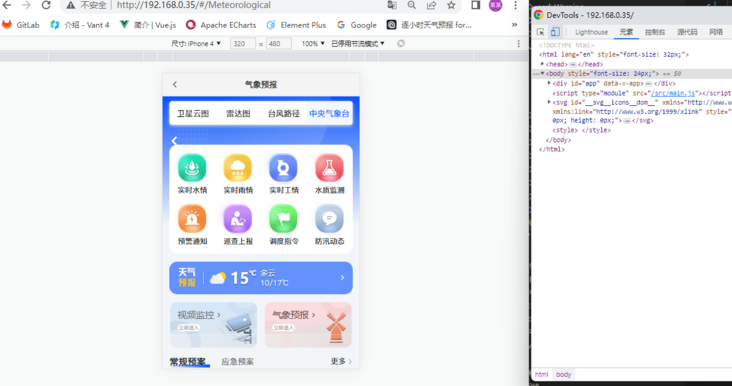
</template>结果是正常PC页面可以转发过去,但是一旦切换成移动端,就转到了自身首页

共有1个答案
莘睿
...发现了,对面的页面在移动端会自动转到H5的页面上
类似资料:
-
pc版正常 开发者工具切换到移动端后 有的页面正常 有的抖动偏移 有的直接没有顶吸效果
-
我没想要改变深度隐藏的子节点的数据,我每次用扩展运算符创建一个新的obj,然后手动改子节点数据不也挺省事儿的吗?为啥非得要用immer库阿,是不是类似于redux这种库不准许在reducer里面写 let newObj = {...obj} 这样的代码阿?还是什么其他的原因阿?你无非就是要求setState的时候传一个新的obj进去麻,我的土办法也行的通阿? 案例来源: https://redux
-
Nuxt3 移动端绑定点击为什么无效? 如果是 VUE3 中可以,如果是 Nuxt3 中不可以,为什么?用手机浏览器,或微信打开,都不可以,PC端浏览器模拟移动端可以。
-
下面那个position: sticky失效了
-
demo 为什么这个动画一直在抖动?
-
使用wow.js和animate.css 动画失效 在页面中设置动画后 左侧img直接隐藏! 此时控制台中visibility为hideeon,animation-name为none 感觉像是wow.js造成的但是不知道应该怎么去调求大佬们帮帮忙!

