问题:

前端 - position: sticky失效?
柏夕
<template> <div id="app"> <div style="height: 100px; overflow: auto"> <div style="position: sticky; top: 0">toutou</div> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </div> <div style="height: 100px; overflow: auto"> <div style="position: sticky; top: 0">toutou</div> <el-table :data="data" style="width: 100%"> <el-table-column prop="label" label="label" width="width"> </el-table-column> </el-table> </div> </div></template><script>export default { name: "App", components: {}, data() { return { data: [ { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" }, { label: "文字" } ] }; }, methods: {}};</script>下面那个position: sticky失效了
共有1个答案
柯冯浩
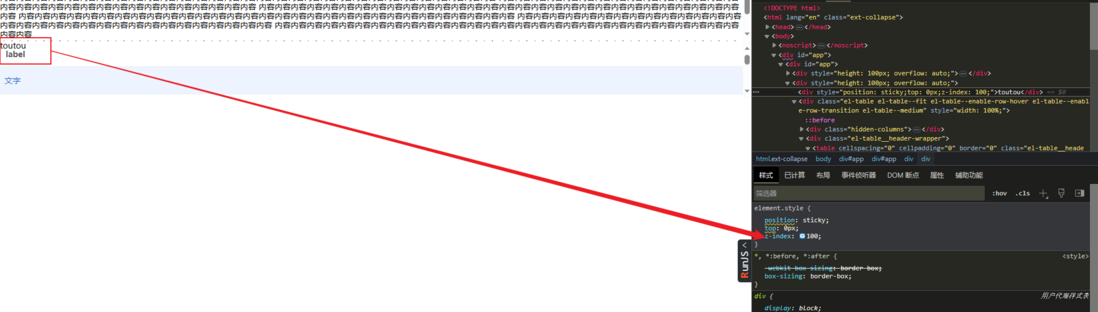
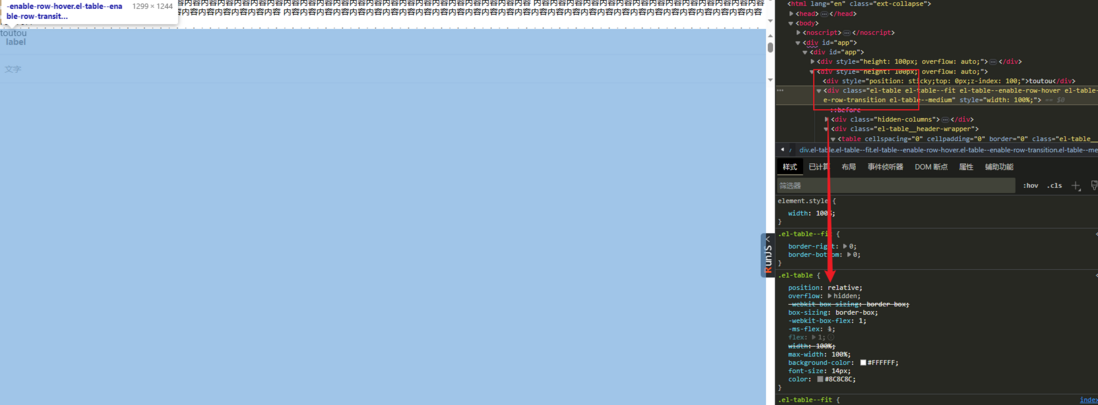
没有失效, 是因为层级低被表格盖住了
.el-table是加了position: relative;样式, 并且在下面导致层级高于toutou
类似资料:
-
全局安装vsce报错 找了半天也发现有这个问题的,看样子是node-gyp的原因,但是不知道怎么解决
-
使用wow.js和animate.css 动画失效 在页面中设置动画后 左侧img直接隐藏! 此时控制台中visibility为hideeon,animation-name为none 感觉像是wow.js造成的但是不知道应该怎么去调求大佬们帮帮忙!
-
因为项目中很多trim语法糖,全局替换有点麻烦,所以想写个方法一次性弄完
-
我对Docker很陌生,尝试用普通html构建Docker图像,但我有一条错误消息,说用前端dockerfile解决问题失败。v0:无法读取dockerfile:open/var/lib/docker/tmp/buildkit-mount602954594/dockerfile:没有这样的文件或目录 我的文件夹目录如下 在Dockerfile里面,我有 我做了我的命令docker构建。在目录C:\
-
访问对象属性失败? 访问fields属性有报错 toRaw里面包裹的是一个proxy对象,起初认为是proxy对象造成的访问不了fields属性,后面toRaw返回原始值之前还是访问不了,不知道是啥原因,很奇怪的bug
-
背景: git项目中需要回退更改,执行 git reset --soft xx 回退成功之后,git push之后有报错 尝试强制push,执行 git push --force 仍然有报错 代码只能往前提交、push,不能回退、push

