前端 - 访问对象属性失败?
访问对象属性失败?

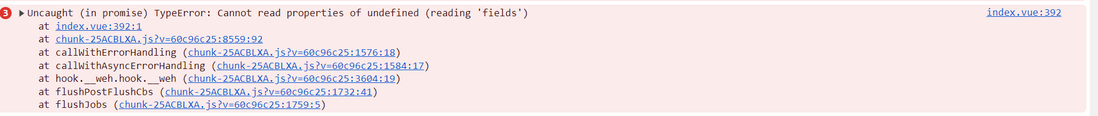
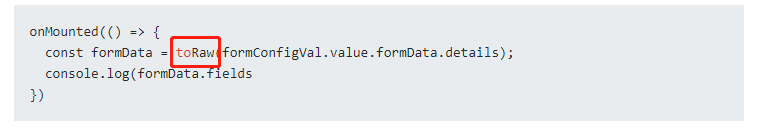
onMounted(() => { const formData = toRaw(formConfigVal.value.formData.details); console.log(formData.fields})访问fields属性有报错
toRaw里面包裹的是一个proxy对象,起初认为是proxy对象造成的访问不了fields属性,后面toRaw返回原始值之前还是访问不了,不知道是啥原因,很奇怪的bug

共有2个答案
单纯看你提供的代码,明显是 toRaw 这个方法有问题,返回值和你想的不一样的
从你给出的代码片段来看,问题可能出在尝试访问formData.fields时。如果formData是null或undefined,那么尝试访问formData.fields将会抛出错误。
在你的代码中,你首先通过toRaw函数获取了formConfigVal.value.formData.details的原始值,然后尝试访问其fields属性。如果formConfigVal.value.formData.details中的任何一个属性是null或undefined,那么在执行toRaw函数后,你可能会得到一个null或undefined的formData值。
要解决这个问题,你可以在尝试访问formData.fields之前检查formData的值。例如:
onMounted(() => { const formData = toRaw(formConfigVal.value.formData.details); if (formData) { console.log(formData.fields); } else { console.log('formData is null or undefined'); }})这样,如果formData是null或undefined,你将看到一个消息而不是一个错误。如果你认为不应该有这种情况发生,你可能需要检查为什么你的应用在运行时会得到一个空的formData值。
-
问题内容: 首先看下面的JavaScript对象 我想将值设置为与相同,因此我将对象值放在前面,但它对我不起作用,我也使用过,但仍然失败。我的问题是如何访问对象内对象的属性。 一些用户沉迷于问“您想做什么或发送脚本等”,对于那些人来说,答案很简单:“我想访问对象内的对象属性”,上面提到了脚本。 任何帮助将不胜感激 :) 问题答案: 使用 对象文字 语法时,不能在初始化期间引用对象。创建对象后,需要
-
问题内容: 假设我有一个带有某些属性的类。如何最好地(在Pythonic- OOP中)访问这些属性?就像吗?还是写get访问器?这些东西可接受的命名方式是什么? 编辑: 您能否详细说明使用单引号或双引号下划线命名属性的最佳做法?我在大多数模块中看到使用单个下划线。 如果已经问过这个问题(虽然搜索没有带来结果,但我有一个直觉,请指出)-我将结束这个问题。 问题答案: 通常公认的做事方式只是使用简单的
-
每个对象都有自己的属性和行为,这些属性和行为在类中体现为成员变量和成员方法,其中成员变量对应对象的属性,成员方法对应对象的行为。 在 Java 中,要引用对象的属性和行为,需要使用点(.)操作符来访问。对象名在圆点左边,而成员变量或成员方法的名称在圆点的右边。语法格式如下: 例如,定义一个 Student 类,创建该类的对象 stu,再对该对象的属性赋值,代码如下: 如果一个对象要被使用,则对象必
-
本文向大家介绍浅谈JS使用[ ]来访问对象属性,包括了浅谈JS使用[ ]来访问对象属性的使用技巧和注意事项,需要的朋友参考一下 对象的属性由两种固定的方法来访问:”.”记法和”[ ]“方括号记法: 使用”.”号记法访问标准的对象属性,使用”[ ]“方括号记法访问由页面定义的对象属性。如下 document.forms["myformname"].elements["myinput"].value
-
我正在尝试使用动态名称访问对象的属性。这可能吗?
-
问题内容: 我正在尝试使用动态名称访问对象的属性。这可能吗? 问题答案: 有两种方法可以访问对象的属性: 点表示法: 括号符号: 方括号之间的值可以是任何表达式。因此,如果属性名称存储在变量中,则必须使用方括号表示法:

