前端 - wow.js 造成animation.css动画失效?
使用wow.js和animate.css 动画失效
在页面中设置 动画后
动画后 左侧img直接隐藏!
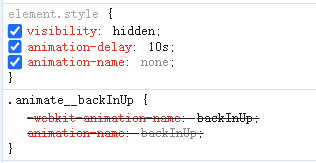
左侧img直接隐藏! 此时控制台中visibility为hideeon,animation-name为none
此时控制台中visibility为hideeon,animation-name为none
感觉像是wow.js造成的但是不知道应该怎么去调求大佬们帮帮忙!
共有2个答案
看起来应该不是 wow.js 导致的问题。
下面是我复现的一个例子,没有遇到你说的问题。所以最好OP能提供一个自己的复现例子。
�� CodePen Demo
以防打不开在线Demo,以下是示例代码块:
<div id="app"> <div v-for="index in 10" :key="index" class="item"> <div class="item-left wow animate__animated animate__fadeInRight" :data-wow-delay="index"> <div class="item-left-color"></div> </div> <div class="item-right"> <p>{{ index }}+</p> <span>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</span> </div> </div></div><link rel="stylesheet" href="/libs/meyer-reset/2.0/reset.min.css"><link rel="stylesheet" href="/libs/animate.css/4.1.1/animate.min.css"><script src="/libs/vue/2.6.11/vue.min.js"></script><script src="/libs/wow/1.1.2/wow.min.js"></script>var app = new Vue({ el: '#app', mounted() { new WOW({ boxClass: 'wow', animateClass: 'animated', offset: 150, mobile: true, live: true, callback: function (c) { console.log(c, 'sss') }, scrollContainer: null, resetAnimation: true }).init(); },})// stylus#app height 500vh padding-top 85vh.item display flex margin 10px &-left width 30px margin-right 10px flex 0 0 auto &-color height @width background skyblue在解决这个问题之前,我们需要了解 wow.js 和 animate.css 是如何工作的。
wow.js 是一个库,它用于在滚动页面时触发 CSS 动画。它依赖于 animate.css 中的动画类。通常,wow.js 会为页面上的元素添加 visibility: hidden 属性,直到它们进入视口,然后才会触发动画并将 visibility 设置为 visible。
根据您的描述,当使用 wow.js 和 animate.css 时,某些动画似乎失效,某些元素的 visibility 被设置为 hidden,并且 animation-name 变为 none。这可能是因为某些配置或代码冲突导致的。
以下是一些建议的解决步骤:
- 确保正确引入库:确保您已正确引入
wow.js和animate.css。通常,您需要在 HTML 文件的<head>部分引入这些库。 - 初始化
wow.js:确保您已正确初始化wow.js。通常,您需要在 JavaScript 文件中添加以下代码:
new WOW().init();- 检查元素的选择器:确保
wow.js正确识别了要应用动画的元素。您可以通过在wow.js的初始化中添加一个自定义的选择器来实现这一点。 - 检查 CSS 动画:确保
animate.css中的动画名称没有拼写错误,并且您的元素正确使用了这些动画类。 - 检查其他 JavaScript 库或 CSS:有时,其他 JavaScript 库或 CSS 可能会与
wow.js或animate.css冲突。尝试禁用其他库或 CSS,看看问题是否仍然存在。 - 查看控制台错误:检查浏览器的控制台,看看是否有任何错误或警告。这些可能会提供有关问题的更多信息。
- 更新库:确保您使用的
wow.js和animate.css是最新版本。有时,库的新版本会修复与旧版本相关的问题。
如果您尝试了上述建议但仍然遇到问题,建议您提供更详细的代码示例和更具体的错误信息,以便更好地诊断问题。
-
WOW.js 实现了在网页滚动时的动画效果。需要 Animate.css 项目的支持。 在线演示: Fliplingo Streamline Icons NastyIcons
-
各位大佬,有什么轮播长文字的动画效果推荐的吗?
-
我有一个用于交互式过渡的自定义动画师。还有一个,根据过渡进度设置为。效果的动画代码如下: 我通过调用它,当从它到第一个的转换开始时,它在第二个上调用。 然而,我这里有一个问题。在动画结束之前调用完成块。当我第一次运行转换(没有取消它)时,它工作得很好,但在随后的运行过程中,它就不工作了。 我也曾尝试将动画添加到我的动画师中,但也没有成功。 此外,当我取消转换时,在实际动画结束之前调用完成块(在这种
-
我已经从文件设置了一个简单的cxf maven自动生成。但我得到以下异常。我错过了什么? [DEBUG]使用args调用wsdl2java:[-encoding,UTF-8,-d,\target\generated\src\main\java,-fe,cxf,-fe,cxf,-wsdllocation,类路径:wsdl/myservice.wsdl,... 为什么前面的要创建两次??
-
demo 为什么这个动画一直在抖动?
-
当页面中存在多个css动画,css动画过于复杂,或者电脑性能不足时,都有可能导致动画卡顿。对css动画的优化方法都有哪些?

