前端 - vue 不会把响应刷新到屏幕,是怎么回事?
<template>
<div>
<input type="file" ref="fileInput" @change="onFileChange">
<button @click="uploadFile">上传文件</button>
<div v-if="response">
<p>ID: {{ response[0][0].id }}</p>
<p>创建时间: {{ response[0][0].created_at }}</p>
<p>更新时间: {{ response[0][0].updated_at }}</p>
<p>人员ID: {{ response[0][0].person_id }}</p>
<p>哈希码: {{ response[0][0].hash_code }}</p>
<p>文件路径: {{ response[0][0].file_path }}</p>
</div>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
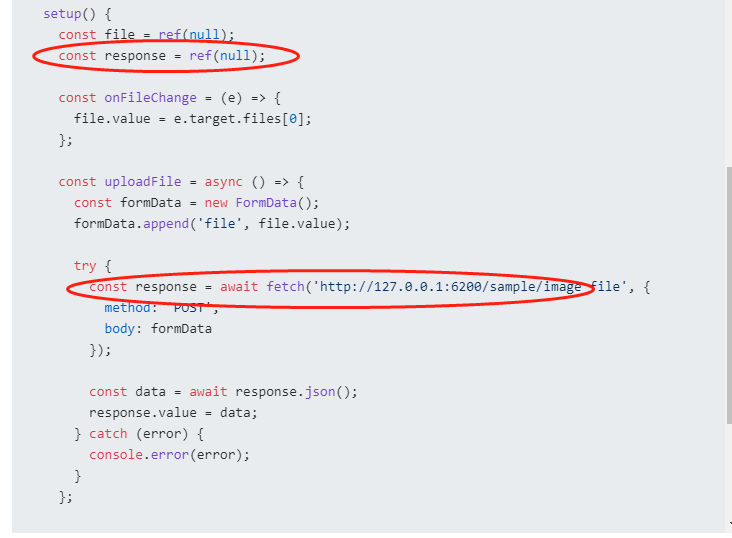
setup() {
const file = ref(null);
const response = ref(null);
const onFileChange = (e) => {
file.value = e.target.files[0];
};
const uploadFile = async () => {
const formData = new FormData();
formData.append('file', file.value);
try {
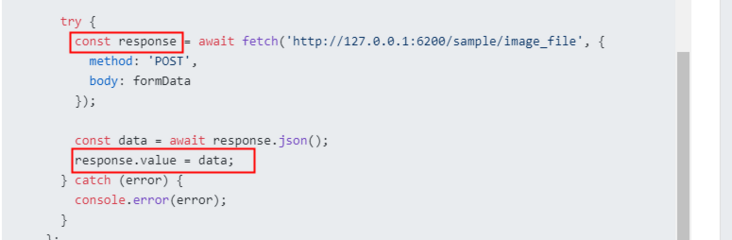
const response = await fetch('http://127.0.0.1:6200/sample/image_file', {
method: 'POST',
body: formData
});
const data = await response.json();
response.value = data;
} catch (error) {
console.error(error);
}
};
return {
file,
response,
onFileChange,
uploadFile
};
}
};
</script>
上面的代码,在收到响应之后,并没有把结果显示到屏幕上,怎么办?
后端的响应如下:
[
[
{
"id": 2,
"created_at": "2023-04-16T15:42:27",
"updated_at": "2023-04-16T15:42:27",
"person_id": 1,
"hash_code": "66dec605fc2e53c874dd678dffdbf123",
"file_path": "person/image/66dec605fc2e53c874dd678dffdbf123/2544.jpg_wh860.jpg"
}
]
]以及遇到这样的情况,如何 debug 呢?
共有2个答案

你在try中再此定义了response,导致response的作用域仅仅用于try中,你在return中response实际返回的仍然是第一个const response的值,值没有改变,你再try中把const response 去掉const应该就可以了。
你这里变量冲突了啊
-
我想重新绘制我的屏幕。到目前为止,它所做的只是在第一个屏幕上的头部应该在的地方显示一个点。这很好,但是我在代码中写了我想每秒将头部向下移动10个像素。我正在打印头部应该在的位置,在命令提示符中它显示y值确实在增加。但是在我的屏幕上,头部没有移动。 我尝试过使用revalidate方法,尝试扩展canvas类而不是jframe,我尝试过只为paint方法使用不同的类,我尝试过用paintCompon
-
我知道使用android Studio录制应用程序屏幕的方法,并成功获得了视频进行演示,但我的问题是,还有多少其他方法可以在没有root设备的情况下录制android屏幕?我想在我的屏幕录制中添加语音。
-
最近在使用vue-admin-template开发后台管理系统,遇到动态路由刷新出现页面白屏问题 用户登录时通过角色获取角色路由并动态加载到router对象 在App.vue 中将保存于vuex中的路由信息刷新前存入到sessionStorage中,刷新后取出并重新加载路由; 重置路由方法 全局路由守卫 角色路由直接编写在JS文件中 出现问题正常登录能够进行路由跳转但是点击浏览器刷新出现页面白屏,
-
怎么强制用户刷新页面? 今天遇到一个问题,是一个公众号上面的项目,修改了一个问题,但是需要用户刷新才能看到效果?用什么技术可以实现?无论是小程序,公众号还是h5,只要我上传了修改过的代码,就可以让用户直接看到效果,不管用户是否强制刷新? 无论是小程序,公众号还是h5,只要我上传了修改过的代码,就可以让用户直接看到效果,不管用户是否强制刷新?
-
可能重复如何关闭活动并返回到android中的上一个活动 问题是,我在当前使用的方法末尾添加finish(),整个应用程序就会关闭。 我希望通过按下手机上的后退按钮(我不想在应用程序中添加后退按钮)将其返回到上一个屏幕 我想从secondScreen()返回main
-
我有一个启动应用程序,我正在添加一些crud屏幕。我决定使用Vaadin,在我将其部署到多节点生产环境之前,它似乎工作得很好。一旦进入prod环境,屏幕就会无缘无故地不断刷新。例如,在一个屏幕中有一个网格,当单击一行时,会弹出一个显示项目详细信息的对话框。但一旦对话框弹出,页面就会刷新多次。 这个论坛的帖子在这里https://vaadin.com/forum/thread/17586129/ro

