Vue中用JSON实现刷新界面不影响倒计时
本文实例为大家分享了Vue中用JSON实现刷新界面不影响倒计时的具体代码,供大家参考,具体内容如下
效果展示:

部分代码
<el-form-item style="overflow:hidden" v-if="env === 'dev'">
<el-input style="width:180px; float:left" v-model="ruleForm.nucCode" size="small" placeholder="请输入短信验证码" />
<el-button class="message_btn" @click="getNumCode">
<span v-if="isShowNucTime" style="font-size:16px" >{{Nuc_time}} S</span>
<span v-else-if="!isShowNucTime && NucAgain" >重新获取验证码</span>
<span v-else style="color:#7fbfff" >获取短信验证码</span>
</el-button>
</el-form-item>
isShowNucTime:boolean = false;
NucAgain: boolean = false;
Nuc_code_freash: boolean = false; // 判断验证码是否过期
Nuc_time: number = 60;
end_time: number = 0;
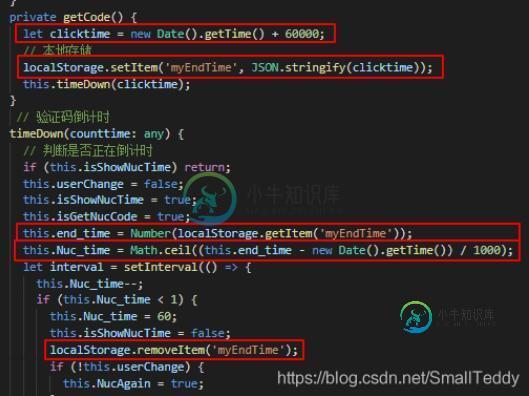
private getCode() {
let clicktime = new Date().getTime() + 60000;
// 本地存储
localStorage.setItem('myEndTime', JSON.stringify(clicktime));
this.timeDown(clicktime);
}
// 验证码倒计时
timeDown(counttime: any) {
// 判断是否正在倒计时
if (this.isShowNucTime) return;
this.userChange = false;
this.isShowNucTime = true;
this.isGetNucCode = true;
this.end_time = Number(localStorage.getItem('myEndTime'));
this.Nuc_time = Math.ceil((this.end_time - new Date().getTime()) / 1000);
let interval = setInterval(() => {
this.Nuc_time--;
if (this.Nuc_time < 1) {
this.Nuc_time = 60;
this.isShowNucTime = false;
localStorage.removeItem('myEndTime');
if (!this.userChange) {
this.NucAgain = true;
}
clearInterval(interval);
}
}, 1000)
}
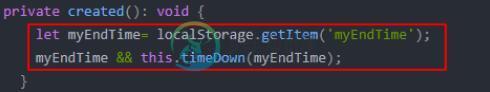
private created(): void {
let myEndTime= localStorage.getItem('myEndTime');
myEndTime && this.timeDown(myEndTime);
}
重要的代码部分


实现原理
1.首次加载页面 点击开始
1).获取当前时间戳与要倒计时的时间相加获得要停止计时的时间
2).用localStorage保存当前时间戳
3).通过js的setInterval定时器进行倒计时
4).当倒计时结束后 清除localStorage中保存的结束时间
2.当第n次进入页面或刷新页面时
1).首先判断localStorage中倒计时是否结束
2).没有结束则继续倒计时
3).如果结束则显示重新发送验证码
- 主要运用了localStorage + new Date().getTime()
- PS:本文只是展示部分代码,一味的复制粘贴并不能运行,还是搞清楚逻辑自己实现比较靠谱!
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript实现刷新不重记的倒计时,包括了JavaScript实现刷新不重记的倒计时的使用技巧和注意事项,需要的朋友参考一下 前言 JavaScript倒计时,实现起来不难,但是一刷新往往就重新计算了,如果要实现刷新不重计该如何做呢? 有这么几种思路, 1:cookie 2:本地缓存 3:window.name …… 前两种比较容易理解,今天我来
-
本文向大家介绍jQuery实现页面倒计时并刷新效果,包括了jQuery实现页面倒计时并刷新效果的使用技巧和注意事项,需要的朋友参考一下 下面一段代码给大家分享基于jquery实现的页面倒计时并刷新效果,代码如下所示: 以上所示是小编给大家介绍的jQuery实现页面倒计时并刷新效果,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍Vue 实现前进刷新后退不刷新的效果,包括了Vue 实现前进刷新后退不刷新的效果的使用技巧和注意事项,需要的朋友参考一下 需求一: 在一个列表页中,第一次进入的时候,请求获取数据。 点击某个列表项,跳到详情页,再从详情页后退回到列表页时,不刷新。 也就是说从其他页面进到列表页,需要刷新获取数据,从详情页返回到列表页时不要刷新。 解决方案在 app.vue 设置: 假设列表页为 lis
-
本文向大家介绍基于vue、react实现倒计时效果,包括了基于vue、react实现倒计时效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于vue、react实现倒计时效果的具体代码,供大家参考,具体内容如下 Vue 方案一:俩个元素 HTML: JS: 方案二:一个元素,改变文字 HTML: JS: React 引用块内容 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍js实现新年倒计时效果,包括了js实现新年倒计时效果的使用技巧和注意事项,需要的朋友参考一下 一年又一年,新年又快到了,最近大家又开始抢回家过年的车票了,我们就来算一算离新年还有多少天,总结总结在即将过去的2015年大家都收获了什么? 本文实例讲述了js实现新年倒计时效果代码。分享给大家供大家参考。具体如下: 运行效果图: 具体代码: 希望本文所述对大家学习javascript程序设
-
本文向大家介绍pyQt5实时刷新界面的示例,包括了pyQt5实时刷新界面的示例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇pyQt5实时刷新界面的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

