问题:

javascript - js 数组的问题?
沈伟
ui是这样的

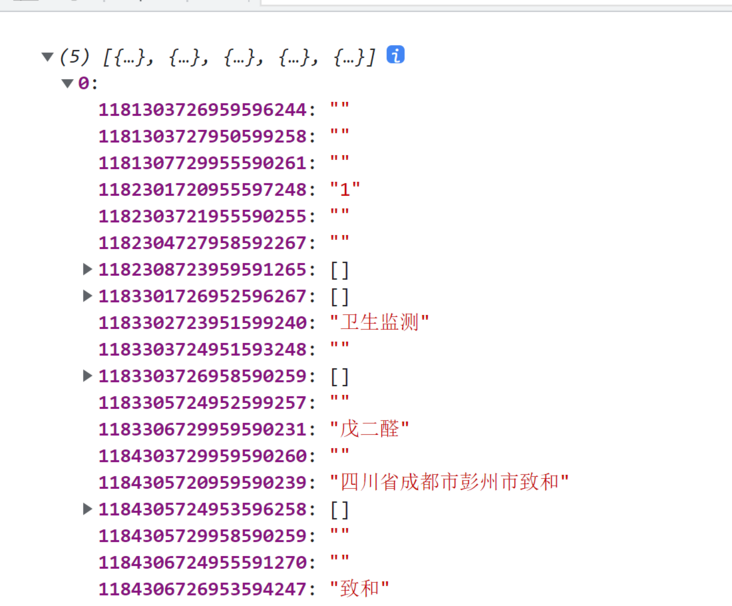
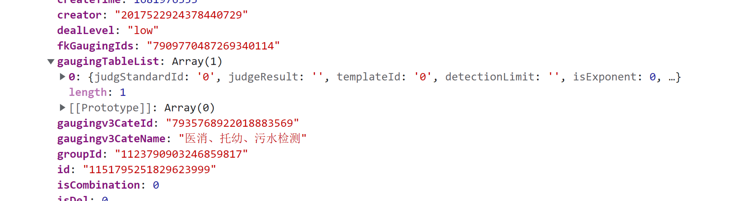
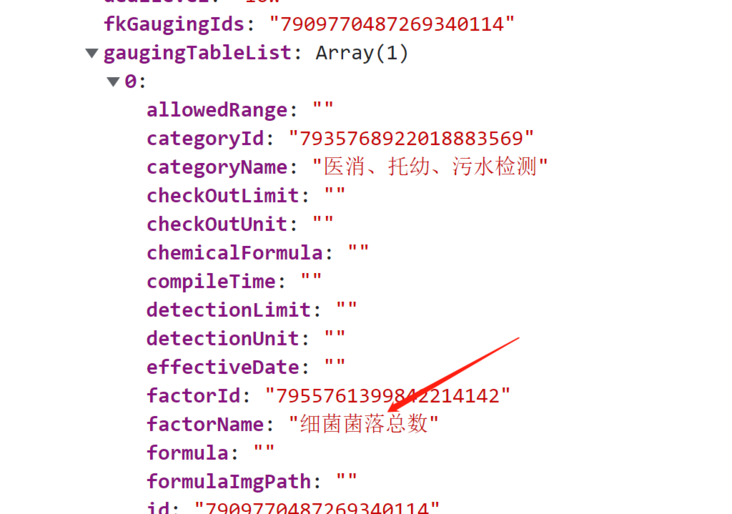
后台返回的数据如下:

由于是gaugingTableList是数组包含多个对象。

需求是要取到数组中下面的数组的要取箭头的值 请问大佬们 , 像这种 要如何实现跟ui给的原型图一样的效果
const sample_list = []
console.log(arr)
const newarr = []
for (var i = 0; i < arr.length; i++) {
sample_list.push({
caseName: arr[i].caseName,
t_yangPinMingCheng: arr[i].t_yangPinMingCheng,
t_yangPinZhuangTai: arr[i].t_yangPinZhuangTai,
})
arr[i].gaugingTableList.forEach(function (item) {
})
}由于arr放回来的数据比较多。这边就写了这样的代码
es6语法 识别不了,只能用原生,因为是工具控制的
共有2个答案
白子默
看界面应该就是按categoryId分组一下
濮景龙
item.factorName 不行吗?
你这截图零零碎碎的,看不明白完整数据结构是什么
你说不能用 es6,那么 forEach 也会报错吧。。。
类似资料:
-
存在一个二维数组 const a = [{mac: 11, children: [{mac: 2}]}, {mac: 12, children: [{mac: 3}]}] 如何快速统计出mac的所有取值并返回一个数组[11, 2, 12, 3]?,顺序没有要求,不使用解构语法
-
为什么是 ['4'] 不应该是 ['1','2','3','5']吗?
-
let arr=[ ]; 转换为 let newArr=[ ]
-
js 数组的数据处理 这个2数字不是固定的, 如果a这个值是2 我需要得到arr为 arr = [9] 如果a这个值是4 我需要得到arr为 arr = [7,8,9] 大佬们帮我看看
-
数组个格式 请问大佬们怎么拿到name的值 跟 sub, 放到table表格展示, table表格列表是循环的
-
arr数组最小长度是4最大是8 let num = 600;暂时写死600,这个数自定义输入的 麻烦各位大佬帮忙看看

