javascript - js数组删除问题?
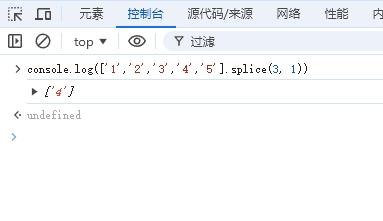
console.log(['1','2','3','4','5'].splice(3, 1))
为什么是 ['4'] 不应该是 ['1','2','3','5']吗?
共有1个答案
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
修改本身,但是返回被移除的部分
-
如上图片, 每个方块都有一个宽,高,X轴,Y轴; 有可能宽占多份, 高占多份; 但宽度最大就占3份, 高度不限; 每次删除一个格子, 下面的格子自动往左往上补齐; 给到数据假如是: 删除id为5的格子后,希望得到的是:
-
ui是这样的 后台返回的数据如下: 由于是gaugingTableList是数组包含多个对象。 需求是要取到数组中下面的数组的要取箭头的值 请问大佬们 , 像这种 要如何实现跟ui给的原型图一样的效果 由于arr放回来的数据比较多。这边就写了这样的代码 es6语法 识别不了,只能用原生,因为是工具控制的
-
问题内容: 我有一个非常简单的JavaScript数组,其中可能包含重复项,也可能不包含重复项。 我需要删除重复项并将唯一值放入新数组中。 我可以指出我尝试过的所有代码,但是我认为这没用,因为它们不起作用。我也接受jQuery解决方案。 问题答案: 快速的使用jQuery:
-
存在一个二维数组 const a = [{mac: 11, children: [{mac: 2}]}, {mac: 12, children: [{mac: 3}]}] 如何快速统计出mac的所有取值并返回一个数组[11, 2, 12, 3]?,顺序没有要求,不使用解构语法
-
这正是我的意思,但在JavaScript:PHP中,可以从数组的两侧移除空项 我在寻找最干净的方法。我想知道是否有比手动循环数组更好的方法。 这里有一个例子: null null
-
let arr=[ ]; 转换为 let newArr=[ ]

