javascript - js数组删除元素?

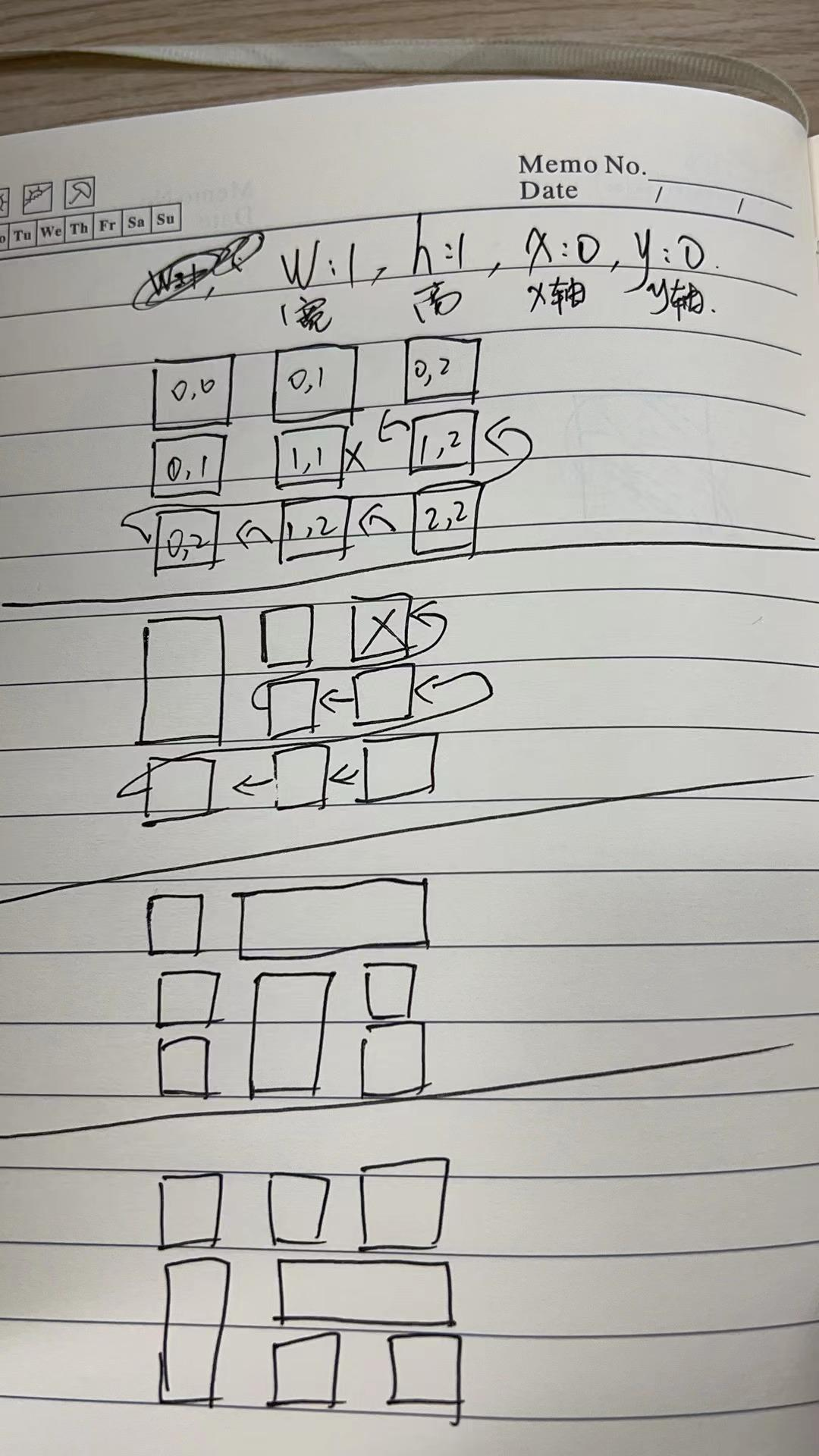
如上图片, 每个方块都有一个宽,高,X轴,Y轴;
有可能宽占多份, 高占多份; 但宽度最大就占3份, 高度不限;
每次删除一个格子, 下面的格子自动往左往上补齐;
给到数据假如是:
[{id: 1, w: 1, h: 1, x: 0, y: 0},{id: 2, w: 1, h: 1, x: 1, y: 0},{id: 3, w: 1, h: 1, x: 2, y: 0},{id: 4, w: 1, h: 1, x: 0, y: 1},{id: 5, w: 1, h: 1, x: 1, y: 1},{id: 6, w: 1, h: 1, x: 2, y: 1},{id: 7, w: 1, h: 1, x: 0, y: 2},{id: 8, w: 1, h: 1, x: 1, y: 2},{id: 9, w: 1, h: 1, x: 2, y: 2}]删除id为5的格子后,希望得到的是:
[{id: 1, w: 1, h: 1, x: 0, y: 0},{id: 2, w: 1, h: 1, x: 1, y: 0},{id: 3, w: 1, h: 1, x: 2, y: 0},{id: 4, w: 1, h: 1, x: 0, y: 1},{id: 6, w: 1, h: 1, x: 1, y: 1},{id: 7, w: 1, h: 1, x: 2, y: 1},{id: 8, w: 1, h: 1, x: 0, y: 2},{id: 9, w: 1, h: 1, x: 1, y: 2}]共有2个答案
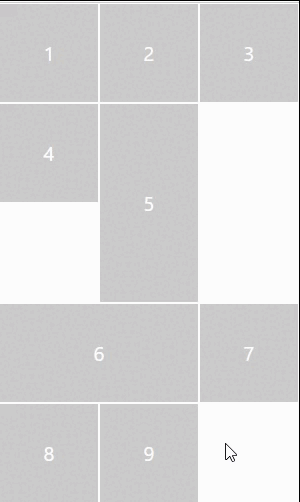
你提供的规则并不完善,我加了一些。
<script setup>import { ref, computed } from "vue";let data = ref([ { id: 1, w: 1, h: 1, x: 0, y: 0 }, { id: 2, w: 1, h: 1, x: 1, y: 0 }, { id: 3, w: 1, h: 1, x: 2, y: 0 }, { id: 4, w: 1, h: 1, x: 0, y: 1 }, { id: 5, w: 1, h: 2, x: 1, y: 1 }, { id: 6, w: 2, h: 1, x: 0, y: 3 }, { id: 7, w: 1, h: 1, x: 2, y: 3 }, { id: 8, w: 1, h: 1, x: 1, y: 2 }, { id: 9, w: 1, h: 1, x: 0, y: 4 },]);const dataPlus = computed(() => { const maxX = 3; let nowXY = { x: 0, y: 0 }; let XYArr = []; function getXY(target) { if (XYArr.includes(`x${nowXY.x}y${nowXY.y}`)) { if (nowXY.x < maxX - 1) { nowXY.x++; } else { nowXY.x = 0; nowXY.y++; } getXY(target); } else if (target.w > 1) { let bool = new Array(target.w - 1) .fill(0) .every( (e, i) => nowXY.x + 1 + i < maxX && !XYArr.includes(`x${nowXY.x + 1 + i}y${nowXY.y}`) ); if (!bool) { nowXY.x = 0; nowXY.y++; getXY(target); } } } function setXY(target) { for (let y = 0; y < target.h; y++) { for (let x = 0; x < target.w; x++) { XYArr.push(`x${nowXY.x + x}y${nowXY.y + y}`); } } } return data.value.map((e) => { getXY(e); setXY(e); Object.assign(e, nowXY); return e; });});function styleFun(param) { let style = { width: param.w * 100 + "px", height: param.h * 100 + "px", top: param.y * 100 + "px", left: param.x * 100 + "px", }; return style;}function deleteFun(param) { data.value = data.value.filter((e) => e.id != param.id);}</script><template> <main> <div v-for="e in dataPlus" :key="e.id" :style="styleFun(e)" @click="deleteFun(e)" > {{ e.id }} </div> </main></template><style lang="less" scoped>main { width: 100vw; height: 100vh; position: absolute; top: 0%; left: 0%; div { background-color: #ccc; border: 1px solid; position: absolute; box-sizing: border-box; display: flex; justify-content: center; align-items: center; font-size: 20px; color: white; &:hover { background-color: rgb(175, 241, 203); cursor: pointer; } }}</style>我理解的是,你的问题就是想删除数组指定id所在的那一项是吗?是的话可以这样:
const removeIndex = (originalArr, id) => { const _index = originalArr.findIndex(item => item.id === id); _index >= 0 && originalArr.splice(_index, 1);}removeIndex(arr, 5); // arr就是你的原始数组-
为什么是 ['4'] 不应该是 ['1','2','3','5']吗?
-
问题内容: 如何从JavaScript中的数组中删除空元素? 有没有简单的方法,还是我需要遍历它并手动将其删除? 问题答案: 编辑: 大约9年前,当时没有很多有用的内置方法时,就回答了这个问题。 现在,当然,我建议您使用该方法。 请记住,此方法将为您返回 一个新数组, 其中的元素可以通过您提供给它的回调函数的条件。 例如,如果要删除或值: 例如,这将取决于您认为什么是“空”,如果您正在处理字符串,
-
本文向大家介绍js数组依据下标删除元素,包括了js数组依据下标删除元素的使用技巧和注意事项,需要的朋友参考一下 1、创建数组 2、取值、赋值 3、添加新元素 4、删除元素 5、数组的合并、截取 6、数组的排序 7、数组转字符串 array.join(separator);//将数组原因用separator连接起来 列了这么都就是没有发现删除数组元素的方法!于是查了一些资料找到了解决方法。 删除数组
-
本文向大家介绍Javascript删除数组里的某个元素,包括了Javascript删除数组里的某个元素的使用技巧和注意事项,需要的朋友参考一下 删除数组中的某个元素,首先需要确定需要删除元素的索引值。 找到相对应的索引值后,根据索引值删除数组中该元素对应的值 验证下,是否成功 需要将封装为数组原始的方法,以便以后需要使用 当然根据数组的splice()方法:向/从数组中添加/删除项目,然后返回被删
-
传入:{ text: "子目录一", id: 880 } 期望输出: 传入:{ text: "根目录", id: 9521 } 期望输出:
-
问题内容: 根据用户提交的内容,数组中的某些元素是空字符串。我需要删除那些元素。我有这个: 但这是行不通的。仍然有空元素。我也尝试过使用该功能,但是结果是一样的。 问题答案: 在处理字符串数组时,您可以简单地使用,它可以方便地为您处理所有这一切: 请记住, 如果未提供回调 ,则将删除所有等于(请参见转换为boolean)数组的条目。因此,如果您需要保留元素,即确切的string ,则需要一个自定义

