如何获取自动完成代码并突出显示节点中的语法。VScode上的js
我开始学习Node。最近,我注意到我的VScode IDE与YouTube或其他地方的VScode IDE指南之间存在差异
例如,我想编写以下代码constnames=require('./names')
语言模式设置为JavaScript
1.我希望IDE在编写require时会像每个IDE一样完成代码

2.在我编写它之后,它不像普通代码那样突出显示。
我的IDE:

一些教练IDE:

共有1个答案
>
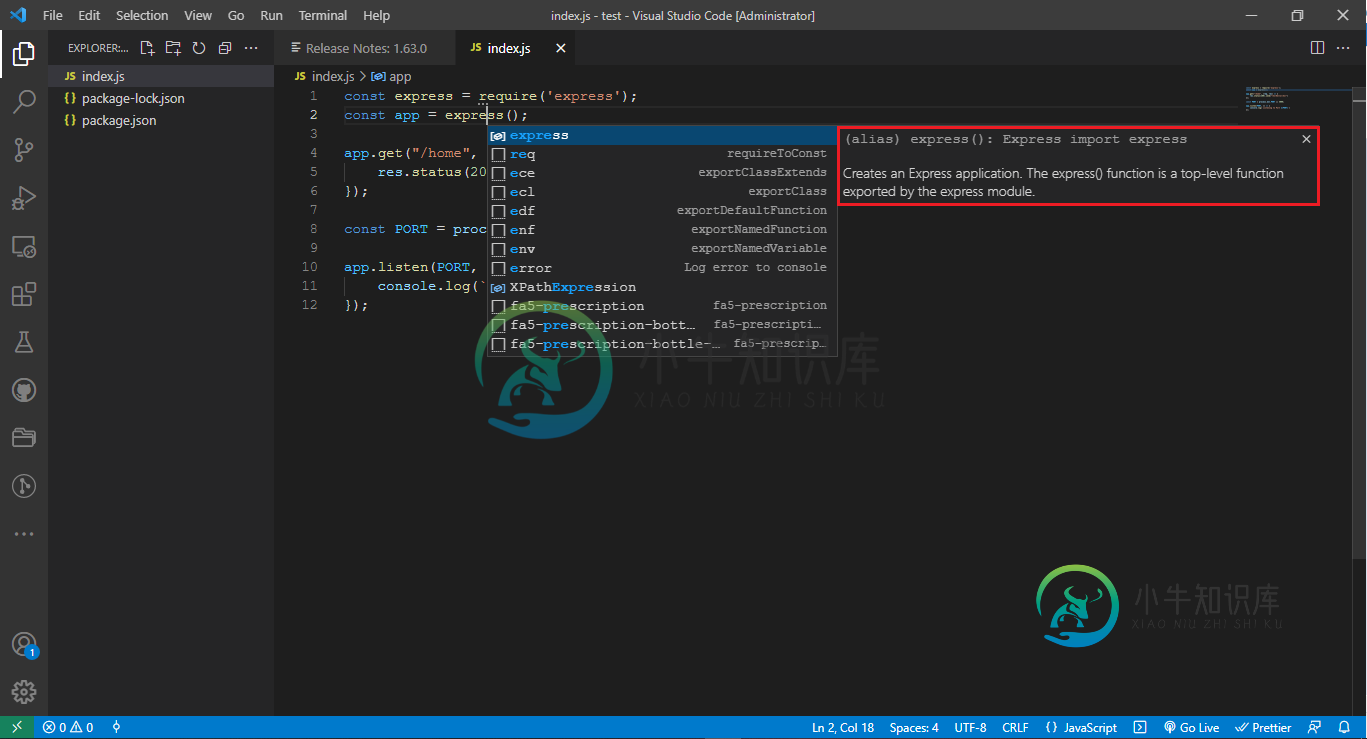
安装节点。Visual Studio代码编辑器中的js扩展包。
然后安装节点。Visual Studio代码编辑器中的js模块Intellisense插件。
下面的图片属于我在安装上面提到的插件后进行的测试研究。您可以查看本文来创建测试项目。

节点。必须在系统上安装JS和NPM,我上面提到的所有流程才能正常工作。检查:
> node --version
v14.17.6
> npm --version
v6.14.15
-
我只是尝试在我的 django 项目中使用 HAML,它工作正常^^ 但是,在编写漂亮的 HAML 代码时,PyCharm 拒绝为 django 模板标签提供任何代码完成或语法突出显示,例如在 HTML 文件中。 我需要以不同的方式配置PyCharm吗?还是用PyChar无法在HAML文件中获得“Django支持”? 先谢谢了
-
我正在寻找一个用JavaScript编写的好的全方位语法荧光笔,它将自动检测所使用的语言并应用正确的语法高亮显示。 我从一个简单的谷歌搜索中找到了无数个,但它们都必须在
-
我环顾四周,找不到一种自动完成这项工作的方法。所以: 我在vim中内置了一些语法高亮,我想转移到vscode。我至少有两个部分卡住了。 到目前为止,我的情况是这样的:我已经构建了一个vscode语言扩展——设置了一些基本的语法规则,并将其复制到vscode config文件夹中。 我遇到麻烦的部分-我可以在某些字段的含义中澄清一下-命名约定。 和语法的嵌套解析,这些东西只出现在其他元素中。 下面是
-
问题内容: 您可以推荐哪种Java库来突出显示HTML中的 (请给每个答案一个建议)。 问题答案: 使用Prettify库。
-
这与如何在Visual Studio Code中手动设置语法突出显示的语言相反。 基本上,我想要的是类似于VI中的东西,它将检测一些字符串,这些字符串将指定专门用于Azure管道的文件格式 或类似的东西。
-
在混乱开始之前,这个问题是关于代码的,新的轻量级Visual Studio编辑器。您可以从以下网址获取:https://code.visualstudio.com/ 我有一个包含CSS的文本文件(.txt),希望获得语法高亮。您可以使用Ctrl+Shift+P打开命令调色板。但是在这里您不能像在sublime中那样设置语法。 有没有其他方法可以从我的文本文件中得到CSS着色?

