当flexbox项目以列模式包装时,容器不会增加其宽度
我正在处理嵌套的flexbox布局,其工作原理如下:
最外层(ul#main)是一个水平列表,当添加更多项目时,该列表必须向右扩展。如果它太大,应该有一个水平滚动条。
#main {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
overflow-x: auto;
/* ...and more... */
}
此列表中的每一项(ul#main
.tasks {
flex-direction: column;
flex-wrap: wrap;
/* ...and more... */
}
我的问题是,当窗口的高度变得太小时,内部列表不会换行。我尝试了很多篡改所有flex属性的方法,试图一丝不苟地遵循CSS技巧的指导原则,但没有成功。
这个JSFiddle显示了我到目前为止所拥有的。
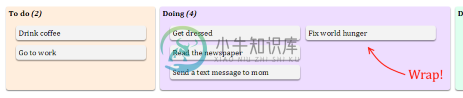
预期结果(我想要的):

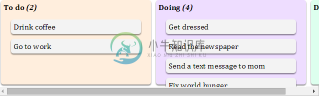
实际结果(我得到的):

旧的结果(我在2015年得到的):

经过一些调查,这似乎开始成为一个更大的问题。所有主要浏览器的行为方式都是一样的,这与我的flexbox设计嵌套无关。更简单的flexbox列布局在项目换行时拒绝增加列表的宽度。
另一个JSFiddle清楚地说明了这个问题。在当前版本的Chrome、Firefox和IE11中,所有项目都正确包装;列表的高度在行模式下增加,但其宽度在列模式下不增加。此外,在更改列的高度时,元素根本不会立即回流,但在行模式下,元素会立即回流。
然而,官方的规格(具体看例子5)似乎表明我想做的应该是可能的。
有人能想出解决这个问题的办法吗?
在使用JavaScript在调整大小事件期间更新各种元素的高度和宽度进行了大量实验之后,我得出了这样的结论:用这种方法解决这个问题太复杂,太麻烦了。此外,添加JavaScript肯定会破坏flexbox模型,它应该尽可能保持干净。
现在,我回到overflow-y:auto而不是flex-wrap:wrap,这样内部容器在需要时可以垂直滚动。这并不漂亮,但这是一种前进的方式,至少不会太多地破坏可用性。
共有3个答案
我刚刚发现了一个非常棒的纯CSS解决方案。
https://jsfiddle.net/gcob492x/3/
技巧:在列表div中设置写入模式:垂直lr,然后在列表项中设置写入模式:水平tb。我不得不调整JSFIDLE中的样式(删除了很多对齐样式,这对于解决方案来说是不必要的)。
注意:评论说它只适用于基于Chromium的浏览器,而不是火狐。我只在Chrome亲自测试过。有可能有一种方法可以修改它,使其在其他浏览器中工作,或者已经更新了上述浏览器,使其工作。
对此评论大呼小叫:当flexbox项目以列模式包装时,容器不会增加其宽度。通过深入研究这个问题,我找到了https://bugs.chromium.org/p/chromium/issues/detail?id=507397#c39这让我想到了这个地方。
派对迟到了,但几年后仍然遇到这个问题。最终找到了使用网格的解决方案。在你可以使用的容器上
display: grid;
grid-auto-flow: column;
grid-template-rows: repeat(6, auto);
我在CodePen上有一个在flexbox问题和网格修复之间切换的示例:https://codepen.io/MandeeD/pen/JVLdLd
这似乎是flex布局中的一个根本缺陷。
列方向上的flex容器不会扩展以容纳其他列。(这在弹性方向:行中不是问题)
这个问题已经被问了很多次(见下面的列表),在CSS中没有明确的答案。
很难把它归结为一个错误,因为这个问题发生在所有主要的浏览器上。但它确实提出了一个问题:
为什么所有主流浏览器都让flex容器在换行时按行方向展开,而不是按列方向展开?
你会认为他们中至少有一个会做对。我只能推测原因。也许这是一个技术上困难的实现,并被搁置在本次迭代中。
更新:此问题似乎已在Edge v16中解决。
OP创建了一个有用的演示来说明这个问题。我在这里复制:http://jsfiddle.net/nwccdwLw/1/
来自Stack Overflow社区的黑客解决方案:
>
“看来这个问题只能用CSS解决不了,所以我建议您使用JQuery解决方案。”
“奇怪的是,大多数浏览器没有正确地实现列flex容器,但对写入模式的支持相当好。因此,您可以使用具有垂直写入模式的行flex容器。”
>
马克·埃默里的回答
- Flex box容器宽度不增长
- 如何显示:flex容器与其包装的内容水平展开?
- flex-flow:列换行。如何设置容器的宽度等于内容?
- flexbox flex-flow列在chrome中包装错误?
- 如何使用flex-flow:列换行?
- 当内容在列中换行时,Flex容器不会展开
- flex-flow:列换行,在flex框中导致父容器溢出
- Html flexbox容器不会在包裹的孩子上展开
- Flexbox容器和溢出的flex儿童?
- 我如何制作一个拉伸以适应包装物品的Flexbox容器?
- Flex容器计算一列,当有多列时
- 使用flex使容器全宽
- Flexbox容器可能调整大小?
- Flex-包裹内部Flex-成长
- Flexbox成长为包含
- 将flexbox元素扩展到其内容?
- flexbox列拉伸以适应内容
- https://stackoverflow.com/q/48406237/3597276
- flex-flow:列换行不会拉伸父元素的宽度
- 为什么我的
-
问题 阻止类似按钮的内容会导致我的flex项目展开并溢出flexbox容器。 预期行为 在本例中,按钮应与按钮文本并排,并用省略号隐藏。flex项的宽度应基于兄弟项而非内容,并在容器更改宽度和添加或删除flex项时保持在容器内的响应性。另一个警告是,对于我的特定场景,我不能在flex项或buttons父div上使用overflow:hidden。 这是小提琴手。 例Html 示例CSS 编辑:现在
-
我有一个用于标题导航的Flexbox,徽标向左对齐,ul项目向右对齐,就像传统样式一样。徽标和导航链接都是全宽Flexbox中的flex项目,我给了它们两个flex:50%。导航链接部分也是一个Flexbox(内部Flexbox),用于防止菜单堆叠,而不是以更好的响应方式运行。 当我将“对齐内容”应用于该内部Flexbox时,链接没有任何更改,就好像存在替代样式或该属性在内部文本框上不起作用一样。
-
我有一个容器,它有一个头标签和一个div。div会消耗剩余的空间,因为容器的高度为100VH。在div中还有两个div,一切正常,但当我向右侧的div添加更多内容并缩小浏览器窗口时,它会溢出父div,我使用了flex box,所以它应该包装内容,而原始div的高度应该相应增加以包装它的元素,但它没有发生。 HTML: CSS: 我在这里做错了什么?是最小-最大高度/宽度吗?
-
问题内容: 使用flexbox时遇到问题。 我正在使用容器,因此我的内部物品实际上可以放在多列中。 问题在于浏览器仍将容器的宽度计算 为内部项目宽度的总和 ! 我的容器块应具有较小的宽度(基于内容大小),但实际上很大。 无论如何,使用列而不是行时以这种方式计算容器的宽度也是非常不自然的。 看一下我代码中的绿色方块。它具有巨大的优势,但事实并非如此。此外,当您从容器中取出物品时,它会变小。 我期望容
-
我遇到了一个关于堆栈溢出的错误,我已经见过多次了,但是没有一个解决方案适合我。 基本上,我使用Thymeleaf 3运行Spring Boot 4,当我使用进行本地测试时,我的模板加载很好/格雷德卢·布特伦。 但是,当我打包jar并尝试运行它时,当我访问endpoint时,总是会出现以下错误: 我的模板都位于src/main/resources/templates/下,并且是以结尾的文件。html
-
我在TextView里面有一个文本,我想在较大屏幕尺寸的设备上是单行,在较小屏幕尺寸的设备上是两行。我在它的右边还有一个图像。 现在的问题是,TextView的大小将超过其内部的内容,甚至它是一个包装内容,这会在TextView和image view之间创建额外的不必要空间。 我的代码: 更新 我试了dieter_h的建议 立即输出:

