Jetpack合成-当宽度增加时裁剪儿童行
在右边,我有一个可组合的项目列表,每个项目在一行中,所有项目在一列中
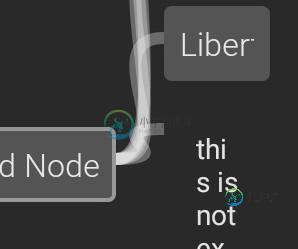
所有的子项都被剪裁以适应屏幕,这是我不想要的,我希望这些项完全渲染,即使在屏幕之外,因为我在它们上面有一个可缩放的容器
如您所见,文本字段中的文本是如何垂直排列在一行中的,而不是扩展宽度,这就是问题所在

代码:
Row(
modifier = modifier.zIndex(3f),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center,
) {
SimpleNodesList(
modifier = Modifier.padding(8.dp),
parentNode = state.center,
nodes = state.center.left,
renderRight = false,
)
SimpleNode(node = state.center, parentNode = null)
SimpleNodesList(
modifier = Modifier.padding(8.dp),
parentNode = state.center,
nodes = state.center.right,
renderLeft = false
)
}
简单的节点列表是一列行,我有一列在左边,一列在右边,如果左边列的宽度增加,右边的行将被屏幕剪切
共有2个答案
使用此修饰符可以完成行的工作,在我的例子中,我还需要此布局修饰符,wrapContentSize(unbounded=true)正在工作,但由于某些原因,在缩放容器的边界之外,无法单击子对象!
我还必须创建一个修饰符zoomable,而不是使用zoomable box,这样zoomable touch事件就可以在这个可组合对象上而不是在父对象上调度了!
modifier = Modifier
.layout { measurable, constraints ->
val r =
measurable.measure(constraints = constraints.copy(maxWidth = Constraints.Infinity))
layout(r.measuredWidth, r.measuredHeight, placementBlock = {
r.placeWithLayer(0, 0, 0f) {
}
})
}
.wrapContentSize(unbounded = true)
如果您对文本使用硬编码宽度,那么在每个容器上应用Modifier.wrapContentSize()可能会完成这项工作
-
我已经开始使用flex,我喜欢它的工作方式。 我使用的是flex布局,我希望中的类与父级全宽。现在它的宽度等于两个按钮的宽度。 我想在这里实现的是增加两个按钮之间的空间,我也不想使用右或左边距。我希望div具有其父的全宽,以便可以使用flex属性在两个按钮之间具有足够的空间。 除了在按钮周围添加边距/填充之外,还有什么更好的方法来做同样的事情吗? 多谢了。 代码如下: null null
-
首先要澄清的是,我不是在问如何修改单个UISegmentedControl段或按钮的宽度。 我的最终目标是创建嵌入在UIScrollView中的UISegmentedControl。此UISegmentedControl将能够无限期地增加其段数。 为了实现这一点,每次添加一个段时,我都需要增加本身的总宽度。有没有什么方法可以在每次添加段时不重新创建全新的对象的情况下增加总宽度? 提前谢谢你!
-
我试图在从图库中选择图像后使用intent来裁剪图像。以下是我的代码片段 在这里,我使用PICK_IMAGE_REQUEST意图句柄调用上面的代码段 由于我在裁剪后使用了相同的意图,即PICK_IMAGE_REQUEST,可能会出现什么问题
-
我对gitlab ci子管道有问题。需要在具有多个应用程序的repo中的每次提交后自动触发ci管道。需要配置以检测哪些文件夹/文件被修改,以便知道要触发哪个应用程序管道 结构示例 Main“.gitlab ci.yml”是: appA1".gitlab-ci.yml"是: appA2“.gitlab ci.yml”是: 这种配置的目的是,例如,当我在应用**中更改文件时,管道会检测到更改并生成应用
-
本文向大家介绍裁剪画布/导出具有一定宽度和高度的HTML5画布,包括了裁剪画布/导出具有一定宽度和高度的HTML5画布的使用技巧和注意事项,需要的朋友参考一下 为此,创建一个临时画布以在当前画布上进行绘制。之后,在临时画布上使用toDataUrl()方法-
-
即使有很大的空间,它打破了线,我如何增加线宽?

