如何使用react导航在屏幕之间切换?
我创建了3个组件。1)登录屏幕2)VenueList屏幕3)菜单屏幕我已经创建了另一个组件,称为授权加载这个组件将用户从登录屏幕导航到VenueList屏幕。AuthLoding是连接登录前和登录后组件的桥接组件。
登录屏幕上有一个按钮,点击它将触发登录ction.js用户被导航到网络浏览器,在那里他输入电子邮件/密码。收到访问令牌后,用户必须导航到VenueList屏幕,但切换导航器不工作。我该如何实施呢?
登录。js:
import React, { Component } from 'react';
import { Button, StyleSheet, View } from 'react-native';
import { connect } from 'react-redux';
import { loginUser } from '../actions/loginAction';
class Login extends Component {
_signInAsync = async () => {
await AsyncStorage.setItem('accessToken', this.props.accessToken);
this.props.navigation.navigate('App');
}
render() {
console.log(this.props.accessToken);
return (
<View style={styles.container}>
<Button
onPress={this.props.loginUser}
title="Click to Login"
></Button>
</View>
);
}
}
登录。js:
import { LOGIN_USER } from './types';
import Auth0 from 'react-native-auth0';
var credentials = require('./auth0-credentials');
const auth0 = new Auth0(credentials);
export const loginUser = () => dispatch => {
auth0.webAuth
.authorize({
scope: 'openid profile',
audience: 'https://' + credentials.domain + '/userinfo'
})
.then(credentials =>
dispatch({
type: LOGIN_USER,
payload: credentials.accessToken
})
)
.catch(error => console.log(error));
};
授权加载。js:
import React, { Component } from 'react';
import { StyleSheet, View, ActivityIndicator, AsyncStorage, StatusBar } from 'react-native';
export default class AuthLoading extends Component {
constructor() {
super();
this._bootstrapAsync();
}
_bootstrapAsync = async () => {
const accessToken = await AsyncStorage.getItem('accessToken');
// This will switch to the App screen or Auth screen and this loading
// screen will be unmounted and thrown away.
this.props.navigation.navigate(accessToken ? 'App' : 'Auth');
};
render() {
return (
<View style={styles.container}>
<ActivityIndicator />
<StatusBar barStyle="default" />
</View>
);
}
}
应用程序。js:
const AppStack = createStackNavigator({ Venues: VenueList, Menu: ItemsMenu });
const AuthStack = createStackNavigator({ Login: Login });
const AppStackNavigator = createSwitchNavigator(
{
AuthLoading: AuthLoadingScreen,
App: AppStack,
Auth: AuthStack,
},
{
initialRouteName: 'AuthLoading',
}
);
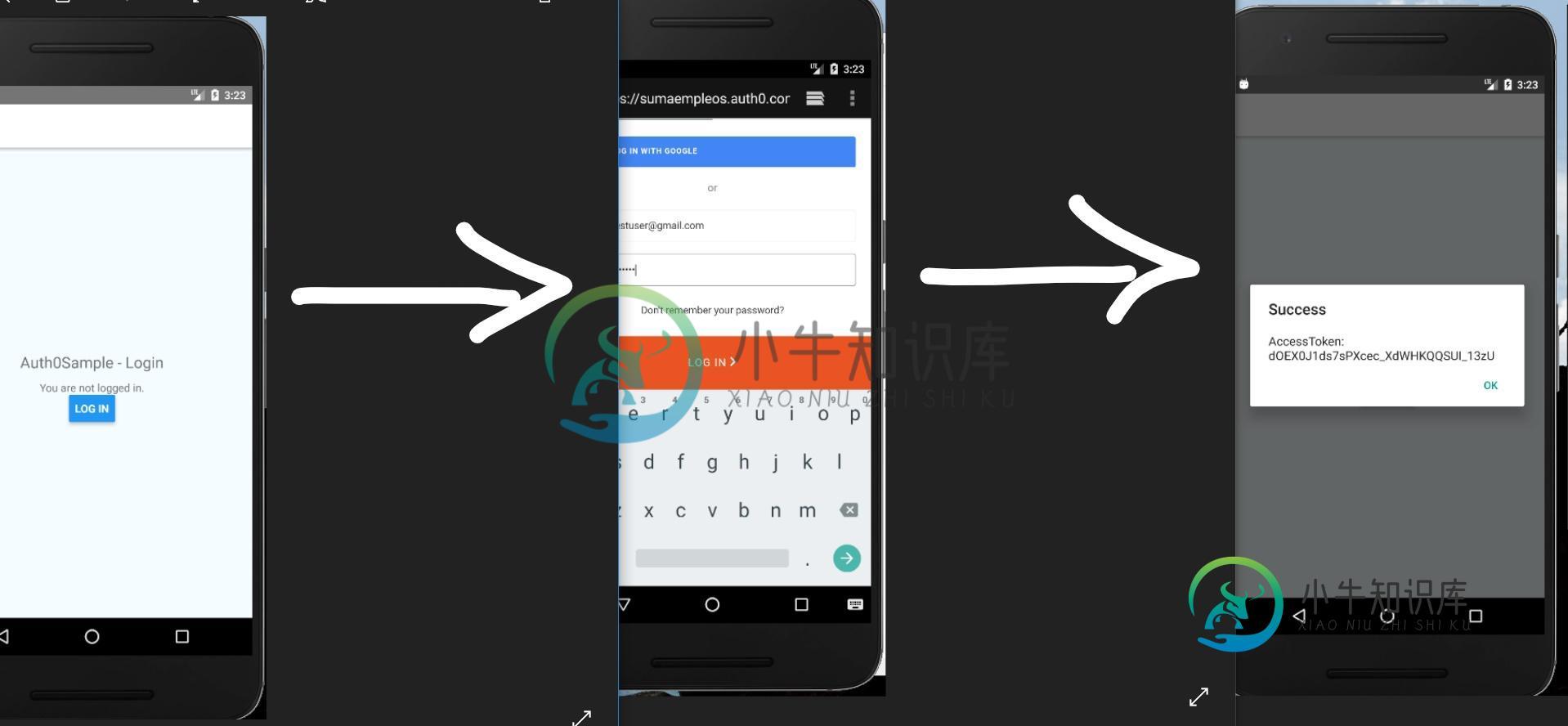
截图:

在上面的屏幕截图中,收到accessToken后,用户再次导航回登录屏幕,但我想将用户导航回VenueList屏幕。
共有2个答案
您不应该在渲染中导航。在组件中执行此操作
class Login extends Component {
_signInAsync = async () => {
await AsyncStorage.setItem('accessToken', this.props.accessToken);
this.props.navigation.navigate('App');
}
componentDidMount(){
if(this.props.accessToken) {
this.props.navigation.navigate('VenueList')
}
}
render() {
return (
<View style={styles.container}>
<Button
onPress={this.props.loginUser}
title="Click to Login"
></Button>
</View>
);
}
}
您可以检查Login组件中的渲染功能开始时是否设置了访问令牌,并在登录时将用户导航到VenueList屏幕。
class Login extends Component {
_signInAsync = async () => {
await AsyncStorage.setItem('accessToken', this.props.accessToken);
this.props.navigation.navigate('App');
}
render() {
if(this.props.accessToken) {
this.props.navigation.navigate('VenueList')
}
return (
<View style={styles.container}>
<Button
onPress={this.props.loginUser}
title="Click to Login"
></Button>
</View>
);
}
}
-
问题内容: 大家好,我仍在从事这个libgdx项目的工作,我试图找出将屏幕切换到游戏屏幕的最佳方法。现在,当单击一个按钮时,我需要它来切换到游戏屏幕。我已经看到了一些扩展游戏类的实现方式,但是我不确定这里最好的方法是什么。如果您看到一些可以改进的代码,请告诉我。 这是主要的应用程序类: 问题答案: 这就是我始终执行屏幕切换的方式: 首先,主类需要扩展Game(From ),然后您需要具有一个新的t
-
大家好,我仍然在做这个libgdx项目,我正在努力找出最好的方法来改变我的游戏屏幕现在,当一个按钮被点击时,我需要它转换到游戏屏幕。我见过一些扩展game类的实现,但我不确定从这里开始最好的方法是什么。如果你看到一些可以改进的代码,请让我知道。 以下是主要的应用程序类:
-
问题内容: 如何从一个活动屏幕导航到另一个活动屏幕?在第一个屏幕中,我有一个按钮,如果我单击该按钮,则必须移至另一个“活动”屏幕。 问题答案:
-
我注意到一个有趣的行为:当导航模式设置为时,如果我将手机置于横向模式,它会将选项卡转换为列表,并保留片断和列表项(以前是选项卡项)之间的关联,如何根据需要而不是根据方向变化实现此结果?
-
我浏览了一下网站,我找不到我的问题的答案,我试图让我的导航抽屉在活动之间切换,而不是碎片。我尝试了开关语句,所有做的就是崩溃的应用程序,我不知道如何获得抽屉的独立元素,以便设置它们,如果一个被按下,它将转到这个页面,如果另一个被按下它会转到这个页面等。 这是我的密码, } 我一整天都在做这件事,试图修复它,让它工作起来,但运气不好。我花了很长时间才把真正的抽屉打开,但看到它全部消失,我会感到很遗憾
-
问题内容: 在Angular 2中更改路线时如何显示加载屏幕? 问题答案: 当前的AngularRouter提供导航事件。您可以订阅这些内容并相应地更改UI。请记住要计入其他事件,例如,并在路由器转换失败时停止旋转器。 app.component.ts- 您的根组件 app.component.html- 您的根视图 提高性能的答案 :如果您关心性能,有更好的方法,则实现起来会有些繁琐,但是提高性

