Tkinter Python中的双滚动条
我无法让x和y滚动条在使用Python的Tkinter中工作,尽管我已经遵循了多个示例:
- 如何在python 3.4中使用tkinter添加2个滚动条
- 在tkinter中添加滚动条到一组小部件
- 如何在tkinter中制作一个合适的双滚动条框架
- 垂直和水平滚动条上的Tkinter小部件
- 水平和垂直滚动画布小部件
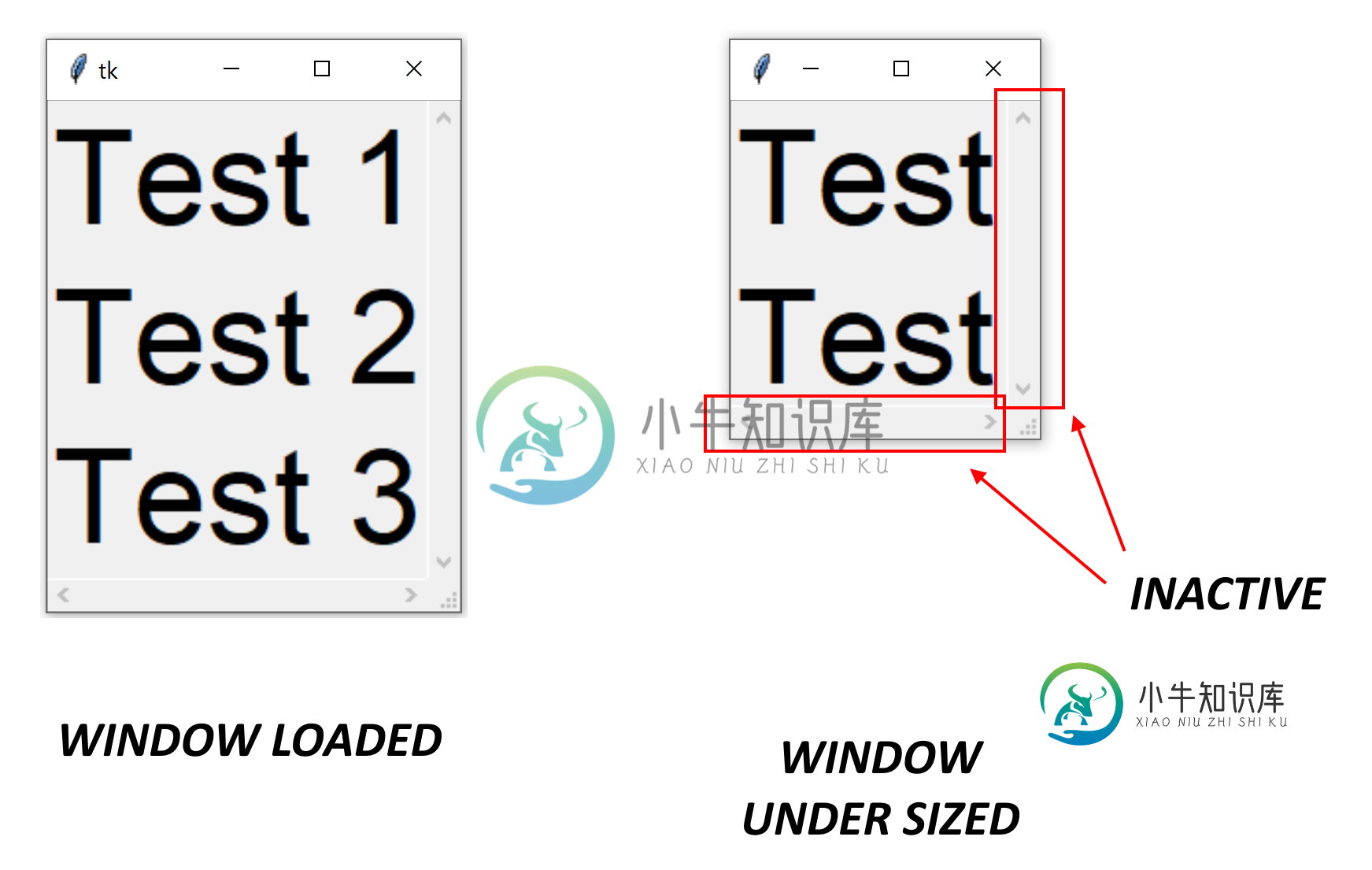
滚动条会出现,但当窗口小于框架时不会激活。我怎样才能让它工作(见下图)?

下面是产生我的问题的最小代码(Python 3.7)
import tkinter as tk
from tkinter import ttk
big_font = ("Arial", 50)
class DoubleScrollbarFrame(ttk.Frame):
def __init__(self,
parent,
*args,
**kwargs):
self.parent = parent
super().__init__(self.parent,
*args,
**kwargs)
#Set widgets to fill main window such that they are
#all the same size
self.columnconfigure(0, weight=1)
self.rowconfigure(0, weight=1)
self.create_widgets()
self.position_widgets()
def create_widgets(self):
self.canvas = tk.Canvas(self)
self.frame = ttk.Frame(self.canvas)
self.scroll_x = ttk.Scrollbar(self,
orient = tk.HORIZONTAL,
command = self.canvas.xview)
self.scroll_y = ttk.Scrollbar(self,
orient = tk.VERTICAL,
command = self.canvas.yview)
self.canvas.config(xscrollcommand = self.scroll_x.set,
yscrollcommand = self.scroll_y.set)
self.canvas.create_window((0,0),
window = self.frame,
anchor = 'nw')
self.frame.bind('<Configure>',
self.set_scrollregion)
self.sizegrip = ttk.Sizegrip(self)
#Test
self.test1 = tk.Label(self.frame,
text = 'Test 1',
font = big_font)
self.test2 = tk.Label(self.frame,
text = 'Test 2',
font = big_font)
self.test3 = tk.Label(self.frame,
text = 'Test 3',
font = big_font)
def position_widgets(self,
**kwargs):
self.test1.grid(row = 0,
column = 0,
sticky = 'w')
self.test2.grid(row = 1,
column = 0,
sticky = 'w')
self.test3.grid(row = 2,
column = 0,
sticky = 'w')
self.scroll_x.grid(row = 1,
column = 0,
sticky = 'ew')
self.scroll_y.grid(row = 0,
column = 1,
sticky = 'ns')
self.canvas.grid(row = 0,
column = 0,
sticky = 'nsew')
self.frame.grid(row = 0,
column = 0,
sticky = 'nsew')
self.sizegrip.grid(row = 1,
column = 1,
sticky = 'se')
def set_scrollregion(self,
event):
print('Frame Dimensions: {} x {}'.format(self.frame.winfo_width(),
self.frame.winfo_height()))
print('Canvas Dimensions: {} x {}'.format(self.canvas.winfo_width(),
self.canvas.winfo_height()))
self.canvas.configure(scrollregion = self.canvas.bbox('all'))
class MainApp(tk.Tk):
def __init__(self,
*args,
**kwargs):
super().__init__(*args,
**kwargs)
#Set widgets to fill main window such that they are
#all the same size
self.columnconfigure(0, weight=1)
self.rowconfigure(0, weight=1)
self.create_widgets()
self.position_widgets()
def create_widgets(self):
self.frame = DoubleScrollbarFrame(self)
def position_widgets(self):
self.frame.grid(row = 0,
column = 0,
sticky = 'nsew')
def exit(self):
self.destroy()
if __name__ == '__main__':
#Create GUI
root = MainApp()
#Run program
root.mainloop()
共有1个答案
问题在于DoubleScrollbarFrame中的这些代码行。定位小部件:
self.frame.grid(row = 0,
column = 0,
sticky = 'nsew')
这将从画布中删除对小部件的控制,并将控制权授予网格。它不再是画布对象,因此self。帆布bbox(“all”)正在返回(0,0,1,1)。如果滚动区域设置不正确,滚动条不知道滚动多少。
解决方法很简单:不要在self.frame上调用网格。
-
可以水平和垂直两个方向翻页滚动的ScrollView,用的是atpagingview。 [Code4App.com]
-
问题内容: 我们的应用程序使用无限滚动来浏览大量异构项目列表。有一些皱纹: 对于我们的用户来说,通常有10,000个项目的列表,并且需要滚动3k +。 这些都是丰富的项目,因此在浏览器性能变得无法接受之前,我们只能在DOM中拥有几百个。 这些物品的高度各不相同。 这些项目可能包含图像,我们允许用户跳转到特定日期。这很棘手,因为用户可以跳到列表中需要在视口上方加载图像的位置,这会在加载时将内容下推。
-
问题内容: 我想创建一个可以滚动但不显示滚动条的div。我已经找到了Webkit的解决方案(如下),但是如何在其他浏览器中实现呢? 我宁愿避免使用javascript插件。希望找到CSS或特定于供应商的解决方案。 问题答案: 您必须将可滚动div包裹在另一个div中,以隐藏滚动条。 。 顺便说一句:一个漂亮的jQuery小插件jScrollPane使用了相同的技术
-
我试图创建一个滚动条隐藏的页面,但你仍然可以滚动或点击链接向下滚动。我可以隐藏滚动条,但我不能在100%上留下一页滚动。HTML CSS
-
问题内容: 我已经创建了JTextpane并在textpane中插入了组件(像Jtextarea这样的组件)。当我在该JTextpane中插入新组件时,JTextpane的Jscrollpane(的垂直滚动条)会自动设置为底部。我想将其设置为最高位置。我怎样才能做到这一点 感谢Sunil Kumar Sahoo 问题答案: 这是我使用的实用程序类。可用于滚动到的顶部,底部,左侧,右侧或水平/垂直中
-
向前有一个滚动条,而不是一个正常的滚动条外,但到目前为止,我没有任何运气,有什么办法我可以做到这一点? 由于大量的行,表列表出界了,有没有办法在第5行之后切到导航的第二页或无限滚动条? 下面是表格html的代码 我尝试过使用datatable插件,但也有一些不太好的地方

