Selenium WebDrive中的滚动(Python)
先决条件
您需要Instagram上的帐户才能使用此脚本
设置测试环境:
登录,打开所需列表(工作正常):
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
driver = webdriver.Chrome(
# driver = webdriver.Firefox(
# driver = webdriver.PhantomJS(
service_args=['--ignore-ssl-errors=true', '--ssl-protocol=any'])
driver.get("https://instagram.com/accounts/login")
username = driver.find_element_by_name("username")
password = driver.find_element_by_name("password")
username1 = 'instagram' # change it!
password1 = 'instagrampassword1' # change it!
username.send_keys(username1)
password.send_keys(password1)
submit_button = driver.find_element_by_css_selector(
'#react-root > div > article > div > div:nth-child(1) > div > form > span > button')
submit_button.click()
sleep(2)
link = 'https://www.instagram.com/youtube/'
driver.get(link)
driver.implicitly_wait(2)
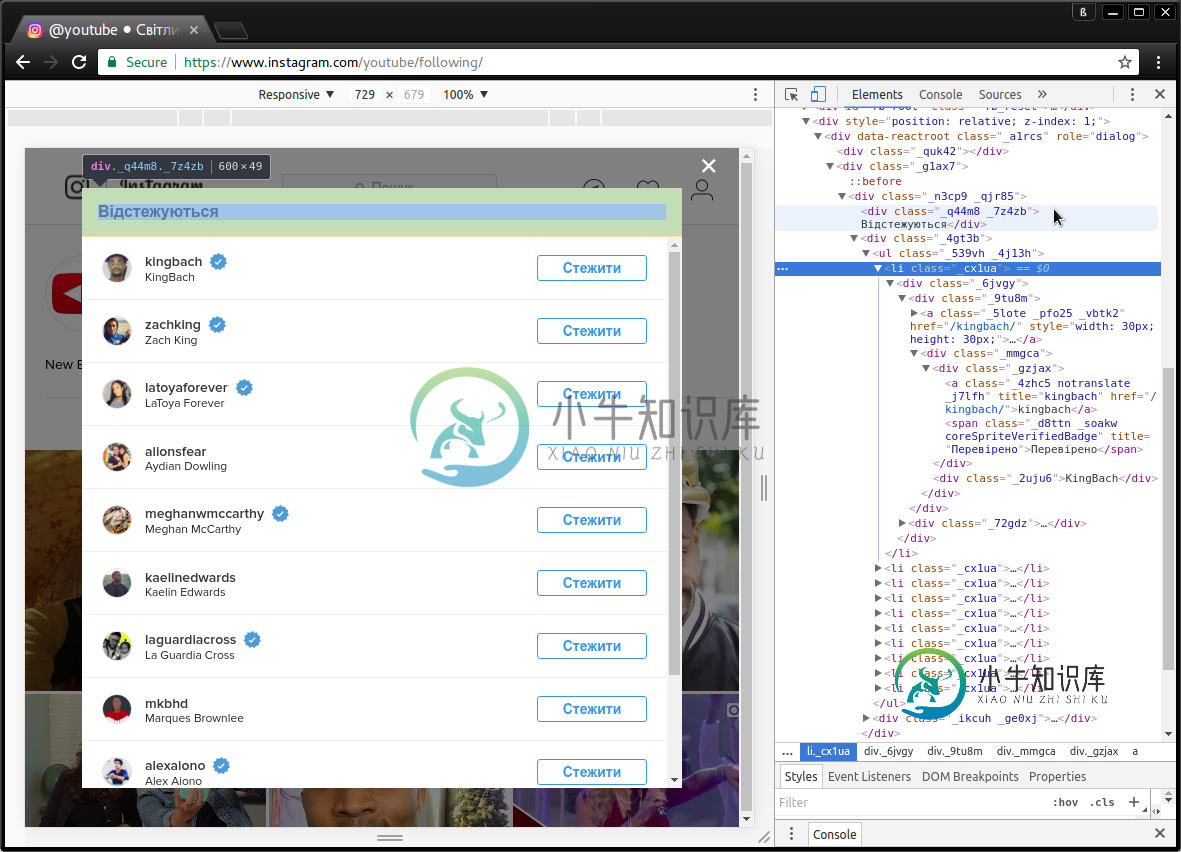
driver.find_elements_by_class_name("_218yx")[2].click()
错误的滚动。如何修复这个块?
如何在此页面上正确对焦和滚动?
我的尝试:
driver.find_element_by_class_name("_cx1ua").send_keys(Keys.NULL) # focus
#The element has been deleted entirely or
#The element is no longer attached to the DOM.
driver.find_element_by_class_name("_q44m8").send_keys(Keys.NULL)
# cannot focus element
driver.find_element_by_class_name("_qjr85").send_keys(Keys.NULL)
# cannot focus element
for i in range(5):
driver.find_element_by_class_name("_cx1ua").send_keys(Keys.END)
==============================================================================================
收件人@Moshisho:
我们需要专注于一些元素来激活它。
问题是我们需要选择什么元素来聚焦以及如何聚焦?
这不是“主体”:
类似的东西,但不是这个:
background = driver.find_element_by_css_selector("body")
# background = driver.find_element_by_css_selector("div._2uju6")
for i in range(5):
background.send_keys(Keys.SPACE)
time.sleep(1)
没有它,这个命令就不能工作。
至@Naveen:
print(driver.find_element_by_css_selector("div._a1rcs").location_once_scrolled_into_view) # {'x': 0, 'y': 0}
print(driver.find_element_by_class_name("_cx1ua").location_once_scrolled_into_view) # {'x': 376, 'y': 229}
print(driver.find_element_by_class_name("_q44m8").location_once_scrolled_into_view) # {'x': 376, 'y': 180}
print(driver.find_element_by_class_name("_qjr85").location_once_scrolled_into_view) # {'x': 376, 'y': 180}
接下来呢?
driver.execute_script("window.scrollTo(0, 3000);") # do not working

共有3个答案
我正在使用一个动态反应应用程序,我需要滚动到页面底部以使反应呈现所有数据。
由于未知的原因,基于JSexecute_script的解决方案不起作用。但是我得到了send_keys解决方案:
# scroll to bottom to load all
WebDriverWait(driver, 5).until(
EC.presence_of_element_located((By.XPATH, "//body"))
)
attempt_num = 2
while attempt_num > 0:
try:
elem = driver.find_element_by_xpath("//body")
elem.click()
elem.send_keys(Keys.END)
except StaleElementReferenceException as e:
print(e)
attempt_num = attempt_num - 1
正文上的单击()和对StaleElementReferenceException的重试至关重要。我没有找到比重试更优雅的方法。
请参阅Selenium中如何避免“StaleElementReferenceException”的首要答案?
为了在窗口中滚动,您需要执行JavaScript,试试这个:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
编辑:为了聚焦一个元素(它需要能够获得焦点,例如锚点、输入、按钮等...),您还需要使用JavaScript执行器:
elementToFocus = driver.find_element_by_id("yourID")
driver.execute_script("arguments[0].focus();", elementToFocus)
请尝试以下代码:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
from selenium.webdriver.support.ui import Select
driver = webdriver.Chrome(
# driver = webdriver.Firefox(
# driver = webdriver.PhantomJS(
service_args=['--ignore-ssl-errors=true', '--ssl-protocol=any'])
driver.maximize_window()
driver.get("https://instagram.com/accounts/login")
username = driver.find_element_by_name("username")
password = driver.find_element_by_name("password")
username1 = 'instagramlogin1' # change it!
password1 = 'instagrampassword1' # change it!
username.send_keys(username1)
password.send_keys(password1)
submit_button = driver.find_element_by_css_selector(
'#react-root > div > article > div > div:nth-child(1) > div > form > span > button')
submit_button.click()
sleep(2)
link = 'https://www.instagram.com/youtube/'
driver.get(link)
driver.implicitly_wait(2)
following = driver.find_element_by_xpath("//a[@href='/youtube/following/']/span")
total_following = int(following.text)
print "total no. of users following: ", total_following
# click on 239 following, displays 10 users
following.click()
loaded_following = driver.find_elements_by_xpath("//ul[@class='_539vh _4j13h']/li")
loaded_till_now = len(loaded_following)
while(loaded_till_now<total_following):
print "following users loaded till now: ", loaded_till_now
print loaded_following[loaded_till_now-1]
loaded_following[loaded_till_now-1].location_once_scrolled_into_view
# driver.execute_script("arguments[0].focus();", loaded_following[loaded_till_now-1])
driver.find_element_by_tag_name('body').send_keys(Keys.END) # triggers AJAX request to load more users. observed that loading 10 users at a time.
sleep(1) # tried wihtout sleep but throws StaleElementReferenceException. As it takes time to get the resposne and update the DOM
loaded_following = driver.find_elements_by_xpath("//ul[@class='_539vh _4j13h']/li")
loaded_till_now = len(loaded_following)
# All 239 users are loaded.
driver.quit()
观察到浏览器正在发送AJAX请求以加载更多用户。当您使用鼠标滚动或输入Space或End键时触发此操作
-
问题内容: 我想创建一个可以滚动但不显示滚动条的div。我已经找到了Webkit的解决方案(如下),但是如何在其他浏览器中实现呢? 我宁愿避免使用javascript插件。希望找到CSS或特定于供应商的解决方案。 问题答案: 您必须将可滚动div包裹在另一个div中,以隐藏滚动条。 。 顺便说一句:一个漂亮的jQuery小插件jScrollPane使用了相同的技术
-
我无法让x和y滚动条在使用Python的Tkinter中工作,尽管我已经遵循了多个示例: 如何在python 3.4中使用tkinter添加2个滚动条 在tkinter中添加滚动条到一组小部件 如何在tkinter中制作一个合适的双滚动条框架 垂直和水平滚动条上的Tkinter小部件 水平和垂直滚动画布小部件 滚动条会出现,但当窗口小于框架时不会激活。我怎样才能让它工作(见下图)? 下面是产生我的
-
问题我如何可以嵌入这个应用程序到SPlitPane,在左边将是另一个面板。 不幸的是,代码导致了错误的坐标,
-
我正在为一个项目使用RichTextFX,并想在RichTextFX中的代码区背景中添加一个画布。我已经这样做了,但是我还没有找到一种方法让它在代码区本身滚动。 有没有一种方法可以通过编程获得代码区的滚动位置,这样我就可以做到这一点?
-
(编辑:从iOS 9开始似乎工作得很好。我没有做过大量的测试,但这个示例可以工作。这证实了iOS 8中存在的错误。) 我花了很多时间测试UICollectionView的Flow Layout自调整大小行为。在经历了很多挫折之后,问题被缩小到这样一个事实:一旦将设置为非零大小,滚动就不能正常工作。 在我的示例中,它不显示 40 个项目,而是只显示 32 个项目。 我已经复制粘贴了下面的代码。我已经
-
我有一个水平ScrollView,它有两个元素:CardView和水平RecycerView。所以,当用户水平滚动时,我希望这两个元素滚动。 我想有这样的东西:Goal,橙色的线是CardView,黄色的线是RecycerView。当用户滚动时,两个元素滚动,如下所示:Scrolled Goal。 现在在我的应用程序中,当用户滚动时,只有RecycerView滚动。CardView保持在他的位置。

