第二个y轴标签被切断
我试图用matplotlib在条形图中绘制两组数据,因此我使用了twinx()方法的两个轴。但是,第二个y轴标签被切断。我尝试了几种不同的方法,但没有成功(tight_layout(),在rcParams中设置major_pads等等)。我觉得解决办法很简单,但我还没有想到。
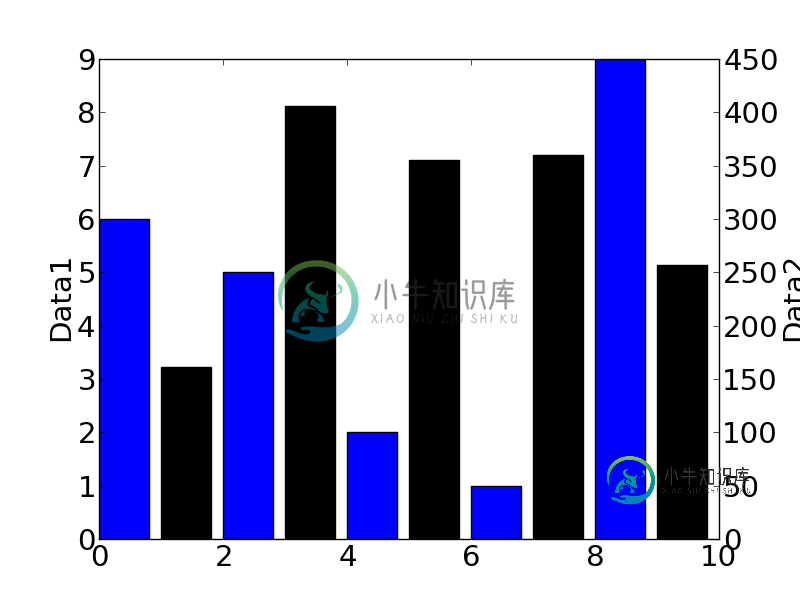
这里有一个MWE:
#!/usr/bin/env python
import numpy as np
import matplotlib
matplotlib.use('Agg')
import matplotlib.pyplot as plt
matplotlib.rcParams.update({'font.size': 21})
ax = plt.gca()
plt.ylabel('Data1') #Left side
ax2 = ax.twinx()
for i in range(10):
if(i%2==0):
ax.bar(i,np.random.randint(10))
else:
ax2.bar(i,np.random.randint(1000),color='k')
plt.ylabel('Data2') #Right
侧面plt。savefig(“test.png”)

共有2个答案
我遇到了与plt相同的问题。紧密布局()未自动解决
相反,我在ylabel/set\u ylabel中使用了labelpad参数,如下所示:
ax.set_ylabel('标签在这里',旋转=270,颜色='k',标签板=15)
我猜当你问这个问题的时候,这并没有实现,但由于这是google上的最高结果,希望它能帮助当前matplotlib版本的用户。
我刚想出来:诀窍是在savefig中使用bbox\u inches='tight'。
例如,plt。savefig(“test.png”,bbox_inches='tight')
-
问题内容: 是否有一种简单的方法可以将y轴标签放在图的右侧?我知道可以使用来对刻度标签进行此操作,但是我想知道是否也可以对轴标签进行此操作。 我想到的一个想法是使用 但是,在保留y轴的范围的同时,将所有标签(刻度和轴标签)放置在右侧并没有达到预期的效果。简而言之,我想要一种将所有y轴标签从左向右移动的方法。 问题答案: 看来您可以使用以下方法做到这一点: 请参阅此处的示例。
-
我的图表数据正在工作,但我希望Y轴从低于我的最低值开始,延伸到高于最大值一点,我正在查看Yax-
-
在这篇 Matplotlib 教程中,我们将介绍如何在同一子图上使用多个 Y 轴。 在我们的例子中,我们有兴趣在同一个图表及同一个子图上绘制股票价格和交易量。 为此,首先我们需要定义一个新的轴域,但是这个轴域是ax2仅带有x轴的『双生子』。 这足以创建轴域了。我们叫它ax2v,因为这个轴域是ax2加交易量。 现在,我们在轴域上定义绘图,我们将添加: ax2v.fill_between(date[-
-
我有一个漂亮的JFreeChart生成的折线图,有一个例外——我X轴上的最后一个值被截断了,就像这样: (注意,以兆赫为单位的z被切断)。 我在这里研究了解决方案: JFreeChart勾号标签切断 但是因为我在中手动指定范围,所以从JavaDoc中可以看出设置边距没有效果 JavaDoc 这是我用来生成X轴的代码: 如果有帮助的话,我还使用以下方法将此内容写入. svg文件: 假设setUppe
-
我创建了一个水平条形图w/chart.js,需要在y轴上创建两组标签,但只能创建一个。 例如,参见下图,在y轴上,我有一组单词“other”和“paper ”,计数分别为2和3;在这个分组和下面的两个分组中,我还需要显示与这两个词相关的月份——比如五月。 有办法做到这一点吗? 附言:在附加的图像中,我将镜像设置为true,但如果解决方案能给我所需的输出,我愿意关闭镜像。 到目前为止,我已经查看了这
-
我的Python脚本里有这个 它产生了一个像这样的图表 正如你所看到的,x标签被切断了,这不是我没有完全扩展图形,我已经尝试过了,它仍然被切断。我怎样才能在图表上得到整个标签? 谢啦

