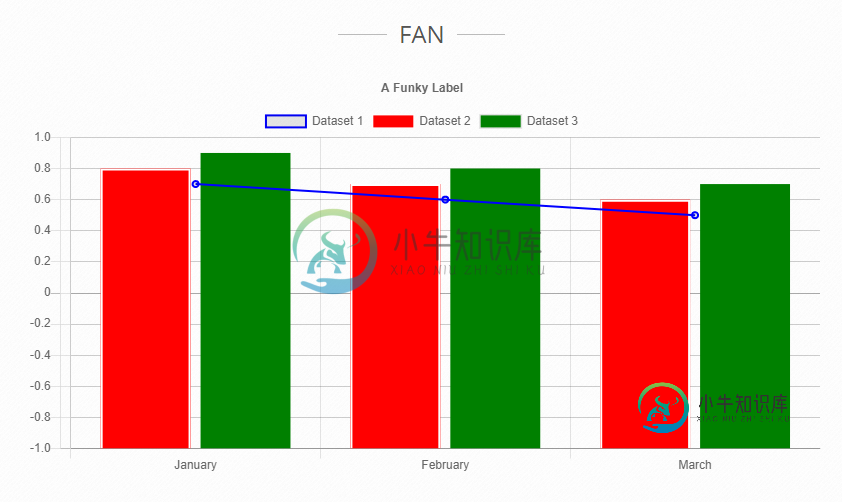
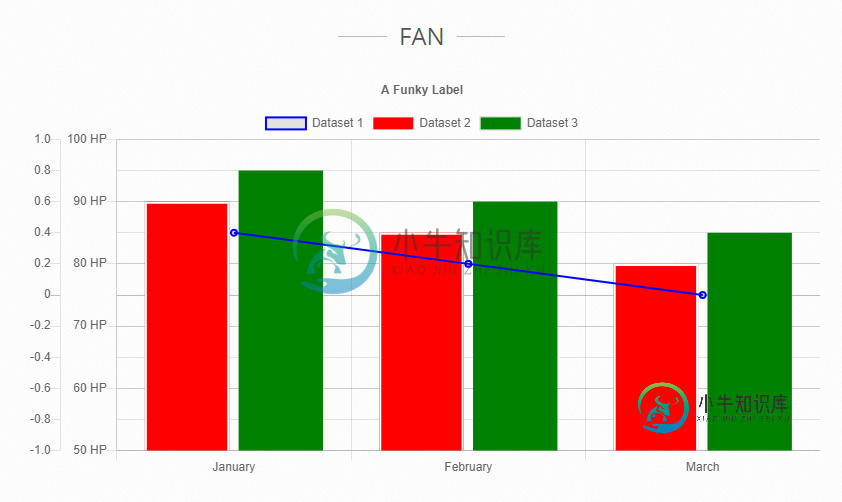
为什么我有2个Y轴标签?
我的图表数据正在工作,但我希望Y轴从低于我的最低值开始,延伸到高于最大值一点,我正在查看Yax-
var chartData = {
labels: ['January', 'February', 'March'],
datasets: [{
type: 'line',
label: 'Dataset 1',
borderColor: 'blue',
borderWidth: 2,
fill: false,
data: [
85, 80, 75
]
}, {
type: 'bar',
label: 'Dataset 2',
backgroundColor: 'red',
data: [
90, 85, 80
],
borderColor: 'white',
borderWidth: 2
}, {
type: 'bar',
label: 'Dataset 3',
backgroundColor: 'green',
data: [
95, 90, 85
]
}]
};
var ctx = document.getElementById('canvas').getContext('2d');
window.myMixedChart = new Chart(ctx, {
type: 'bar',
data: chartData,
options: {
title: {
display: true,
text: 'A Funky Label'
},
tooltips: {
mode: 'index',
intersect: false
},
responsive: true,
scales: {
xAxes: [{
stacked: false
}],
yAxes: [
{
ticks: {
max: 100,
min: 50,
stepSize: 10,
callback: function (value, index, values) {
return value + " HP";
}
}
},
{
stacked: false
}
]
},
layout: {
padding: {
left: 10,
right: 10,
top: 0,
bottom: 0
}
}
}
});
}


共有1个答案
我找到了答案:< br >我试图确定我是想要一个堆积条形图还是一个带有多个系列图表的常规条形图。无论如何,在决定坚持使用多系列的常规条形图后,我把它从我的选项部分删除了:
stacked: false
一旦移除,第二个Y轴消失
-
我试图用matplotlib在条形图中绘制两组数据,因此我使用了方法的两个轴。但是,第二个y轴标签被切断。我尝试了几种不同的方法,但没有成功(,在中设置s等等)。我觉得解决办法很简单,但我还没有想到。 这里有一个MWE: 侧面plt。savefig(“test.png”)
-
问题内容: 是否有一种简单的方法可以将y轴标签放在图的右侧?我知道可以使用来对刻度标签进行此操作,但是我想知道是否也可以对轴标签进行此操作。 我想到的一个想法是使用 但是,在保留y轴的范围的同时,将所有标签(刻度和轴标签)放置在右侧并没有达到预期的效果。简而言之,我想要一种将所有y轴标签从左向右移动的方法。 问题答案: 看来您可以使用以下方法做到这一点: 请参阅此处的示例。
-
问题内容: 我知道熊猫支持次要Y轴,但我很好奇是否有人知道将三次Y轴放置在地块上的方法。目前,我正在用numpy + pyplot来实现这一点,但是对于大数据集来说它的速度很慢。 这是为了在同一张图上绘制具有不同单位的不同测量值,以便于比较(例如,相对湿度/温度/和电导率) 所以真的很好奇是否有人在没有太多工作的情况下就能做到这一点。 [编辑]我怀疑是否有办法做到这一点(没有太多的开销),但是我希
-
在这篇 Matplotlib 教程中,我们将介绍如何在同一子图上使用多个 Y 轴。 在我们的例子中,我们有兴趣在同一个图表及同一个子图上绘制股票价格和交易量。 为此,首先我们需要定义一个新的轴域,但是这个轴域是ax2仅带有x轴的『双生子』。 这足以创建轴域了。我们叫它ax2v,因为这个轴域是ax2加交易量。 现在,我们在轴域上定义绘图,我们将添加: ax2v.fill_between(date[-
-
问题内容: 执行此操作后(幕后)会发生什么? 也就是说,当变量在一个语句中后增加并分配给它自己时?我编译并执行了这个。 即使整个陈述之后仍然是7 。在我的书中,它说是递增的! __ 问题答案: 确实增加了。但是,您正在将back 的旧值分配给自身。 递增并返回其旧值。 将旧值分配回自己。 因此,最后将其分配回其初始值。
-
Highcharts 区域图 以下实例演示了反转x轴与y轴区域图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 chart 中添加 inverted 属性。 chart 配置 将 chart 的 inverted 属性设置为 true,X轴为垂直,Y轴为水平的。 var chart = { type: 'area', invert

