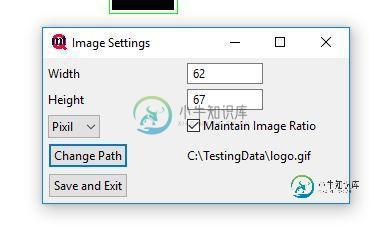
使用SWT更改文本时标签被切断


我正在使用标签来显示路径,我在侦听器中使用的关于Laebl的唯一方法是setText()方法。有没有办法不发生这种情况?我使用SWT,更喜欢维护网格布局,这样我就可以拥有2列。任何信息都会有所帮助。谢谢你。
这是密码
String unit[] = {"Pixil", "Inch"};
final CustomAttribute realWidth = new CustomAttribute(String.valueOf(obj.getGraph().getWidth(null)));
final CustomAttribute realHeight = new CustomAttribute(String.valueOf(obj.getGraph().getHeight(null)));
double[] sizes = obj.convertToSizes();
if(sizes != null){
realWidth.setValue(sizes[0]);
realHeight.setValue(sizes[1]);
}
final Shell shell = new Shell(d);
shell.setImage(ApplicationPlugin.getImage(ApplicationPlugin.QUATTRO_ICON));
shell.setLayout(new org.eclipse.swt.layout.GridLayout(2,true));
shell.setText(EDIT_IMG_WINDOW_TITLE);
//width info
final Label labelWidth = new Label(shell, SWT.HORIZONTAL);
final Text textWidth = new Text(shell,SWT.SINGLE | SWT.BORDER);
//height info
final Label labelHeight = new Label(shell, SWT.HORIZONTAL);
final Text textHeight = new Text(shell,SWT.SINGLE | SWT.BORDER);
//units info
final Combo unitCombo = new Combo (shell, SWT.READ_ONLY);
final Button ratioBox = new Button (shell, SWT.CHECK);
ratioBox.setText(EDIT_IMG_RADIO);
//path info
final Button pathButton = new Button (shell, SWT.PUSH);
pathButton.setText(EDIT_IMG_PATH);
final Label pathText = new Label(shell, SWT.HORIZONTAL);
pathText.setText(obj.getTextData()[0]);
Button change = new Button (shell, SWT.PUSH);
change.setText(EDIT_IMG_SAVE_BUTTON);
ModifyListener heightListener = new ModifyListener(){
public void modifyText(ModifyEvent e) {
if(realImgListen && textHeight.getText() != ""){
realImgListen = false;
try{
double oldHeight = realHeight.getDouble();
double newHeight = Double.parseDouble(textHeight.getText());
double oldWidth = Double.parseDouble(textWidth.getText());
if(unitCombo.getSelectionIndex() == 1){
newHeight = newHeight * designer.getPixilPerInch();
oldWidth = oldWidth * designer.getPixilPerInch();
}
realHeight.setValue(newHeight);
double[] sizes = obj.convertToSizes();
if(sizes != null)
realWidth.setValue(sizes[0]);
else
realWidth.setValue(oldWidth);
if(realHeight.getDouble() > SheetCanvas.sheetYSize)
realHeight.setValue(SheetCanvas.sheetYSize);
if(realHeight.getDouble() < 1)
realHeight.setValue(1);
if(ratioBox.getSelection() == true){
double scale = Double.parseDouble(realHeight.getValue()) / oldHeight;
realWidth.setValue(String.valueOf(realWidth.getDouble()*scale));
if(unitCombo.getSelectionIndex() == 0)
textWidth.setText(String.valueOf((int)Math.round(Double.parseDouble(realWidth.getValue()))));
else
textWidth.setText(String.valueOf(Double.parseDouble(realWidth.getValue())/designer.getPixilPerInch()));
}
obj.storeSizingInfo(realWidth.getDouble(), realHeight.getDouble(), 0);
realImgListen = true;
}
catch(NumberFormatException e2){
realImgListen = true;
}
}
}
};
ModifyListener widthListener = new ModifyListener(){
public void modifyText(ModifyEvent e) {
if(realImgListen && textHeight.getText() != ""){
realImgListen = false;
try{
double oldWidth = realWidth.getDouble();
double newWidth = Double.parseDouble(textWidth.getText());
double oldHeight = Double.parseDouble(textHeight.getText());
if(unitCombo.getSelectionIndex() == 1){
newWidth = newWidth * designer.getPixilPerInch();
oldHeight = oldHeight * designer.getPixilPerInch();
}
realWidth.setValue(newWidth);
double[] sizes = obj.convertToSizes();
if(sizes != null)
realHeight.setValue(sizes[1]);
else
realHeight.setValue(oldHeight);
if(realWidth.getDouble() > SheetCanvas.sheetYSize)
realWidth.setValue(SheetCanvas.sheetYSize);
if(realWidth.getDouble() < 1)
realWidth.setValue(1);
if(ratioBox.getSelection() == true){
double scale = Double.parseDouble(realWidth.getValue()) / oldWidth;
realHeight.setValue(String.valueOf(realHeight.getDouble()*scale));
if(unitCombo.getSelectionIndex() == 0)
textHeight.setText(String.valueOf((int)Math.round(Double.parseDouble(realHeight.getValue()))));
else
textHeight.setText(String.valueOf(Double.parseDouble(realHeight.getValue())/designer.getPixilPerInch()));
}
obj.storeSizingInfo(realWidth.getDouble(), realHeight.getDouble(), 0);
realImgListen = true;
}
catch(NumberFormatException e2){
realImgListen = true;
}
}
}
};
textHeight.addModifyListener(heightListener);
textWidth.addModifyListener(widthListener);
unitCombo.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
realImgListen = false;
if(unitCombo.getSelectionIndex() == 0){
textWidth.setText(String.valueOf((int)Math.rint(realWidth.getDouble())));
textHeight.setText(String.valueOf((int)Math.rint(realHeight.getDouble())));
}
else{
textWidth.setText(String.valueOf(realWidth.getDouble()/designer.getPixilPerInch()));
textHeight.setText(String.valueOf(realHeight.getDouble()/designer.getPixilPerInch()));
}
realImgListen = true;
}
});
change.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Double width = realWidth.getDouble();
Double height = realHeight.getDouble();
String line1;
if(obj.getTextData() != null)
line1 = obj.getTextData()[0];
else
line1 = null;
String[] textData = {line1,null};
obj.setTextData(textData);
obj.storeSizingInfo(Math.rint(width), Math.rint(height),0);
designer.updateDataFromSource(settings);
designer.repaint();
updatePanelButtons();
shell.close();
}
});
pathButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
//path button
String path = null;
path = getPathFromBrowser(FILE_CHOOSER_IMAGE_TITLE_STR,DEFAULT_PATH,acceptedImgFormats,null,SWT.OPEN);
pathText.setText(path);
if(path != null){
String[] paths = settings.getCustomImagePath();
int pathIndex = 0;
for(int i = 0; i < paths.length; i++){
if(obj.getTextData()[0].equals(paths[i]))
pathIndex = i;
}
paths[pathIndex] = path;
settings.setCustomImagePath(paths);
paths = settings.getCustomImageChoices();
paths[pathIndex] = getFileNameFromPath(path);
settings.setCustomImageChoices(paths);
designer.updateDataFromSource(settings);
String[] textData = obj.getTextData();
textData[0] = path;
if(textData.length > 1)
textData[1] = null;
obj.setTextData(textData);
}
}
});
textWidth.setTextLimit(7);
textHeight.setTextLimit(7);
labelWidth.setText(EDIT_IMG_WIDTH);
labelHeight.setText(EDIT_IMG_HEIGHT);
unitCombo.setItems(unit);
unitCombo.select(0);
ratioBox.setSelection(true);
org.eclipse.swt.graphics.Rectangle clientArea = shell.getClientArea();
unitCombo.setBounds(clientArea.x, clientArea.y, 300, 200);
shell.pack();
shell.open();
Shell shellTemp = SWT_AWT.new_Shell(d, designer);
Monitor primary = d.getPrimaryMonitor();
org.eclipse.swt.graphics.Rectangle bounds = primary.getBounds();
org.eclipse.swt.graphics.Rectangle rect = shell.getBounds();
int x = bounds.x + (bounds.width - rect.width) / 2;
int y = bounds.y + (bounds.height - rect.height) / 2;
shell.setLocation(x, y);
shell.moveAbove(shellTemp);
shellTemp.dispose();
shell.addListener(SWT.Close, new Listener() {
@Override
public void handleEvent(Event event) {
editingImg();
}
});
realImgListen = false;
textWidth.setText(String.valueOf((int)Double.parseDouble(realWidth.getValue())));
textHeight.setText(String.valueOf((int)Double.parseDouble(realHeight.getValue())));
realImgListen = true;
共有2个答案
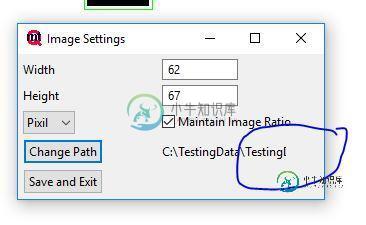
看起来您正在重绘更改路径标签组件,并且没有包装标签。这就是为什么在重绘文本的某些部分时是不可见的。
使用翘曲或增加屏幕尺寸
当前正在将列的宽度设置为最宽控件的宽度,可能是“保持图像比率”。如果将路径文本设置为大于该长度的任何内容,它将被截断。
您可以在路径控件上设置宽度提示以设置其大小:
GridData data = new GridData(SWT.FILL, SWT.CENTER, true, false);
data.widthHint = 100; // You choose the width
pathText.setLayoutData(data);
请注意,您已指定列的宽度相等,因此这将为第一列添加类似的空间。您可能希望切换到不等宽的列。
或者,您可以要求< code>Shell在您设置新文本后重新计算大小。只需拨打:
shell.pack();
-
我在Stack Overflow中阅读了很多关于这个问题的信息,并应用了所有建议的解决方案(getShell pack、布局、get父布局等…),但都不起作用。 我有一个带文本值的标签。此外,我有一个按钮,当点击该按钮,我改变了较长的文本标签的内容。问题是标签的宽度没有改变,只有一部分新的更长的文本是可见的。 我的文字代码: …
-
问题内容: 为什么以下内容对我不起作用? 问题答案: 因为您的脚本在运行之前运行,所以标签存在于页面中(在DOM中)。可以将脚本放在标签后,或者等待文档完全加载(使用OnLoad函数) 这行不通: 这将起作用: 此示例(jsfiddle链接)维护顺序(首先是脚本,然后是标签),并使用onLoad:
-
我正在尝试为用Java编写的应用程序制作GUI。 我用Scene Builder制作了fxml文档,正确设置了fx: id,现在我正在尝试对表单进行简单的更改。 我的DocumentController: 我的外汇主文件: 我现在想要的一切,都是将LabelData设置为实际时间戳,但当我运行FX主文件时,什么都不会发生。有人能帮我吗? 谢谢你保罗 更新时间: 我的整个FXML文档: 我想要的一切
-
下面是一个使用fxml和NetBeans的javafx的简单标签项目。问题是,当我用 它只是得到一个例外,给出如下。 下面是main的代码, fxml, 这里是控制器的代码, 这里有个例外,
-
问题内容: 我在使用键绑定来更改标签或任何参数的值时遇到麻烦。这是我的代码: 运行此命令时,我单击输入框并按Enter,希望标签将值更改为“更改值”。但是,尽管它确实打印了该文本,但标签保持不变。 通过查看关于类似问题的其他问题,我发现了如何在课堂外使用其中的一些功能,但是在课堂上进行操作时遇到了一些困难。 另外,顺便提一下,“主人”在tkinter中扮演什么角色? 问题答案: 上面的句子使lab
-
我是SWT/JFace技术的新手,我发现了一个让我发疯的问题。在Eclipse RCP应用程序中,我有一个视图,其中放置了一个带有JFace TreeViewer的SWT树,该树通过标签提供程序提供标签和图标。根据客户要求,树的背景颜色为深蓝色,字体颜色为白色。当节点被选中时,这种颜色的组合导致节点文本的可视化效果不佳,文本不适合树区域,我们将鼠标指针放在节点上。不知何故出现了“本地高亮显示”。这

