Jfreechart优化X轴标签
在JFreechart中,我有一个带有日期(和时间)的X轴。
我怎样才能让JFreechart优化它们并充分利用它们?
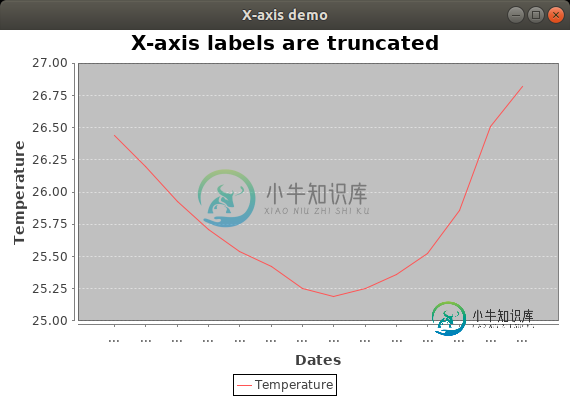
现在它包含的标签比空间多,所有标签都转换为“…”。

如果不是所有的刻度都有标签,这是完全可以的,但是我想要尽可能多的(如果它们合适并且可以完全显示)。
我怎样才能做到这一点?
这里是完整的最小源来重现截断的标签。(默认情况下,JFreechart不处理优化:
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Dates","Temperature",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
CategoryPlot plot = (CategoryPlot) lineChart.getPlot();
plot.getRangeAxis().setRange(25, 27);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 26.44,"Temperature","2019-08-18 00:00");
dataset.addValue( 26.2,"Temperature","2019-08-18 01:00");
dataset.addValue( 25.93,"Temperature","2019-08-18 02:00");
dataset.addValue( 25.71,"Temperature","2019-08-18 03:00");
dataset.addValue( 25.54,"Temperature","2019-08-18 04:00");
dataset.addValue( 25.42,"Temperature","2019-08-18 05:00");
dataset.addValue( 25.25,"Temperature","2019-08-18 06:00");
dataset.addValue( 25.19,"Temperature","2019-08-18 07:00");
dataset.addValue( 25.25,"Temperature","2019-08-18 08:00");
dataset.addValue( 25.36,"Temperature","2019-08-18 09:00");
dataset.addValue( 25.52,"Temperature","2019-08-18 10:00");
dataset.addValue( 25.86,"Temperature","2019-08-18 11:00");
dataset.addValue( 26.51,"Temperature","2019-08-18 12:00");
dataset.addValue( 26.82,"Temperature","2019-08-18 13:00");
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"X-axis demo" ,
"X-axis labels are truncated");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}
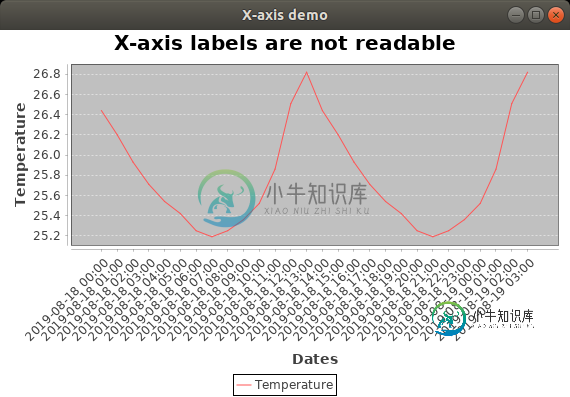
我更喜欢像@trash天推荐的那样,X轴标签旋转45°。然而,当更多的数据进入画面时,这种方法并不有效:

是否可以设置最大允许标签计数?我将它设置为一些默认值,如5或6。或者,定义一个边距或填充来增加可读性也很好,如果这会隐藏周围的环境。
共有1个答案
您的更新示例创建了一个类别数据集,并使用ChartFactory方法,createLineChart()来创建一个类别Plot。您可以调整标签位置的可读性,如下所示。而且,
如果只有在标签可见时才有一条垂直网格线,并隐藏所有其他网格线,那就更好了。
plot.getDomainAxis().setCategoryLabelPositions(
CategoryLabelPositions.UP_45);
plot.setDomainGridlinesVisible(true);
plot.setRangeGridlinesVisible(false);
更一般地说,创建一个TimeSeries并使用相应的ChartFactory方法,createTimeSeriesChart()。调整封闭图表的大小时,生成的DateAxis将自动调整标签。此外
>
要建立图表的初始大小,请按照此处的建议覆盖getPreferredSize()。
使用setRange()时,查询基础数据集,如下所示。
仅在事件分派线程上构造和操作Swing GUI对象。
import java.awt.Dimension;
import java.awt.EventQueue;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ui.ApplicationFrame;
import org.jfree.chart.plot.XYPlot;
import org.jfree.data.time.Day;
import org.jfree.data.time.Hour;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
public class TempChart extends ApplicationFrame {
public TempChart(String applicationTitle, String chartTitle) {
super(applicationTitle);
TimeSeries s = createSeries();
JFreeChart chart = ChartFactory.createTimeSeriesChart(
chartTitle, "Date", "Temperature", new TimeSeriesCollection(s));
XYPlot plot = (XYPlot) chart.getPlot();
plot.getRangeAxis().setRange(Math.floor(s.getMinY()), Math.ceil(s.getMaxY()));
ChartPanel chartPanel = new ChartPanel(chart) {
@Override
public Dimension getPreferredSize() {
return new Dimension(560, 367);
}
};
add(chartPanel);
}
private TimeSeries createSeries() {
TimeSeries series = new TimeSeries("Temperature");
series.add(new Hour(0, new Day()), 26.44);
series.add(new Hour(1, new Day()), 26.2);
series.add(new Hour(2, new Day()), 25.93);
series.add(new Hour(3, new Day()), 25.71);
series.add(new Hour(4, new Day()), 25.54);
series.add(new Hour(5, new Day()), 25.42);
series.add(new Hour(6, new Day()), 25.25);
series.add(new Hour(7, new Day()), 25.19);
series.add(new Hour(8, new Day()), 25.25);
series.add(new Hour(9, new Day()), 25.36);
series.add(new Hour(10, new Day()), 25.52);
series.add(new Hour(11, new Day()), 25.86);
series.add(new Hour(12, new Day()), 26.51);
series.add(new Hour(13, new Day()), 26.82);
return series;
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
TempChart chart = new TempChart(
"Temperature demo", "Time Axis labels adjust on resize");
chart.pack();
chart.setLocationRelativeTo(null);
chart.setVisible(true);
}
});
}
}
-
问题内容: 我有一个始终从x = 0开始的JFree XY折线图。然后,根据属性文件中用户定义的设置,应用程序将根据该数字(以分钟为单位)递增。 例如,x = 0开始时,用户定义的设置为5,因此刻度变为0、5、10、15、20…,或者用户设置为3,因此变为0、3、6、9、12…非常简单。 我遇到的问题是图表开始的方式。如果我从0开始,则0在图形的中间,而不是在左下角的-0.0000005,-0.0
-
我有一个图表,以为域。它看起来很好,但是最后一个轴标签有时会离开图表区域。下面是要重现的示例代码: 以下是当前的截图;问题可以在最后一个标签上看到: 是什么原因导致最后一个标签呈现在当前图表区域之外?还有,我该如何预防呢? 但是,如果我将lot_of_values更改为true(这将向集合中添加更多数据-您可以在源代码中看到),那么域轴的最后一个标签将被剪切。下面是lot_of_values=tr
-
我有一个漂亮的JFreeChart生成的折线图,有一个例外——我X轴上的最后一个值被截断了,就像这样: (注意,以兆赫为单位的z被切断)。 我在这里研究了解决方案: JFreeChart勾号标签切断 但是因为我在中手动指定范围,所以从JavaDoc中可以看出设置边距没有效果 JavaDoc 这是我用来生成X轴的代码: 如果有帮助的话,我还使用以下方法将此内容写入. svg文件: 假设setUppe
-
我有数据,例如(13600),(24400)。。。(3315000)其中(13000)- 如果放入图表中,轴将显示“秒”作为数字。我设置了一个代码,以1小时为间隔显示轴标签。 现在轴标签是:0。。。3600 ... 7200 ... 10.800 ... 如何使轴标签以小时显示?(0 ... 1 ... 2 ... 3 ...)
-
在使用JFreeChart创建具有相对较大数据集的条形图时,我面临以下问题: 用重叠的X轴标签生成的条形图。我尝试了垂直定位标签,仍然没有帮助。请提供解决此问题的最佳方法。代码剪切如下: 更新:根据@trash天的建议,我使用了从0到列计数的Sliding类别数据集索引。当列计数较大(此处为50)时,X标签重叠。当列计数设置为较低的数字时,它工作正常。我想找到大列大小的解决方案。重要的是,我需要将
-
我试图在JFreeChart初始化期间加载数据集。但每次我尝试创建一个“每个系列的项目数”越高的数据集时,图表中显示的数据(所有数据)越多(数据集越大,图表越小)。但实际上,我想要的是在图表上显示固定范围的数据集值,而其余的数据集值仍然隐藏。数据通常以同样的方式显示在实际的交易平台上,比如Metatrader(MT4)。第一次打开图表时,我可以看到屏幕上充满了图表的唯一可见数据集,如果我向左滚动图

