在SetInterval方法中没有正确更新React状态
我在UI中有一个按钮,在OnClick事件处理程序中,我必须运行一个设置间隔计时器。在设置间隔计时器中,我检查一个条件,如果条件满足,我将更新状态,但它不能正常工作。
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
function Counter() {
let [count, setCount] = useState(0);
let [gg, setgg] = useState(false);
function countdownTimer() {
console.log(count + gg.toString());
if (count > 10) {
setgg(true);
}
setCount((count) => count + 1);
}
function handleClick() {
let id = setInterval(countdownTimer, 1000);
}
return (
<div>
<button onClick={handleClick}>Click</button>
<h1>{count + gg.toString()}</h1>
</div>
);
}
const rootElement = document.getElementById("root");
// Second interval to demonstrate the issue.
// Fast updates from it cause the Counter's
// interval to constantly reset and never fire.
setInterval(() => {
ReactDOM.render(<Counter />, rootElement);
}, 1
00);
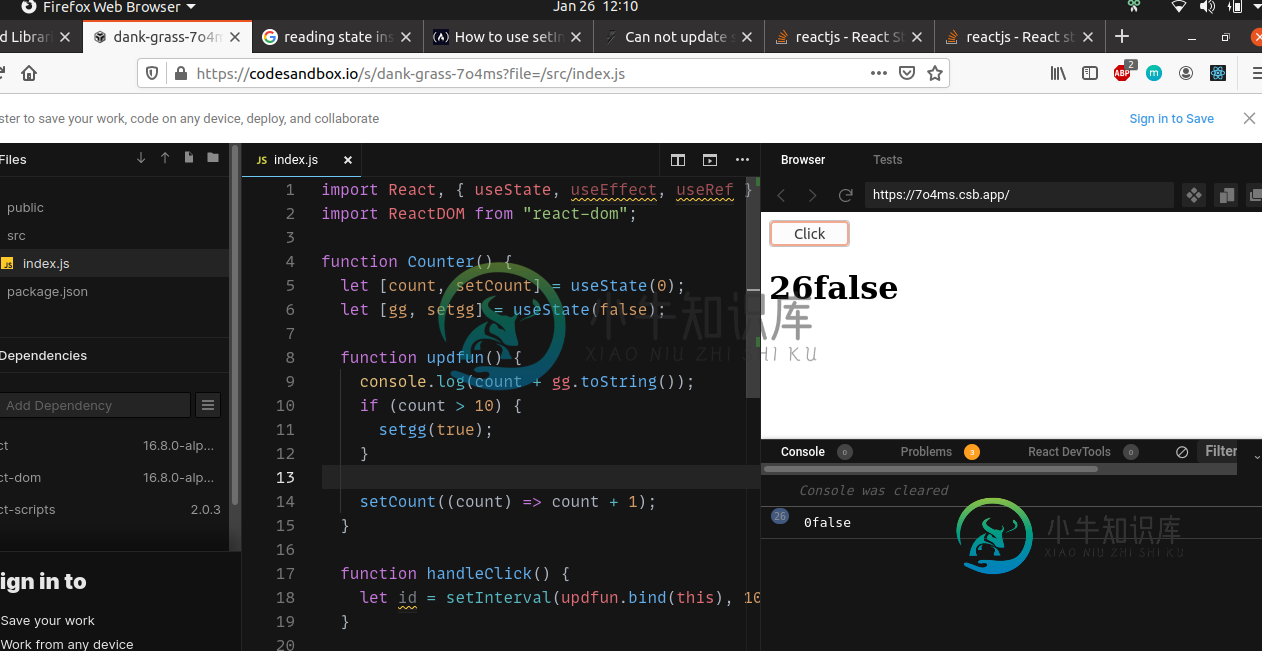
在倒计时功能中有一个console.log,它总是打印“0 false”,但UI中的组件网正在更新为正确的数字。
你能告诉我为什么吗
- 控制台中的计数始终为“0”。log
代码沙盒链接:https://codesandbox.io/s/dank-grass-7o4ms?file=/src/index.js
组件更新正确的屏幕截图,但console.log始终为零。

共有2个答案
您需要首先设置count值,然后将其更新为状态,以便您的CountdounTimer应该像
function countdownTimer() {
console.log(count + gg.toString());
if (count > 10) {
setgg(true);
}
setCount(++count);
}
或
function countdownTimer() {
console.log(count + gg.toString());
if (count > 10) {
setgg(true);
}
count=count+1
setCount(count);
}
点击这里进行演示
- console.log中的计数始终为“0”
包含在updfun回调中的陈旧count状态。
您使用了功能状态更新,因此每个更新都正确地从先前的状态更新,而不是从回调排队时的状态更新。
使用useffect在更新时发出日志状态的副作用,并检查count大于10以设置gg状态。
function Counter() {
const [count, setCount] = useState(0);
const [count, setCount] = useState(0);
const [gg, setgg] = useState(false);
useEffect(() => {
console.log(count + gg.toString());
if (count > 10) {
setgg(true);
}
}, [count, gg]);
useEffect(() => () => clearInterval(timerRef.current), []);
function updfun() {
setCount((count) => count + 1);
}
function handleClick() {
timerRef.current = setInterval(updfun, 1000);
}
return (
<div>
<button onClick={handleClick}>Click</button>
<h1>{count + gg.toString()}</h1>
</div>
);
}
-
问题内容: 我是redux和es6语法的新手。我使用官方的redux教程和此示例制作了我的应用。 以下是JS代码段。我的观点-在post reducer中定义REQUEST_POST_BODY和RECEIVE_POST_BODY案例。主要困难- 在商店中查找和更新合适的对象。 我尝试使用示例中的代码: 但是它使用了简单的帖子数组。无需按ID查找正确的帖子。 这是我的代码: 问题答案: 如果您想坚持
-
问题内容: 我正在尝试新的React Hooks,并有一个带有计数器的Clock组件,该计数器应该每秒增加一次。但是,该值不会增加到超过一。 问题答案: 原因是传递给的闭包中的回调仅访问第一个渲染器中的变量,而无法访问后续渲染器中的新值,因为第二次未调用。 回调中的值始终为0 。 就像您熟悉的状态挂钩一样,状态挂钩有两种形式:一种是处于更新状态的状态,另一种是将当前状态传入的回调形式。您应该使用第
-
我正在试用新的反应挂钩,并有一个时钟组件,计数器应该每秒钟增加一次。但是,该值不增加超过1。
-
问题内容: 抱歉,我真的很想念React中子组件内部的传递。 我已经实现了一个包含3个组件的待办事项列表。 有一个组成部分和一个组成部分。状态仅存储在组件中。 显示器起步不错,因此可以看到道具。但是在提交表单后,我收到了以下错误: TypeError:this.props.tasks.map不是函数 当我console.log时,我没有得到我的数组,而是数组的长度。 你知道为什么吗? 编辑 :谢谢
-
我正在开发一个小待办事项应用程序,作为使用React的练习。我有一个这样的模拟服务: 在我的React应用程序中,我有一些包含TODO的状态: 是一个函数,我将它传递到我的组件中,当我想完成这样一个Todo时使用: 因此,每当用户单击复选框并使用调用时,就会从服务对象中删除它,并且状态应该更新,但最奇怪的事情发生了。 当调用时,todo将被正确删除,但当调用时,旧的todo仍然存在!如果我将内容写
-
我正在创建一个非常基本的todo应用程序。但是我遇到了一个问题,把todos推入数组并将它们分配给状态。 这里,当我单击一个按钮时,我会在函数的参数中收到值。但它不分配给事件上的状态。它确实为下一个事件的状态赋值。 例如,如果在第一个事件中以的形式接收todo值,在下一个事件中以的形式接收todo值,这就是我得到的结果。

