这是在React中更改对象状态变量的最安全、最正确的方法吗?
以下代码工作,即成功更新对象状态变量:
import { useState } from 'react'
import './App.css';
function App() {
const [config, setConfig] = useState({
status: "online",
maxFiles: 99
});
const addConfigEntry = () => {
setConfig(n => {
const n2 = { ...n };
n2.errors = 0;
return n2;
})
};
return (
<div className="App">
<button onClick={addConfigEntry}>Add a Entry</button>
<ul>
{Object.entries(config).map((entry, index) => {
return (
<li key={index}>{entry[0]} = {entry[1]}</li>
)
})}
</ul>
</div>
);
}
export default App;
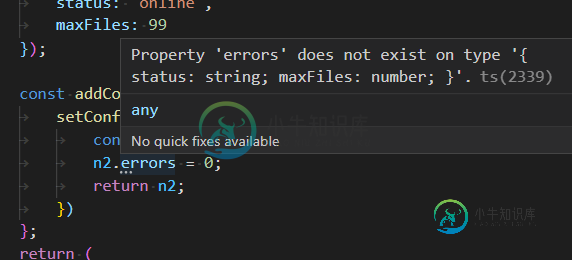
但是我从TypeScript得到了这个警告,这让我觉得这不是更新对象变量的最佳方式:

有没有更正确的、符合React的方法来更新对象变量?
请注意,这不起作用(回复评论):
setConfig({ ...config, errors: 0 }); // will not be added!
setConfig({ ...config, errors2: 0 });
共有1个答案
当你说,
const [config, setConfig] = useState({
status: "online",
maxFiles: 99
});
TypeScript根据您传递的初始状态对象推断配置的类型。所以,它认为config看起来像:
type InferredConfig = {
status: string;
maxFiles: number;
}
请注意,解释类型中没有错误,这就是您看到错误的原因。因此,我们需要明确地告诉类型。
您需要定义适当的类型。这是一种方式:
import { useState } from 'react'
import './App.css';
// 1. We are defining the type, that *may* have errors prop
type Config = {
status: string;
maxFiles: number;
errors?: number;
}
function App() {
// 2. tell `useState` that it manages an object of type `Config`
const [config, setConfig] = useState<Config>({
status: "online",
maxFiles: 99
});
const addConfigEntry = () => {
setConfig(n => {
const n2 = { ...n };
n2.errors = 0; // 3. No error
return n2;
})
};
return (
<div className="App">
<button onClick={addConfigEntry}>Add a Entry</button>
<ul>
{Object.entries(config).map((entry, index) => {
return (
<li key={index}>{entry[0]} = {entry[1]}</li>
)
})}
</ul>
</div>
);
}
export default App;
-
我有两个组件,一个包含复选框,另一个是按钮。其目的是前一个组件让我们称之为行,如果复选框被更改,编辑按钮将自动启用,如果复选框不再勾选,编辑按钮将自动禁用。我本来打算添加onclick事件监听器,但最近我读了一些关于状态的文章,认为这可能是一个更好的主意。 这是我的按钮: 这是我的行组件 我的主应用程序呈现可能是这样的 我的意图是,如果单击了复选框,检查所有复选框的状态以确保选中了某些内容,如果选
-
我在UI中有一个按钮,在OnClick事件处理程序中,我必须运行一个设置间隔计时器。在设置间隔计时器中,我检查一个条件,如果条件满足,我将更新状态,但它不能正常工作。 00); 在倒计时功能中有一个console.log,它总是打印“0 false”,但UI中的组件网正在更新为正确的数字。 你能告诉我为什么吗 控制台中的计数始终为“0”。log 代码沙盒链接:https://codesandbox
-
我在更改联系人对象中的变量值时遇到问题。我正在尝试制作一个联系人列表,但我无法更改变量trach方法的值。我有editTouch方法调用change eName方法,这两个方法都传递了ArrayList对象trach引用,所以它不应该在main方法中更改值trach ArrayList时出现问题,但问题是当我想更改对象的名称时它不会更改它。我这里缺少什么吗?
-
但是我想这样做(不要得到预期的结果): 我错过了什么?
-
问题内容: 我是redux和es6语法的新手。我使用官方的redux教程和此示例制作了我的应用。 以下是JS代码段。我的观点-在post reducer中定义REQUEST_POST_BODY和RECEIVE_POST_BODY案例。主要困难- 在商店中查找和更新合适的对象。 我尝试使用示例中的代码: 但是它使用了简单的帖子数组。无需按ID查找正确的帖子。 这是我的代码: 问题答案: 如果您想坚持
-
我的JavaScript对象的状态声明如下: 我有一个方法changeState(),它基本上执行以下操作: 然而,这将给我一个错误,即“setState”不是一个函数。如何从方法中更改此标志? 编辑:我不知道如何正确绑定。SOF一允许我就接受解决方案

