MP4段,每个关键帧中都有标题
我试图在分段文件(styp)的mp4容器中定位h264帧。对于细分,我目前使用的是MP4Box dash。我使用了MP4Box解析器,我注意到在每个关键帧(IDR)中,样本的大小与原始文件中相同帧的大小不同。我计算了差异,其他段中的同一个文件总是37字节。

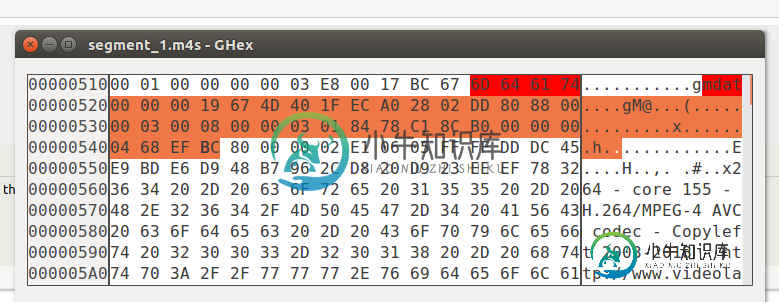
这些字节代表什么?它们只出现在每个关键帧之前的分段mp4文件类型中。我用其他文件进行了测试,这些字节的数量略有不同(其他文件为39字节),并且不是相同的数据(不过它们共享一些字节模式)。这是来自mp4标准还是H264甚至MP4Box的东西?我不知道。
共有1个答案
00 00 19 67
-H.264 SPS NAL 0x19(25)4=29字节大小
H.264 PPS NAL 0x04 (4) 4 = 8字节大小
总之,这给出了29 8 = 37字节的SPS/PPS。通常对于mp4(avc1样本),SPS/PPS不存在带内(mdat盒)并存储在avcC盒中的带外。但这并不是严格的规则afaik和SPS/PPS可以是带内和带外或仅与avc3样本一样。
-
问题内容: 每个外键上的索引都会优化查询吗? 问题答案: 通常,将索引放在外键上被认为是一种好习惯。b / c完成此操作,将FK表链接到包含键定义的表时,有助于提高连接性能。 这并不能神奇地优化您的整个查询,但是绝对可以帮助改善FK及其主键对等部分之间的联接性能。
-
动画关键帧 动画关键帧是使用keyframes属性中的数组定义的。 如果关键帧内没有指定duration(持续时间),则每个关键帧的持续时间将等于动画总持续时间除以关键帧数。 Type Example Array [ {value: 100, easing: 'easeOutExpo'}, {value: 200, delay: 500}, {value: 300, duration: 1000}
-
在CSS3中,通过 animation 属性来定义动画。虽然 transition 也可以实现从一种状态到另一种状态的动画效果,但它只能控制开始和结束的两个点,功能非常有限。而 animation 除了能控制开始和结束的两个点外,还能通过关键帧来控制动画的每一步,可以实现更为复杂的动画效果。 CSS3中,animation 实现的动画由两个部分组成:首先,使用关键帧 @keyframes 来声明一
-
@keyframes Stylus支持@keyframes规则,当编译的时候转换成@-webkit-keyframes: @keyframes pulse 0% background-color red opacity 1.0 -webkit-transform scale(1.0) rotate(0deg) 33% background-color blue opacity
-
这是我在return语句中的代码: 我还尝试为
-
遇到错误消息:警告:列表中的每个子级都应该有一个唯一的“键”属性。 没有说明明显的,我在这里检查,其他人说添加“关键”道具。 我已经这样做了,但仍然得到错误。可能错过了一些非常明显的东西,但是你能不能指出我错过了什么: 所有ID都是唯一的,因为它只使用了几个项目,所以我在索引和uuid之间进行了交换,仍然会得到相同的错误。章节和课程没有重复的uuid。 不知道是什么原因导致了这个错误。 还有一个问

