JS中的每个对象是否都有toString()方法?


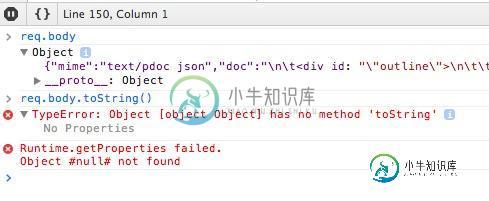
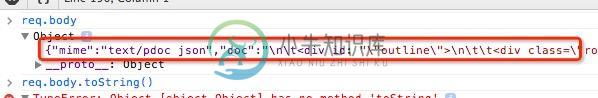
如果是这样,为什么会发生此错误?该req.body对象不是null或undefined如图所示。
我使用node-inspector调试我的express.js应用,这张照片摄于Chrome Developer Tools。
快速配置:
app.use(express.bodyParser())
感谢您的意见,现在我发现req.body是undefined,但新的问题是,如何使toString再次作品?我想req.body.toString()返回如下字符串:

如何重新签署适当的toString方法?
我尝试delete了undefined toString,不好。看到:

问题答案:
JS中的每个对象是否都有toString()方法?
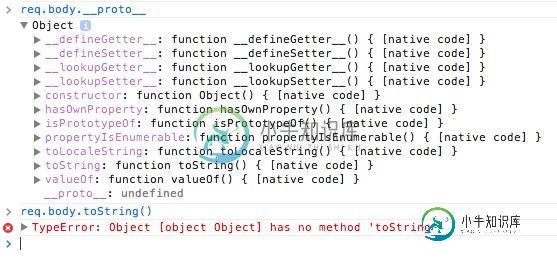
否。只有那些继承自Object.prototype(如所有普通对象一样)或自行定义(或从其自定义原型继承)的人才可以。
您可以通过创建此类异常对象Object.create(null)。您还可以给一个普通对象一个自己的toString属性,该属性遮盖继承的属性,而不是一个函数(例如{toString:0}),但是我想那会抛出一个明显的错误。
在您的情况下,dosbodyParser()(did)使用的查询字符串解析器似乎确实创建了没有原型的对象,以避免.constructor.prototype在使用此类参数时造成混乱。请参阅qs
pullrequest#58
并表达问题1636:
Bodyparser没有设置object.prototype?
(建议更新)。
如何重新分配适当的toString方法?
您可以分配任何功能,例如
req.body.toString = function() { return "Hi, I'm a request body"; };
但您可能想要标准的:
req.body.toString = Object.prototype.toString;
其他选择是通过非标准__proto__属性(req.body.__proto__ = Object.prototype)重新定义原型,或者只是在对象上应用独立函数,而不是将其作为方法,例如Object.prototype.toString.call(req.body)。
-
问题内容: 似乎抽象类意味着该类的定义不完整,因此无法实例化。 我看到了一些简单的Java代码,其中包含一个抽象类,其中定义了所有方法。然后我想知道,为什么他们将其作为抽象类而不是真实类?他们是在这样做,所以我们不能从这个抽象类实例化吗?还是从定义了所有内容的抽象类中获得其他好处? 问题答案: 即使所有方法都具有默认实现,也有可能这些实现在应用程序上下文中实际上没有 意义 。这些方法可能仅进行内部
-
问题内容: 在C ++中,我最熟悉的语言通常是这样声明一个对象: 调用可以正常工作(忽略可能未初始化的事实)。其中的变量在class的范围内,因此除非我真的需要明确指出我是在指代类而不是参数,否则我不需要说。 现在,我正在尝试开始使用Java OOP。因此,我查找了如何定义类并尝试相同的事情: 它给了我。更改为可解决此问题,但是对每个变量执行此操作会使我的代码混乱很多。每个变量都需要吗?由于我找不
-
问题内容: 如何使用没有方法的interface的引用变量调用方法? 问题答案: 在该 Java文档说… 。 这就是为什么您可以在接口引用上调用方法的原因
-
本文向大家介绍JS hasOwnProperty()方法检测一个属性是否是对象的自有属性的方法,包括了JS hasOwnProperty()方法检测一个属性是否是对象的自有属性的方法的使用技巧和注意事项,需要的朋友参考一下 JavaScript hasOwnProperty() 方法是 Object 的原型方法(也称实例方法),它定义在 Object.prototype 对象之上,所有 Objec
-
问题内容: 一个简单的问题,我找不到答案。Java是否需要使用try-catch的每个异常?还是仅针对FileNotFoundException? 很多异常(IndexOutOfBoundException,ArithmeticException,IllligalArgumentException,NullPointerException)都说它们不需要异常,但FileNotFoundExcept
-
本文向大家介绍判断JS对象是否拥有某属性的方法推荐,包括了判断JS对象是否拥有某属性的方法推荐的使用技巧和注意事项,需要的朋友参考一下 两种方式,但稍有区别 1,in 运算符 可看到无论是name,还是原形链上的toString,都能检测到返回true。 2,hasOwnProperty 方法 原型链上继承过来的属性无法通过hasOwnProperty检测到,返回false。 需注意的是,虽然in

