活动中的全屏背景图像
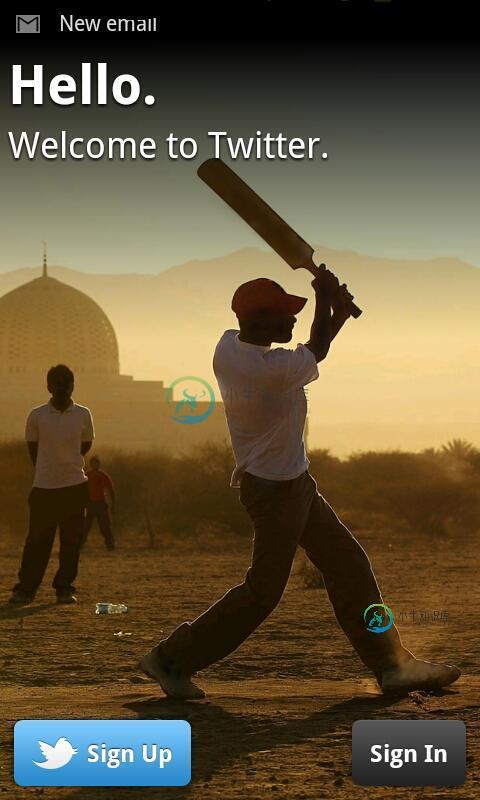
我看到许多应用程序使用全屏图像作为背景。这是一个例子:

我想在项目中使用它,到目前为止,我发现最好的方法是使用大尺寸的图像,将其放入ImageView并使用android:adjustViewBounds=“true”来调整边距
问题是,如果屏幕分辨率非常高,图像质量就会下降。
我想到的另一个选择是使用FrameLayout中的图像,将match_parent中的宽度和高度作为背景...这拉伸了图像,但我认为结果不是很好...
你会怎么做?
共有3个答案
您应该将各种大小的图像放入以下文件夹中
欲了解更多详情,请访问此链接
>
ldpi
mdpi
hdpi
超高分辨率
xxhdpi
并使用RelativeLayout或LinearLayout背景,而不是使用ImageView作为下面的示例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/your_image">
</RelativeLayout>
另一种选择是在绘图中添加单个图像(不一定很大)(让我们backgroung.jpg命名),在xml的根目录下创建一个没有src属性的ImageViewiv_background。然后在相应活动的onCreate方法中:
/* create a full screen window */
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.your_activity);
/* adapt the image to the size of the display */
Display display = getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
Bitmap bmp = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(
getResources(),R.drawable.background),size.x,size.y,true);
/* fill the background ImageView with the resized image */
ImageView iv_background = (ImageView) findViewById(R.id.iv_background);
iv_background.setImageBitmap(bmp);
没有裁剪,没有许多不同大小的图像。希望有帮助!
有几种方法可以做到这一点。
备选案文1:
为不同的dpi创建不同的完美图像,并将其放置在相关的可绘制文件夹中。然后设置
android:background=“@drawable/your_image”
备选案文2:
添加单个大图像。使用框架布局。作为第一个孩子,添加一个ImageView。在ImageView中设置以下内容。
android:src="@drawable/your_image"
android:scaleType = "centerCrop"
-
背景图像在大屏幕上不显示为完整图像,但在小屏幕上很合适。 在所有的屏幕上,图像都有一个特定的维度来作为响应?
-
问题内容: 我对前端开发和基础非常陌生。 我正在尝试成为响应时按比例缩小的全屏图像。 谁能告诉我我在做什么错?它可以正确缩放,但无法显示完整图像。我还希望将其放在移动设备上,这可能吗? HTML: CSS: 问题答案: //HTML 要么 要么
-
问题内容: 我想将此图像作为网页的背景图像。但是,问题是图像不能覆盖整个页面,正如您在此预览中可能看到的那样,并且图像在最右端重复出现。有没有一种方法可以使图像覆盖整个页面(可以是任何方式,拉伸,调整大小或其他新方式)。 我的代码: 谢谢。 更新: 我现在终于相信,几乎没有什么可以使该图像完全适合我的PC屏幕的。我现在还可以,并且要继续前进,请不要发布答案。 问题答案: jsBin演示 (背景附件
-
根据Flutter文档,我试图使用DecoratedBox加载一个全屏图像作为容器的背景图像。 但我得到以下错误: 显然,包没有正确解析。有人知道我到底做错了什么吗?
-
我的Android应用程序需要显示一个全屏位图作为背景,然后在上面使用OpenGL ES显示一些动态的3D图形(1.1或2.0--尚未决定)。背景图像是同一个应用程序中WebView组件的快照,因此它的尺寸已经完全适合屏幕。 我是OpenGL新手,但我知道显示位图的常规方法包括将其缩放成一个POT纹理(glTexImage2D)、配置矩阵、为矩形创建一些顶点并使用GLDraWarrays来显示。似
-
我如何设置一个按钮的活动背景颜色在swing,Java?Active background color是单击按钮时按钮背景的颜色。

