使用ChartJS为条形图中的每个条形图渐变颜色
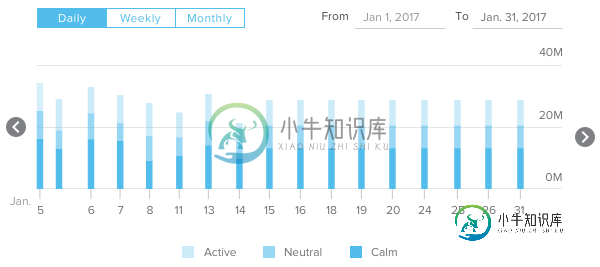
我正在尝试使用ChartJS创建一个条形图,如下所示:

我想知道如何分别为每个条添加渐变颜色,并根据它们的高度添加渐变颜色。
我在这里找到了一个非常接近的解决方案,但它为整个图形设置了createLinearGradient,而不是单个条。
另外,如果我为每个条创建渐变,这个解决方案更接近,但是,我想根据条的高度设置渐变。
有没有办法指定停止点根据酒吧高度,而不是坐标上的
或者是一种根据特定的条形高度计算图形坐标的方法?
提前感谢:)
共有1个答案
为了获得提供的示例图像中的效果,您可以使用具有三个数据集的堆叠条形图。看看代码的剪裁,看看我的意思。
var bar_ctx = document.getElementById('bar-chart').getContext('2d');
var bar_chart = new Chart(bar_ctx, {
type: 'bar',
data: {
labels: ["1", "2", "3", "4", "5", "6"],
datasets: [{
label: 'test0',
data: [3, 4, 7, 3, 6, 2],
backgroundColor: 'deepskyblue',
}, {
label: 'test1',
data: [2, 9, 3, 3, 4, 8],
backgroundColor: 'skyblue'
},
{
label: 'test2',
data: [2, 9, 3, 3, 4, 8],
backgroundColor: 'powderblue'
}
]
},
options: {
legend: {
display: false
},
scales: {
yAxes: [{
stacked: true,
ticks: {
beginAtZero: true
}
}],
xAxes: [{
stacked: true,
}]
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.bundle.min.js"></script>
<canvas id="bar-chart"></canvas>-
我希望这个图中的条形图有我自己选择的不同颜色。我不想使用随机的颜色为酒吧(或一组酒吧)。
-
我在一个项目中使用ChartJS,我需要为条形图中的每个条形图使用不同的颜色。 下面是条形图数据集的示例: 有没有什么方法可以把每个酒吧涂成不同的颜色?
-
我试图理解他们条形图上的ChartJS文档。这对我来说没有意义,因为顶部的标签在一次意义上看起来似乎只适用于第一个栏(基于颜色),在另一种意义上,它适用于整个图表(它是唯一一个不在工具提示中的标签,它位于前面和中间) 我一直在努力使它更像他们的折线图,它显示了一个带有标签的图例和一个与图表上每条线相关的彩色正方形。(他们没有多行图表的示例,但它确实是这样工作的)。 我希望在顶部有一个图例,表示浅绿
-
在一个html页面中,我有一个选择菜单(a, b, c, d)和一个条形图(a, b, c, d)。我想做的是在选择菜单中选择的条形图中突出显示相应的条形图。
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
我需要一种在ChartJS中显示堆叠条形图中多个数据段的方法。在官方文档中,标签属于堆栈的每个部分,但我需要这些部分是独立的。 我已经模拟了我需要实现的输出类型。我们每天有三个堆叠的条,每个条显示一个单独的数据集。在每个数据集中,我们有一个段,它实际上是该条的子集。 不幸的是,中的属性似乎不接受数组。这个图表可以使用ChartJS吗?

