沿着栅格化圆弧迭代像素
我想沿着光栅化圆弧迭代像素,给定它的半径,以弧度表示的开始角和结束角,例如:
template<typename Functor>
void arc(float startRadians, float endRadians, int radius, Functor f);
如:
arc(0.f, M_PI, 10, [](int x, int y) {
std::cout << "got: " << x << " " << y << "\n";
});
有几个陷阱:
-
null
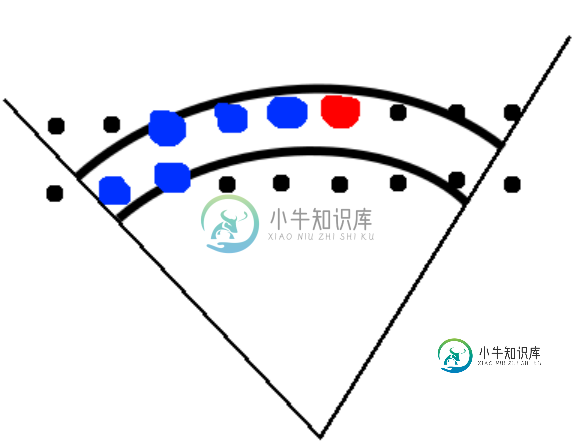
- 蓝色像素已被访问,红色像素是下一个要访问的像素
- 圆弧由两条由起始角/结束角定义的径向线和两条圆弧之间的扇区
半径,半径-1限制。 - 最后,如果画出半径为0到100的每一个圆弧,角度为0到2*pi,那么我们将得到一个半径为100的填充圆盘/圆圈,并且没有像素会被访问两次。
我认为Bresenham的圆算法不直接适用于这个问题,因为角度约束和访问顺序。
在stackoverflow中,我相信这是最密切相关的问题:
-
null
最后,OpenCV在精神上有类似/相关的东西,但仅限于线条:
- https://docs.opencv.org/3.0-beta/modules/imgproc/doc/drawing_functions.html#LineIterator

共有1个答案
看一下cvlinearpolar()。
它将图像从x,y坐标系映射到极地。得到的图像是行->角度和列->半径。在这一点上,您的栅格化将是循环、行、列顺序,没有特殊的函数栅格化。
这意味着每行都dtheta=2*pi/(rowNum),因此您的弧将是startangle=angle1/dtheta,同样地endangle=angle2/dtheta。
for(int i = maxRad; i > 0; i--) // start at longest radius spiral in
{
for(int j = startAngle; j < endAngle;j++) angle
{
// do action on polarImage[i,j];
}
}
-
我有一个问题,我必须选择部分在一个圆内的所有正方形(想想像素)(即使圆只穿过正方形的一个小角,但如果它穿过角顶点中的一个就不是)。半径是像素大小的整数倍。 问题是圆心在像素之间,即在四个像素的角顶点上。 我只想访问每个像素一次。 例如,我想选择以下图像中的所有白色像素: 对于圆心位于像素中心的圆,这不是问题,我可以使用Bresenham算法的通常形式:
-
主要内容:弧形,圆形,示例,实例-2弧形 以下代码显示如何绘制以,为中心,半径为并从角度延伸到角度(270度长)的圆弧。 上面的代码生成以下结果。 圆形 类创建一个新的圆,其中指定的半径和中心位置以像素为单位。 上面的代码生成以下结果。 示例 以下代码显示了如何使用构造函数传递半径和中心。 上面的代码生成以下结果。 实例-2 圈形与DropShadow,如下代码所示 - 方法返回节点的边界区域,例如其宽度和高度。计算包括节点的实际尺
-
圆弧被定义为假想的圆周上任意两点之间的部分。Canvas的API提供了两个绘制圆弧的方法:arc()和arcTo()方法。 arc()方法 使用arc()方法绘制圆弧时,假想的圆由圆心和半径来定义,两个点由起始角度和结束角度来定义,还需要一个参数来定义绘制方向。故,arc()方法的格式为: arc(x, y, radius, startAngle, endAngle [, anticlockwi
-
使用HTML5画布时,有时候需要绘制完美的圆弧。如果你对绘制彩虹、笑脸、图表等感兴趣,本节将是你努力的起点。 图1-3 绘制圆弧 绘制步骤 按照以下步骤绘制一条圆弧: 1. 定义2D画布并设置圆弧样式: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context
-
我正在为我的游戏设计一个区块旋转组件,我遇到了一个我无法理解的小问题。基本上,我希望能够沿所有三个轴旋转网格组件。玩家一次只能旋转一个轴,旋转90度或-90度。我还希望玩家始终根据世界的X、Y和Z轴旋转网格,而不是块的相对轴,它将随着旋转而改变。我如何做到这一点? 无旋转的网格: 网格沿X轴逆时针旋转90度: 这里的问题是,如果我想沿着Y轴旋转块,相反,它将沿着Z轴旋转块,因为块现在被旋转。我如何
-
Framework7 有灵活的布局网格,允许你按需求放置内容: <!-- Each "cells" row should be wrapped with div class="row" --> <div class="row"> <!-- Each "cell" has col-[widht in percents] class --> <div class="col-50">50

