D3堆叠条形图:发布计算并显示各条形的和/合计
我正在尝试计算图表中每个堆叠条的和/总值,并将其显示在每个条的上方
https://jsfidle.net/n0zjpyow/1/
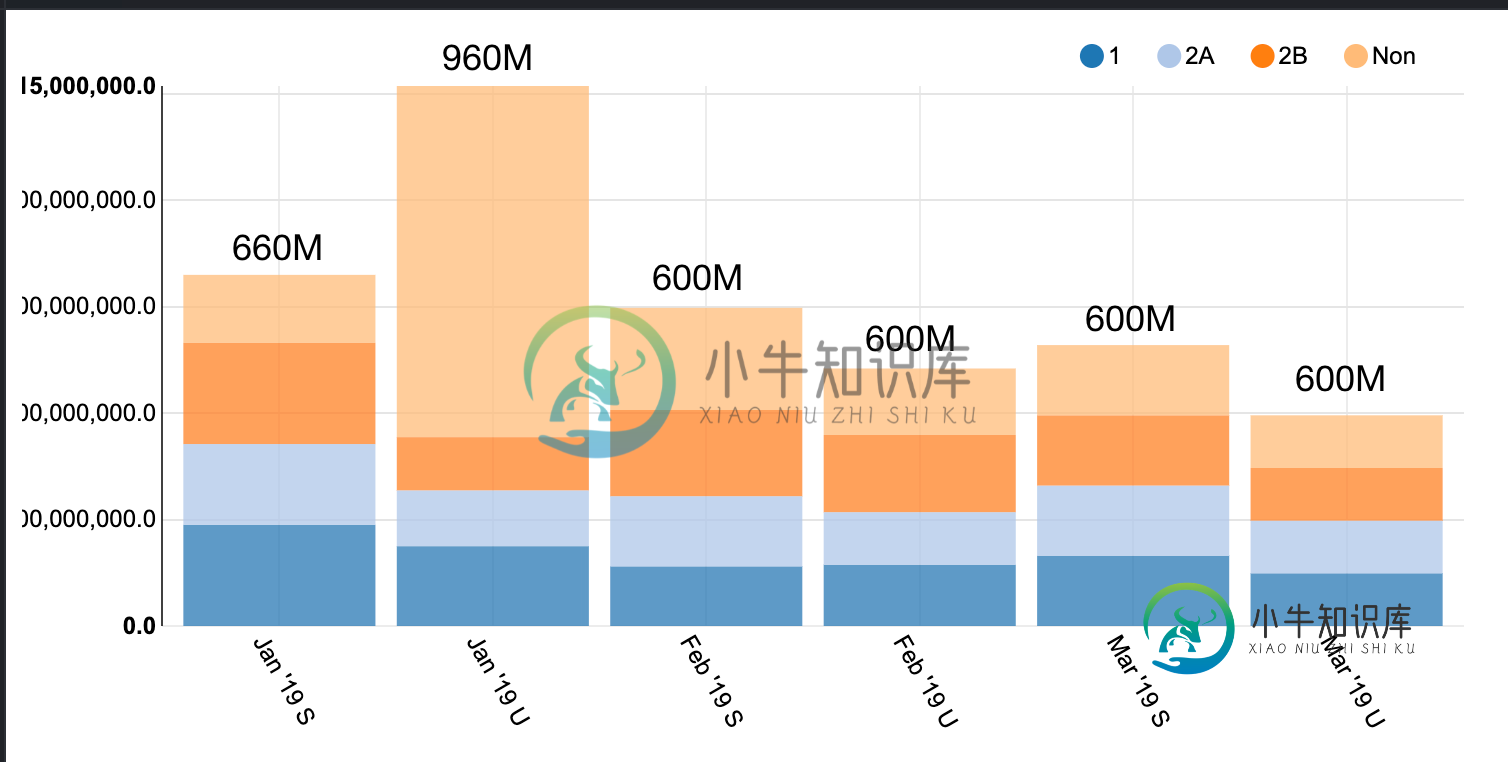
所需输出:

(注:图像中的总数不准确)
我使用了nest和rollup函数,但结果是每个系列的总和,而不是每个堆叠条。
var keys = d3.nest()
.key(function(d) { return (d.key) })
.rollup(function (v) {
return d3.keys(v[0]).filter(function(p, i){return i}) //filter out the heading
.reduce(function(s, p){ //sum each of the other members
//p is the category being summed
return (s[p] = d3.sum(d3.values(v[0][p][0])), s);
}, {});
})
.map(data);
{1: {values: 190000000}
2A: {values: 152000000}
2B: {values: 190000000}
Non: {values: 128000000}}
共有1个答案
根据您的数据,计算每个条的总价值的简单方法如下:
var total = [0, 0, 0, 0, 0, 0];
data.forEach(e => {
e.values.forEach( (f, i) => {
total[i] = total[i] + f[1];
});
});
其中您将遍历每个对象(1、2a、2b、non),然后遍历每个日期(19年1月、19年1月、...、19年3月)。结果累加在数组total中:
[ 660000000, 1015000000, 598000000, 484000000, 528000000, 396000000 ]
关于显示每个条形图的总数,您可以在此片段中找到一个潜在的解决方案:
https://jsfidle.net/s5npfdo0/
输出如下:
需要考虑的几点:
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
Highcharts 条形图 以下实例演示了堆叠条形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 plotOptions 配置图表堆叠使用 plotOptions.series.stacking,并设置为 "normal"。如果禁用堆叠可设置为 null , "normal" 通过值设置堆叠, "percent" 堆叠则按百分比。 v
-
我试图创建一个堆叠条形图与chartjs。我有时间差异的时间序列,这意味着一些序列可以在一段时间内有价值,但其他序列没有价值。出于这个原因,我选择直接将x值包含在数据集中,而不是作为标签数组,但是图表不能正确渲染。 这是我的代码: 我认为问题在于x轴堆叠。 这里有一个JSFiddle来说明这个问题。 https://jsfiddle.net/1kLyyjfp/
-
我需要一张这样的图表: 我找到了这个示例,但它使用了旧版本的。我尝试使用v2.0,但我不明白。 有人能贴个例子吗?
-
问题内容: 我有一种情况,我需要在堆叠的多条形图-nvd3图中显示每个堆栈的值,因为我们可以在离散值-nvd3图中显示值。 我了解,“ showvalue”用于离散条形控制器中,是否可以在堆叠图中使用,如果没有,请提出替代解决方案。 提前致谢 问题答案: 目前不可能。该选项仅在离散条形图中可用。 从维护者处: 我们没有这种能力。堆叠/分组图表还具有复杂的动画,因此这很棘手。我们改用工具提示。 来源
-
参考Mike Bostick的Stacked to Grouped Bar Chart示例,我正在修改它以处理CSV文件。我已经在这方面工作了几个星期,并且查看了关于堆栈溢出和其他地方的无数示例,我被难住了。 堆叠条形图工作。 堆叠条形图: 在函数中,我想乘以一个与序列或键对应的数字。我当前正在将此函数中的数字1乘以占位符。 和csv文件:

