d3 v4从CSV堆叠到分组条形图
参考Mike Bostick的Stacked to Grouped Bar Chart示例,我正在修改它以处理CSV文件。我已经在这方面工作了几个星期,并且查看了关于堆栈溢出和其他地方的无数示例,我被难住了。
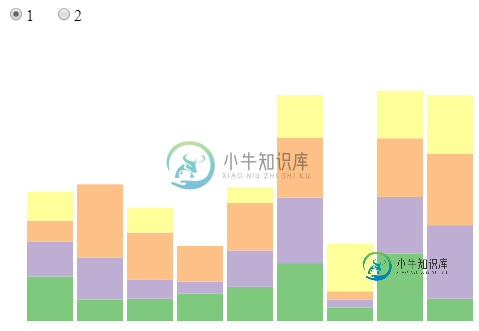
堆叠条形图工作。
堆叠条形图:


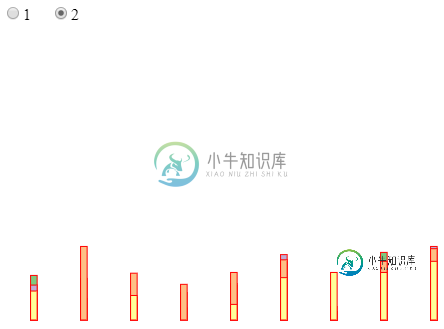
在函数transitionstep2()中,我想乘以一个与序列或键对应的数字。我当前正在将此函数中的数字1乘以占位符.attr(“x”,function(d){return x(d.data.year)+x.bandwidth()/7*1;})。
<!DOCTYPE html>
<script src="https://d3js.org/d3.v4.min.js"></script>
<html><body>
<form>
<label><input type="radio" name="mode" style="margin-left: 10" value="step1" checked>1</label>
<label><input type="radio" name="mode" style="margin-left: 20" value="step2">2</label>
</form>
<svg id = "bar" width = "500" height = "300"></svg>
<script>
var svg = d3.select("#bar"),
margin = {top: 20, right: 20, bottom: 20, left: 20},
width = +svg.attr("width") - margin.left - margin.right,
height = +svg.attr("height") - margin.top - margin.bottom,
g = svg.append("g").attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var x = d3.scaleBand()
.rangeRound([0, width])
.padding(0.08);
var y = d3.scaleLinear()
.range([height, 0]);
var color = d3.scaleOrdinal()
.range(["#7fc97f", "#beaed4", "#fdc086", "#ffff99"]);
d3.csv("data.csv", function(d, i, columns) {
for (i = 1, t = 0; i < columns.length; ++i) t += d[columns[i]] = +d[columns[i]];
d.total = t;
return d;
}, function(error, data) {
if (error) throw error;
var keys = data.columns.slice(1);
x.domain(data.map(function(d) { return d.Year; }));
y.domain([0, d3.max(data, function(d) { return d.total; })]).nice();
color.domain(keys);
g.append("g")
.selectAll("g")
.data(d3.stack().keys(keys)(data))
.enter().append("g")
.attr("fill", function(d) { return color(d.key); })
.selectAll("rect")
.data(function(d) { return d; })
.enter().append("rect")
.attr("x", function(d) { return x(d.data.Year); })
.attr("y", function(d) { return y(d[1]); })
.attr("height", function(d) { return y(d[0]) - y(d[1]); })
.attr("width", x.bandwidth());
rect = g.selectAll("rect");
});
d3.selectAll("input")
.on("change", changed);
function changed() {
if (this.value === "step1") transitionStep1();
else if (this.value === "step2") transitionStep2();
}
function transitionStep1() {
rect.transition()
.attr("y", function(d) { return y(d[1]); })
.attr("x", function(d) { return x(d.data.Year); })
.attr("width", x.bandwidth())
.attr("stroke", "green");
}
function transitionStep2() {
rect.transition()
.attr("x", function(d) { return x(d.data.Year) + x.bandwidth() / 7 * 1; })
.attr("width", x.bandwidth() / 7)
.attr("y", function(d) { return y(d[1] - d[0]); })
.attr("stroke", "red");
}
</script></body></html>
和csv文件:
Year,A,B,C,D
1995,60,47,28,39
1996,29,56,99,0
1997,30,26,63,33
1998,37,16,48,0
1999,46,49,64,21
2000,78,88,81,57
2001,18,11,11,64
2002,91,76,79,64
2003,30,99,96,79
共有1个答案
您所引用的示例具有用于将图表分组的线性值,因此.attr(“x”,function(d,i){return x(i)+x.bandwidth()/n*this.parentnode.__data__.key;})工作良好。
在您的示例中,列/键不是线性缩放,而是一个序数值集,您必须为其设置缩放:
参考简单d3分组条形图
要做到这一点,即建立一个序数刻度,下面是可以做的:
var x1 = d3.scaleBand();
x1.domain(keys).rangeRound([0, x.bandwidth()]);
因此,这个新的刻度将具有x刻度带宽的范围,域为[“a”,“b”,“c”,“d”]。使用此刻度设置rects的x属性以对它们进行分组:
.attr("x", function(d) {
return x(d.data.Year) + x1(d3.select(this.parentNode).datum().key);
})
其中d3.select(this.parentnode).datum().key表示列名。
这里有一个使用文件的Plunkr。
下面还有一段代码片段:
var svg = d3.select("#bar"),
margin = {top: 20, right: 20, bottom: 20, left: 20},
width = +svg.attr("width") - margin.left - margin.right,
height = +svg.attr("height") - margin.top - margin.bottom,
g = svg.append("g").attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var x = d3.scaleBand()
.rangeRound([0, width])
.padding(0.08);
var x1 = d3.scaleBand();
var y = d3.scaleLinear()
.range([height, 0]);
var color = d3.scaleOrdinal()
.range(["#7fc97f", "#beaed4", "#fdc086", "#ffff99"]);
var csv = 'Year,A,B,C,D\n1995,60,47,28,39\n1996,29,56,99,0\n1997,30,26,63,33\n1998,37,16,48,0\n1999,46,49,64,21\n2000,78,88,81,57\n2001,18,11,11,64\n2002,91,76,79,64\n2003,30,99,96,79';
var data = d3.csvParse(csv), columns = ["A", "B", "C", "D"];
data.forEach(function(d) {
for (i = 1, t = 0; i < columns.length; ++i) t += d[columns[i]] = +d[columns[i]];
d.total = t;
});
var keys = columns;
x.domain(data.map(function(d) { return d.Year; }));
x1.domain(keys).rangeRound([0, x.bandwidth()]);
y.domain([0, d3.max(data, function(d) { return d.total; })]).nice();
color.domain(keys);
g.append("g")
.selectAll("g")
.data(d3.stack().keys(keys)(data))
.enter().append("g")
.attr("fill", function(d) { return color(d.key); })
.selectAll("rect")
.data(function(d) { return d; })
.enter().append("rect")
.attr("x", function(d) { return x(d.data.Year); })
.attr("y", function(d) { return y(d[1]); })
.attr("height", function(d) { return y(d[0]) - y(d[1]); })
.attr("width", x.bandwidth());
rect = g.selectAll("rect");
d3.selectAll("input")
.on("change", changed);
function changed() {
if (this.value === "step1") transitionStep1();
else if (this.value === "step2") transitionStep2();
}
function transitionStep1() {
rect.transition()
.attr("y", function(d) { return y(d[1]); })
.attr("x", function(d) { return x(d.data.Year); })
.attr("width", x.bandwidth())
.attr("stroke", "green");
}
function transitionStep2() {
rect.transition()
.attr("x", function(d) {
return x(d.data.Year) + x1(d3.select(this.parentNode).datum().key);
})
.attr("width", x.bandwidth() / 7)
.attr("y", function(d) { return y(d[1] - d[0]); })
.attr("stroke", "red");
}<!DOCTYPE html>
<script src="https://d3js.org/d3.v4.min.js"></script>
<html><body>
<form>
<label><input type="radio" name="mode" style="margin-left: 10" value="step1" checked>1</label>
<label><input type="radio" name="mode" style="margin-left: 20" value="step2">2</label>
</form>
<svg id = "bar" width = "500" height = "300"></svg>-
我试图在python中使用plotly创建一个条形图,它既是堆叠的,又是分组的。 玩具示例(不同年份的花费和收入): 更新:根据这个Github的问题,堆叠的,分组的酒吧情节正在为未来的情节版本开发,所以这可能不会再是一个问题了。
-
我使用的是Chart.js2.5.0版本,需要知道是否有任何方法可以隐藏分组堆叠条形图中每组的空条?图表数据集中的某些数据值可以为空。 这里是我想要的:组合图表类型(分组和堆叠) 小提琴:https://jsfidle.net/q_sabawoon/atlxlg7x/ 请帮帮忙。
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
Highcharts 条形图 以下实例演示了堆叠条形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 plotOptions 配置图表堆叠使用 plotOptions.series.stacking,并设置为 "normal"。如果禁用堆叠可设置为 null , "normal" 通过值设置堆叠, "percent" 堆叠则按百分比。 v
-
我需要一张这样的图表: 我找到了这个示例,但它使用了旧版本的。我尝试使用v2.0,但我不明白。 有人能贴个例子吗?
-
Highcharts 柱形图 以下实例演示了堆叠组柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 drilldown 中添加 series 属性: 配置 drilldown:向下钻取 drilldown 用于向下钻取数据,深入到其中的具体数据。 drilldown: { series: drilldownSeries } 实例

