导航抽屉在状态栏在牛轧糖?
我尝试在我的应用程序中构建导航抽屉,导航抽屉在之前版本的牛轧糖中运行良好,但在牛轧糖中,导航抽屉不会出现在状态栏上。我尝试了很多解决方案,但没有在牛轧糖中发挥作用,请帮助!!
这是我的主要活动。xml文件:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayoutId"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:fitsSystemWindows="true"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.pushpam.helloworld.MainActivity">
<include
layout="@layout/custom_tool_bar"
android:id="@+id/customtollbarimportid"/>
<TextView
android:textSize="80dp"
android:textColor="#E9CC0014"
android:text="I"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/customtollbarimportid"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="65dp"
android:layout_marginStart="65dp"
android:layout_marginTop="79dp"
android:id="@+id/textView" />
<TextView
android:textSize="80dp"
android:textColor="#E9CC0014"
android:text="Love"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<fragment
android:fitsSystemWindows="true"
android:id="@+id/nav_drawer_fragment_id"
android:layout_width="280dp"
android:layout_height="match_parent"
app:layout="@layout/fragment_navigationfragment"
android:layout_gravity="start"
android:name="com.example.pushpam.helloworld.navigationfragment"
tools:layout="@layout/fragment_navigationfragment" />
</android.support.v4.widget.DrawerLayout>
我的styles.xml:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomToolBarTheme">
<item name="android:textColorPrimary">@color/toolBarTextColor</item>
<item name="android:textColorSecondary">@color/toolBarTextColor</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
和样式(v21). xml
<resources>
<style name="CustomToolBarTheme">
<item name="android:textColorPrimary">@color/toolBarTextColor</item>
<item name="android:textColorSecondary">@color/toolBarTextColor</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>

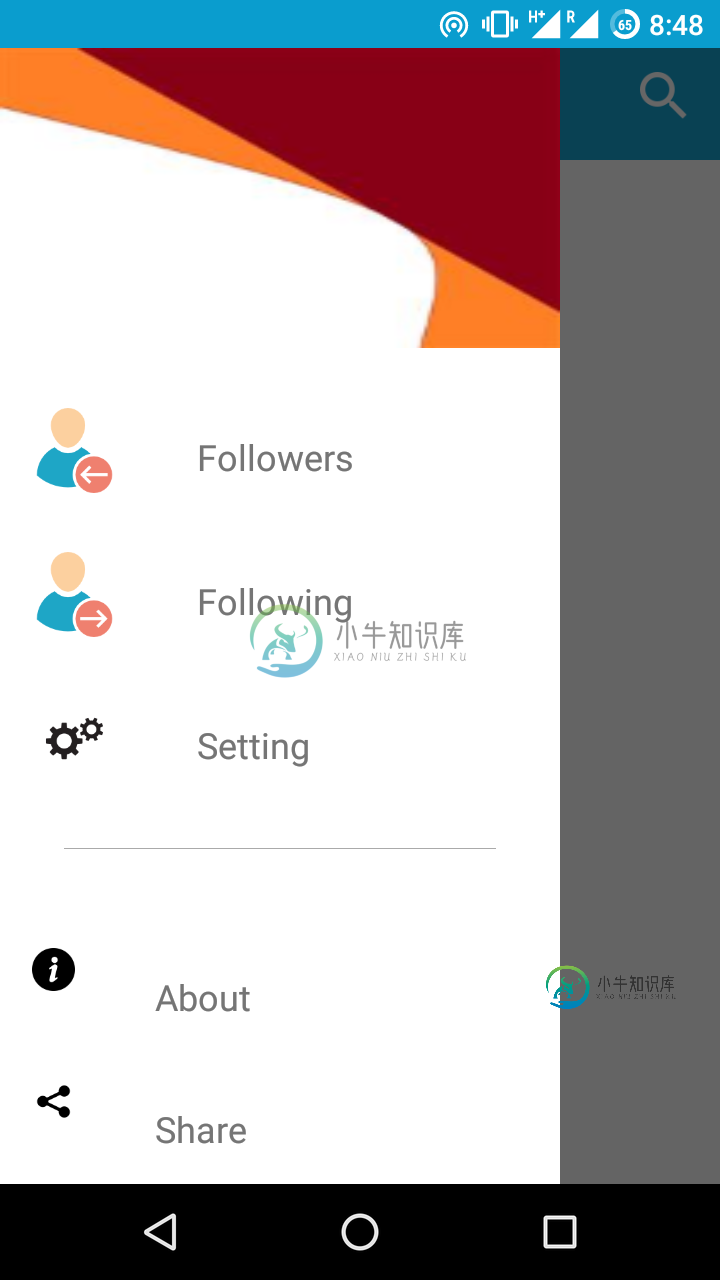
这是我当前的导航抽屉,我想放在状态栏上。
共有2个答案
这是我的工作:https://stackoverflow.com/a/35362693/8331109
你在这里超控
mDrawer.addDrawerListener(new DrawerLayout.DrawerListener() {...});
你有一个彩色的状态栏。所以导航抽屉在它后面是看不见的。让你的状态栏透明,它就会出现。
http://blog.raffaeu.com/archive/2015/04/11/android-and-the-transparent-status-bar/
<!-- Make the status bar traslucent -->
<style name="AppTheme" parent="AppTheme.Base">
<item name="android:windowTranslucentStatus">true</item> // add this item tag inside your Theme Styles.xml and Styles(v21).xml:
</style>
-
我试图让我的抽屉菜单在状态栏下。我已经广泛阅读了关于ScrimInsetsFrameLayout视图的内容,我试图实现它,但出于某种原因,它不会下沉。 以下是我使用/编写的代码。 XML抽屉布局: ScrimInsetsFrameLayout。爪哇: 最后,这里是我的风格。xml for values-v21: 我已经看了2014年的输入输出应用程序源代码以及这个问题,我不知道有什么不同。 我已经
-
我目前正在为我的Android应用程序使用导航抽屉。在我的第一个片段中,有一个片段使用Facebook的Graph API加载数据。因此,当我的应用程序第一次加载时,它首先进入第一个片段。 然后,我使用导航抽屉单击另一个片段并查看它。 最后,我重用导航抽屉返回第一个片段并查看它。 我面临的问题是,我如何继续利用已经创建过一次的片段,而不是在选择导航抽屉项时重新创建它。我的片段切换代码如下所示。 我
-
我正在android应用程序中使用导航抽屉<每个片段都包含从internet获取数据并显示在自定义列表中的异步任务。 这是选择片段的代码: 但当我在片段之间切换时,一个异步任务再次开始加载数据<那么如何保存片段的状态呢 我在stackoverflow上尝试了所有可能的解决方案 请帮帮我
-
我正在android studio中开发一个应用程序。我正在尝试创建一个导航抽屉,它正好位于状态栏下方。出于某种原因,导航栏显示在应用程序栏下方,而不是像下图中那样: 导航抽屉1 我希望它看起来像这样: 导航 这是我的xml代码: 任何帮助都将是伟大的!谢谢!
-
当我在导航抽屉中的不同片段之间切换时,我试图保存导航抽屉片段上的状态。例如:我从片段A开始触发一些事件,然后切换到片段B。然后我想在从片段B切换回片段A时看到片段A的相同状态。 我尝试使用onSavedInstanceState(Bundle savedInstanceState),但只有当片段生命周期中的方向发生变化时才会调用它。每当我切换到新片段时,都会创建一个新片段,我不知道如何从片段中保存
-
我在我的android应用程序中使用导航抽屉,当我重新选择片段时,它会加载两次。 以下是我的代码 在每个片段中,我都使用异步任务,当我选择片段时,异步任务一次又一次地启动 请帮助我

