卡片颤振填充高度
我需要用几个小部件填充一张卡片,其中一些需要填充全高,但不是全宽。卡片包含一行,可以将两个小部件相邻对齐,第一个小部件需要垂直填充父小部件(另一个小部件是扩展小部件,因此可以在高度上增长)。使容器立即显示的唯一方法是将其包装在SizedBox中,并将高度设置为特定值。当然,这不允许容器随着卡的高度而增长或收缩。
我尝试了IntrinsicHeight,expand,Row和crossaxisalignment,拉伸和没有任何东西似乎允许彩色框填充其父框的高度(卡片)。
主要问题是卡的高度是由扩展高度设置的,因此不是固定的。因此,如果我将容器的高度设置为两倍。无穷大,Flutter无法构建布局,因为它会将卡的高度拉伸到无穷大。

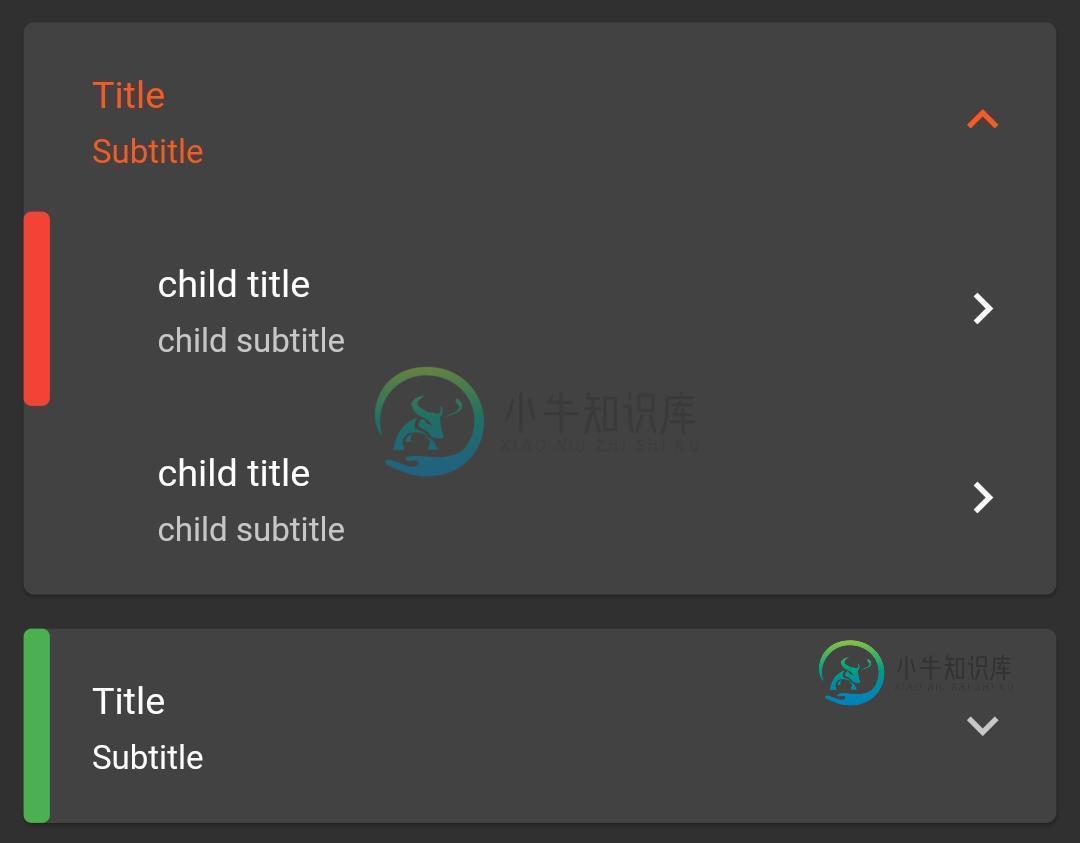
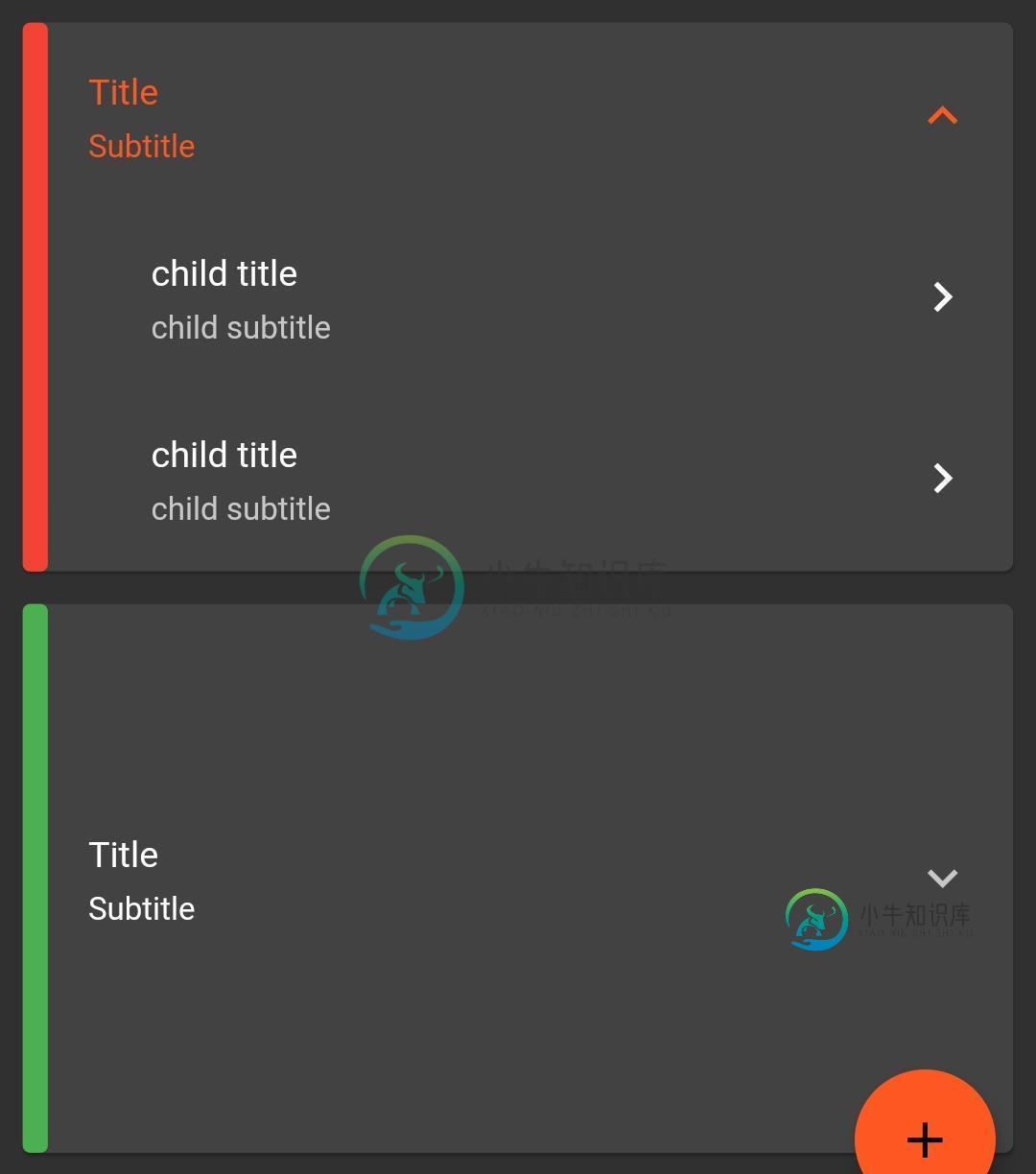
扩展器打开时红色是想要的结果:

以下是相关代码:
Card(
child: Row(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: SizedBox(
width: 10,
height: 74,
child: Container(
decoration: BoxDecoration(
color: color,
borderRadius: new BorderRadius.all(Radius.circular(3.0)),
),
),
),
),
Expanded(
child: Theme(
data: Theme.of(context).copyWith(dividerColor: Colors.transparent),
child: ExpansionTile(
title: Text('Title'),
subtitle: Text('Subtitle'),
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 25),
child: ListTile(
title: Text('child title'),
subtitle: Text('child subtitle'),
trailing: Icon(Icons.chevron_right),
),
),
Padding(
padding: EdgeInsets.only(left: 25),
child: ListTile(
title: Text('child title'),
subtitle: Text('child subtitle'),
trailing: Icon(Icons.chevron_right),
),
),
],
),
),
),
],
),
),
共有1个答案
因此,基本上问题是,当您不指定容器的高度时,容器将获得其子容器的高度,或者,如果父容器强制子容器接收他的高度,(例如sizedbox)...
因此,对您来说,最好的解决方案是用LayoutBuilder小部件包装卡片(或行),并使用Constrains.maxHeight作为容器的高度。
因此代码应该如下所示:
LayoutBuilder(
builder: (context, constraints) => Card(
child: Row(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: Container(
height: constraints.maxHeight,
decoration: BoxDecoration(
// color: color,
borderRadius: new BorderRadius.all(Radius.circular(3.0)),
),
),
),
Expanded(
child: Theme(
// data: Theme.of(context).copyWith(dividerColor: Colors.transparent),
child: ExpansionTile(
title: Text('Title'),
subtitle: Text('Subtitle'),
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 25),
child: ListTile(
title: Text('child title'),
subtitle: Text('child subtitle'),
trailing: Icon(Icons.chevron_right),
),
),
Padding(
padding: EdgeInsets.only(left: 25),
child: ListTile(
title: Text('child title'),
subtitle: Text('child subtitle'),
trailing: Icon(Icons.chevron_right),
),
),
],
),
),
),
],
),
),
);
我不能测试上面的代码是否工作,所以请让我知道如果它是。
-
我试图添加一些填充的顶部和底部的一些文字和图标在一个卡片小部件。我发现flutter为容器提供了一种简单的方法,但似乎找不到其他小部件的方法(除了将它们包装在容器中)。这是我目前得到的代码: 因此,在我的子列中,我想在顶部和底部添加一些填充,而不必插入新的容器。这可能吗?
-
我想制作这张我已经分成列的卡片(扩展小部件),我面临的问题是:我无法将颜色容器(右侧列的父)设置为全高,所以只有一部分显示彩色背景。 我所拥有的: > 我尝试了Flutter Inspector工具,并注意到容器及其子列没有得到完全的高度(即使在键入mainaxissize:mainaxissize.max之后) 代码:
-
我用TabLayout设置了ViewPager2,以便通过滑动或单击选项卡来切换片段。我所知道的问题是,我的碎片并没有占据所有的空间,我在底部有一个无法滑动的空白空间。我怎样才能把我的碎片填满那个空间? 编辑:我认为我的问题与我试图在另一个片段中加载我的视图寻呼机这一事实有关。我将我的代码复制到一个新项目中,而不是将我的代码加载到一个片段中,而是将它加载到主活动中,并且它已经工作了。在片段中加载视
-
在这个项目中,我在flutter卡片中使用图像和文本,但是卡片返回一个固定的高度。然后我也尝试使用一个空值的卡片,但它仍然返回一个固定的高度。怎么做才能使卡片的高度随内容自动调整?
-
ExpansionTile从ListTile继承,ListTile具有固定的高度。没有瓷砖高度的输入arg。 我尝试用一个硬编码高度将ExpansionTile包装在容器小部件中,但这导致子小部件只占用硬编码高度内的空间。目前,由于小部件中的内容很大,我有一条“Column Overflow by 23 pixels”消息。
-
这是输出: 我试图制作一个应用程序,但当我使用时,我得到了两个按钮之间的空间 我需要一个接一个没有空间 如果使用小部件,不起作用 我尝试了,但我无法清除这些内容。 我尝试使这种类型的. 有人知道或知道这件事吗?

