问题:

如何更改颤振TextButton高度?
史良哲
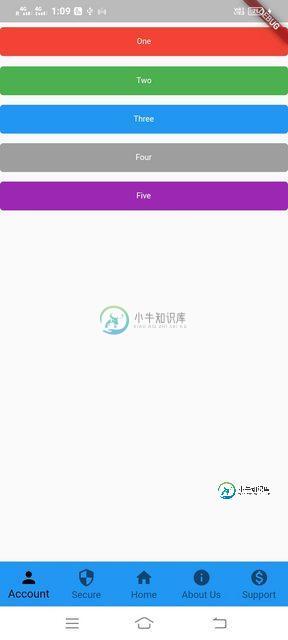
这是输出:

- 我试图制作一个应用程序,但当我使用
TextButton时,我得到了两个按钮之间的空间 - 我需要一个接一个没有空间
- 如果使用
Expanded小部件,ScrollChildView不起作用 - 我尝试了,但我无法清除这些内容。
- 我尝试使这种类型的
TextButton.
有人知道或知道这件事吗?
import "package:flutter/material.dart";
import 'package:audioplayers/audio_cache.dart';
class Account extends StatefulWidget {
Account({Key key}) : super(key: key);
@override
_AccountState createState() => _AccountState();
}
class _AccountState extends State<Account> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Stack(
children: [
Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextButton(
child: Container(
child: Text(
'One',
style: TextStyle(color: Colors.white, fontSize: 10),
),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.red),
),
onPressed: () {
final player = AudioCache();
player.play('note1.wav');
},
),
SizedBox(
height: 1,
),
TextButton(
child: Container(
child: Text(
'Two',
style: TextStyle(color: Colors.white, fontSize: 10),
),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.green),
),
onPressed: () {
final player = AudioCache();
player.play('note2.wav');
},
),
TextButton(
child: Container(
child: Text(
'Three',
style: TextStyle(color: Colors.white, fontSize: 10),
),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
final player = AudioCache();
player.play('note3.wav');
},
),
TextButton(
child: Container(
child: Text(
'Four',
style: TextStyle(color: Colors.white, fontSize: 10),
),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.grey),
),
onPressed: () {
final player = AudioCache();
player.play('note4.wav');
},
),
TextButton(
child: Container(
child: Text(
'Five',
style: TextStyle(color: Colors.white, fontSize: 10),
),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.purple),
),
onPressed: () {
final player = AudioCache();
player.play('note5.wav');
},
),
],
),
),
],
),
),
),
);
}
}
共有1个答案
汤承德
只需用sizedbox换行文本按钮,然后设置高度和宽度,如下所示:
SizedBox(
height: 30,
width: 150,
child: TextButton(...),
)
类似资料:
-
我只是按照这个页面的说明做了一个Flutter app,我在谷歌上搜索了如何更改应用程序的名称,找到了这个答案。但是我不能从清单文件中更改应用程序的名称。最初是。我将其更改为,它给出了错误 如何重置此错误并更改名称?
-
我想更改textbutton的样式,就像我想添加背景图像一样,我想使用GXT 3.0更改背景颜色 有人帮帮我plzzz 提前感谢
-
收到评论后,我已将以下代码部署到我的Firebase项目中,并已成功部署!。但没有向我发送任何通知。请在此处查看我的Firebase实时数据库截图以更好地理解。 [现已解决:它将只向一个ID(即我的管理设备)发送通知] 工作代码: 有关更多详细信息,请参阅此视频链接 注意:如果您的应用程序已打开并最小化,则会显示通知,但如果应用程序已打开且您正在使用,或者如果应用程序已终止,则强制关闭,则不会工作
-
我已经用flutter连续创建了两个按钮。现在我想改变o=f按钮的边框半径。我如何能正确地做这件事?图为我被创建的按钮。
-
我想把时间02:21:22改为2小时21分22秒。我如何在颤振中做到这一点?
-
在更新到飘飘 2.8 之前 更新到飘飘 2.8 后: 如何更新minSdkVersion更高?我在任何地方都找不到目标“flutter.minSdkVersion”变量。

