颤振卡颜色
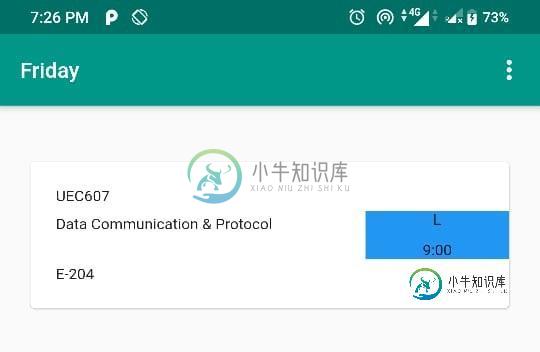
我想制作这张我已经分成列的卡片(扩展小部件),我面临的问题是:我无法将颜色容器(右侧列的父)设置为全高,所以只有一部分显示彩色背景。
我所拥有的:


>
我尝试了Flutter Inspector工具,并注意到容器及其子列没有得到完全的高度(即使在键入mainaxissize:mainaxissize.max之后)
代码:
dart prettyprint-override"> import 'package:flutter/material.dart';
class SubjectPage extends StatelessWidget {
final String dayStr;
SubjectPage(this.dayStr);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(20.0, 40.0, 20.0, 0),
child: Column(
children: <Widget>[
Card(
child: Row(
children: <Widget>[
// Column 1
Expanded(
flex: 7,
child: Padding(
padding: EdgeInsets.all(20.0),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
getTitle("UEC607"),
getSubName("Data Communication & Protocol"),
getVenue("E-204"),
],
),
),
),
// Column 2
// The Place where I am Stuck//
Expanded(
flex: 3,
child: Container(
color: Colors.blue,
child: Column(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
getType("L"),
getTime("9:00"),
],
),
),
)
// COlumn 2 End
],
),
)
],
),
);
}
// Get Title Widget
Widget getTitle(String title) {
return Padding(
padding: EdgeInsets.only(bottom: 8.0),
child: Text(title),
);
}
// Get Subject Name
Widget getSubName(String subName) {
return Padding(
padding: EdgeInsets.only(bottom: 25.0),
child: Text(subName),
);
}
// Get Venue Name
Widget getVenue(String venue) {
return Padding(
padding: EdgeInsets.only(bottom: 0.0),
child: Text(venue),
);
}
Widget getType(String type) {
return Padding(
padding: EdgeInsets.only(bottom: 10.0),
child: Text(type),
);
}
Color getColor(String type) {
if (type == "L") {
return Color(0xff74B1E9);
}
}
Widget getTime(String time) {
return Text(time);
}
}
共有1个答案
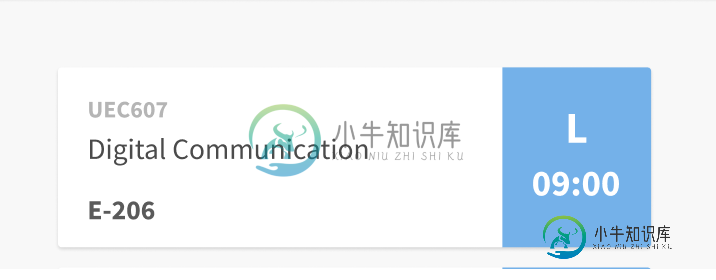
设置容器高度
Expanded(
flex: 3,
child: Container(
height: double.infinity,
color: Colors.blue,
child: Column(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
getType("L"),
getTime("9:00"),
],
),
),
)
-
我需要红色的状态栏和白色的前景为我的整个应用程序。 我用的是Flatter_statusbarcolor软件包。 到目前为止,我做了以下工作: 在pubsec中添加了该包。yaml 在我的主机上导入了这个包。dart文件 在MyApp类的中添加了以下代码行 结果: 状态栏的颜色是红色(正常工作)。 前景颜色为白色。但重启时变为黑色。在热重新加载时,变为白色。但重启时,又变为黑色。 以下是我的完整代
-
我需要用几个小部件填充一张卡片,其中一些需要填充全高,但不是全宽。卡片包含一行,可以将两个小部件相邻对齐,第一个小部件需要垂直填充父小部件(另一个小部件是扩展小部件,因此可以在高度上增长)。使容器立即显示的唯一方法是将其包装在SizedBox中,并将高度设置为特定值。当然,这不允许容器随着卡的高度而增长或收缩。 我尝试了IntrinsicHeight,expand,Row和crossaxisali
-
我可以使用“startAfter”和“limit”进行分页,但它有错误。 例如,在Firestore DB中,我有7条记录: 当页面大小为5时,第一页就可以了,因为我使用了: 它给了我1-5项。 当它加载第二页时,我使用了: 问题是第二页结果只有item7,item6消失了。“开始”也有同样的问题。 真希望它有“抵消”功能,有人有解决办法吗?
-
Xcode的输出:在文件中包含从 /Users/dani/development/flutter/.pub-cache/hosted/pub.dartlang.org/url_launcher-6.0.3/ios/Classes/FLTURLLauncherPlugin.m: 7: /Users/dani/development/flutter/.pub-cache/hosted/pub.dart
-
当我试图添加google_sign_in时,flutter_authcloud_firestore它给我带来了一个错误:” [✓] 颤振(通道稳定,v1.5.4-hotfix.2,Linux上,locale en_US.UTF-8)•颤振版本1.5。4-hotfix。2 at/home/ramu/Downloads/tools/颤振•框架版本7a4c33425d(4周前),2019-04-29 1
-
我想问一下IOS的实施情况 当前场景:基本上,我已经在android平台上开发了该应用程序,现在我想将其转换为IOS平台。由于这是我的第一个应用程序,我真的需要一些有经验的声音来解决我面临的一些问题。 问题: 1-是否有任何简单的方法来检测当前使用的Widget是Android/IOS平台?我们如何才能确定特定的小部件是Android平台的,并且在IOS平台上不工作,反之亦然。 2 -如果我们以某

