Java颜色检测
我希望在Java中实现一项功能,该功能可以读取图像并能够检测红色,蓝色,绿色,黄色等阴影,作为卫星图像分析程序的一部分。因此,例如在标准卫星图像中,蓝色将是水,因此我希望程序读取多少像素是蓝色的,然后它可以说图像的x%是水。
我知道通过读取每个像素的RGB值可以使用整个逻辑语句负载,但是有没有更简单的方法呢?否则,将有数百个if语句,这些语句将花费很长时间来编写,但执行起来也会很长。理想情况下,id像这样:
if (pixelValue = red) {
redCounter++;
}
这显然很简单,但是省去了遍历每种可能的RGB组合(红色,蓝色,绿色,黄色,紫色等)的麻烦,这些组合都是某些彩色图像中存在的颜色。
提前致谢。
问题答案:
无论如何,您都必须阅读每个像素。你可以用
int rgb = bufferedImage.getRGB(x,y);
或者,您可以从图像中获取数据缓冲区,并直接以int[]数组的形式获取像素(如注释中所述),但是请注意,这可能在以后渲染此图像时对性能产生一些影响。
下一步将是检测像素是否具有某种颜色。说到照片,比较像
if (rgb == Color.BLUE.getRGB()) { ... }
没有任何意义:大多数情况下,像素不会 完美 呈现蓝色。相反,您可以通过将RGB值转换为HSB颜色空间来分析其色调。所以你可以做类似的事情
float hsb[] = new float[3];
int r = (rgb >> 16) & 0xFF;
int g = (rgb >> 8) & 0xFF;
int b = (rgb ) & 0xFF;
Color.RGBtoHSB(r, g, b, hsb);
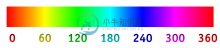
然后,hsb阵列将包含颜色的色相,饱和度和亮度。这些值为0到1之间的值。将色相乘以360将获得颜色的“色调”:

饱和度和亮度可用于检测“接近黑色”或“接近白色”的像素。因此,您的最终分析可能大致如下:
if (hsb[1] < 0.1 && hsb[2] > 0.9) nearlyWhite();
else if (hsb[2] < 0.1) nearlyBlack();
else {
float deg = hsb[0]*360;
if (deg >= 0 && deg < 30) red();
else if (deg >= 30 && deg < 90) yellow();
else if (deg >= 90 && deg < 150) green();
else if (deg >= 150 && deg < 210) cyan();
else if (deg >= 210 && deg < 270) blue();
else if (deg >= 270 && deg < 330) magenta();
else red();
}
这些嵌套if语句也可以通过使用来避免NavigableMap其floorEntry和ceilingEntry方法,但如果语句可能是更容易明白这里。
-
我正在Android上使用新的CameraX。 我做了一个基本的应用程序(类似于“入门”),其中我有一个相机预览和一个亮度分析器。每秒钟我都会在文本视图中显示我的LUMONITY。 现在,按照CameraX指南,我想做颜色检测。每隔一秒钟左右,我想让屏幕中央像素的颜色。 事实上,我不知道如何按照与光度分析器相同的结构进行颜色检测。 光度分析仪等级: 主要活动: 除了成为色彩分析仪,我如何做同等的事
-
我能够从照片中捕捉颜色的RGB值,但我希望能够通过编程检测该颜色是红色、橙色、黄色、绿色、蓝色、紫色、棕褐色还是白色或黑色。 所以我需要指定返回的RGB范围,例如,红色的值。。。或者蓝色。。。等等我现在有类似的东西,但它不包括所有可能的RGB品种。 红色 R=255,克 R=255,G=0,B 橙色 R=255,克 R=240,G=255,B=0 等等 有人知道如何获取任何RGB值,并检测它是红色
-
原文:Specifying Colors 在 matplotlib 的几乎所有地方,用户都可以指定颜色,它可以以如下形式提供: RGB 或者 RGBA 浮点值元组,[0, 1]之间,例如(0.1, 0.2, 0.5)或者(0.1, 0.2, 0.5, 0.3)。 RGB 或者 RGBA 十六进制字符串,例如#0F0F0F或者#0F0F0F0F。 [0, 1]之间的浮点值的字符串表示,用于表示灰度,
-
问题内容: 我正在使用NET Beans IDE在LINUX中开发应用程序。我已经使用了Synthesisa软件包来生成新的外观。到目前为止一切都很好。 现在,我的下一个阶段是在某些数据库状态更改时为按钮添加颜色。 例如: 在一家餐厅,我有2张桌子,当有8个人进餐时,由于人们无人值守,我将在我的软件中创建2张桌子,我希望这2张桌子的按钮呈绿色。处理这些表中的任何一个表的订单时,已处理表的按钮颜色应
-
用法 这是一个基于 material design 基础颜色的调色板。每一种颜色的定义有一个基本的颜色类和一个可选的减轻或变暗的类。 背景颜色 应用一个背景颜色只需要增加颜色的名称和颜色深浅度到元素的 class 属性中。这是一个卡片面板带一个 teal、lighten-2 类。 <div class="card-panel teal lighten-2">这是一个卡片面板带一个 teal lig
-
在前面的教程中我们已经简要提到过该如何在OpenGL中使用颜色(Color),但是我们至今所接触到的都是很浅层的知识。本节我们将会更深入地讨论什么是颜色,并且还会为接下来的光照(Lighting)教程创建一个场景。 现实世界中有无数种颜色,每一个物体都有它们自己的颜色。我们需要使用(有限的)数值来模拟真实世界中(无限)的颜色,所以并不是所有现实世界中的颜色都可以用数值来表示的。然而我们仍能通过数值

